UX مخفف User Experience یا تجربه کاربری است و به مجموعهای از احساسات، ادراکات و رفتارهای کاربران در هنگام استفاده از یک محصول یا خدمت گفته میشود. UX نشان میدهد که چقدر یک محصول برای کاربران کاربردی، قابل استفاده، جذاب و مطلوب است.
UX یکی از عوامل مهم در موفقیت یا شکست یک محصول دیجیتالی است و باید بسیار با دقت طراحی شود. در این مقاله بررسی میکنیم که UX چیست و چگونه میتوان آن را در ۸ مرحله طراحی کرد.
User Experience (تجربه کاربری) چیست؟ به گفته ISO

تجربه کاربری یا UX به مجموعهای از برداشتها، واکنشها و احساسات یک فرد در هنگام استفاده یا انتظار استفاده از یک محصول، سیستم یا خدمات اطلاق میشود. این تعریف را سازمان بین المللی استانداردسازی یا ISO در بخش ۲۱۰ از استاندارد ISO-9241 ارائه کرده است.
بر اساس این تعریف، تجربه کاربری شامل تمام جنبههای کاربردی، ارزشمند، اثرگذار، معنادار و عاطفی تعامل انسان و سیستم است. تجربه کاربری نشان میدهد که چقدر یک محصول برای کاربر کاربردی، قابل استفاده و جذاب است.
تجربه کاربری سه عامل اصلی دارد:
- سامانه شامل ویژگیهای فنی، ظاهری و عملکردی یک محصول، سیستم یا خدمات است.
- کاربر شامل اهداف، نیازها، اولویتها، انتظارات، تواناییها و شخصیت یک فرد است.
- زمینه استفاده شامل محیط فیزیکی، اجتماعی و فرهنگی است که کاربر در آن با سامانه تعامل میکند.
تجربه کاربری مفهومی پویا و سوبژکتیو است که با تغییر شرایط استفاده و نیازهای کاربران متغیر میشود. تجربه کاربری یکی از عوامل مهم در موفقیت یا شکست یک محصول دیجیتالی است و باید با دقت و به صورت حرفهای طراحی شود. تجربه کاربری همچنین رابطه نزدیکی با سئو سایت دارد و میتواند رتبه و بازدید سایت را بهبود دهد.
تاریخچه UX چیست؟
تجربه کاربری یا UX در دنیای فناوری اطلاعات و طراحی، مفهومی نسبتا جدید است که در اواسط دهه ۱۹۹۰ میلادی توسط دان نورمن، یکی از متخصصان رابط کاربری و طراحی محصول در شرکت اپل، ابداع شد. دان نورمن اولین کسی بود که عنوان طراح تجربه کاربری را انتخاب کرد و مفهوم UX را به عنوان یک رویکرد جامع و چند بعدی برای طراحی محصولات دیجیتالی تعریف کرد. او معتقد بود که تجربه کاربری شامل تمام جنبههای تعامل کاربر با یک محصول، از جمله ظاهر، عملکرد، احساسات و ارزش آن است.
البته قبل از دان نورمن، بسیاری از متخصصان و پژوهشگران در زمینههای مختلف مانند ارگونومی، روانشناسی، طراحی صنعتی و تعامل انسان و رایانه نیز به موضوع تجربه کاربری پرداخته بودند و مفاهیم و روشهای مرتبط با آن را مطرح کرده بودند.
برای مثال، در دهه ۱۹۷۰، عصر رایانههای شخصی آغاز شد و روانشناسان و مهندسان با هم کار کردند تا بر تجربه کاربر تمرکز کنند. این تحولات باعث شد که تجربه کاربری به عنوان یک حوزه مهم و مستقل در طراحی محصولات دیجیتالی شناخته شود و روشها و اصول آن پیشرفت کرده و توسعه یابد.
تفاوت UX و UI

در زمینه طراحی محصولات دیجیتالی، UX و UI دو مفهوم مرتبط اما متفاوت هستند. UX مخفف User Experience یا تجربه کاربری است و به مجموعهای از احساسات، ادراکات و رفتارهای کاربران در هنگام استفاده از یک محصول یا خدمت اطلاق میشود.
UX نشان میدهد که یک محصول برای کاربران چقدر کاربردی و جذاب است. UX بر عملکرد و هدف محصول متمرکز است و شامل اجزایی مانند تحقیقات بازار و شناسایی نیازهای کاربر است و بیشتر تلاش میکند تا احساس شما در خصوص استفاده از یک محصول یا سایت خوشایند باشد.
از طرف دیگر، UI مخفف User Interface یا رابط کاربری است و به مجموعهای از المانهای دیداری یک محصول میگویند. UI حول کیفیت تعامل کاربر با محصول میچرخد و دارای اجزای طراحی هنری بیشتری است که به ظاهر و احساس تجربه کاربر مربوط میشود. UI به طور خاص با دستگاههای دیجیتال و وب سایتها و توانایی مردم در استفاده از آنها سروکار دارد و معطوف به ظواهر محصول و زیبایی آن میشود.
برای مثال، در طراحی یک وب سایت، UX میتواند شامل مواردی مانند نحوه ساختاردهی منو، چیدمان صفحات، روند خرید محصول و امکان جستجو باشد. UI میتواند شامل مواردی مانند رنگ بندی، تایپوگرافی، انتخاب فونت، طراحی دکمهها و آیکونها و استفاده از تصاویر و ویدیوها باشد. برای طراحی UX و UI میتوان از ابزارهای مختلفی استفاده کرد. یکی از محبوبترین ابزارهای طراحی UI و UX، فیگما است که به صورت آنلاین و همکاری محور کار میکند.
UX Design یا طراحی تجربه کاربری چیست؟
طراحی تجربه کاربری یا UX Design فرآیندی است که در آن طراحان با توجه به نیازها، انتظارات و رفتارهای کاربران، محصولات دیجیتالی را طراحی میکنند. هدف از طراحی تجربه کاربری ایجاد محصولاتی است که از نظر کاربران، کاربردی و جذاب بوده و استفاده از آنها آسان باشد.
طراحی تجربه کاربری شامل مراحل مختلفی است که در آن طراحان با استفاده از روشها و ابزارهای مختلف، تحقیقات بازار و کاربر را انجام میدهند، استراتژی و هدف محصول را تبیین میکنند، شخصیت و سناریوهای کاربر را خلق میکنند، معماری اطلاعات و وایرفریمهای محصول را طراحی میکنند، نمونههای اولیه و قابل تعامل را ساخته و تست میکنند و در نهایت طراحی نهایی و رابط کاربری محصول را انجام میدهند.
UX Designer یا طراح تجربه کاربری کیست و چه مسئولیتهایی دارد؟
طراح تجربه کاربری یا UX Designer کسی است که با توجه به نیازها، انتظارات و رفتارهای کاربران، محصولات دیجیتالی را طراحی میکند. هدف طراح تجربه کاربری این است که محصولاتی را ایجاد کند که کاربردی باشند، کار کردن با آنها راحت باشد، جذاب باشند و کاربر به آنها نیاز داشته باشد. طراح تجربه کاربری مسئولیتهای مختلفی دارد که در ادامه به برخی از آنها اشاره میکنیم.
۱- تحقیقات بازار و محصول
یکی از مراحل اولیه و مهم طراحی تجربه کاربری تحقیقات بازار و محصول است. در این مرحله، طراح تجربه کاربری باید بازار هدف و رقبای خود را شناسایی و تحلیل کند و باید بداند که چه نیازها، مشکلات و فرصتهایی در بازار وجود دارد و چگونه میتواند محصولی را طراحی کند که مزیت رقابتی خاصی داشته باشد.
برای انجام تحقیقات بازار و محصول، طراح UX میتواند از روشها و ابزارهای مختلفی مانند بررسی روندها، تجزیه و تحلیل رقبا، تعریف مشکل و ارزش پیشنهادی، تعیین شرایط موفقیت و ایجاد مدلهای کسب و کار استفاده کند.
۲- خلق شخصیت و سناریو نویسی

یکی دیگر از مراحل طراحی تجربه کاربری خلق شخصیت و سناریو نویسی است. در این مرحله، طراح تجربه کاربری باید کاربران هدف خود را شناسایی و توصیف کند. به این صورت که کاربران هدف چه کسانی هستند، چه نیازها، اهداف، انتظارات و تواناییهایی دارند، چه رفتارها و الگوهایی را در استفاده از محصول دنبال میکنند و با چه مشکلات و چالشهایی روبرو هستند.
برای این منظور، طراح UX میتواند از روشها و ابزارهای مختلفی برای خلق شخصیت و سناریو نویسی استفاده کند. سناریو داستانی از تعامل کاربران با محصول است که شامل جزئیاتی مانند زمان، مکان، شرایط، هدف، فعالیتها و نتایج آنها هستند.
۳- معماری اطلاعات
معماری اطلاعات یکی از مراحل طراحی وبسایت یا اپلیکیشن است که به سازماندهی و دستهبندی اطلاعات در یک سامانه اطلاعاتی میپردازد. هدف معماری اطلاعات این است که کاربران سریع و به راحتی و بتوانند اطلاعات مورد نظر خود را پیدا کنند و با سامانه تعامل داشته باشند.
معماری اطلاعات شامل عناصری مانند ناوبری، برچسبگذاری، جستجو، محتوا و ساختار است. معماری اطلاعات باید با توجه به نیازها و رفتارهای کاربران، اطلاعات مرتبطی را برای طراحی چارچوبی مناسب ارائه کند.
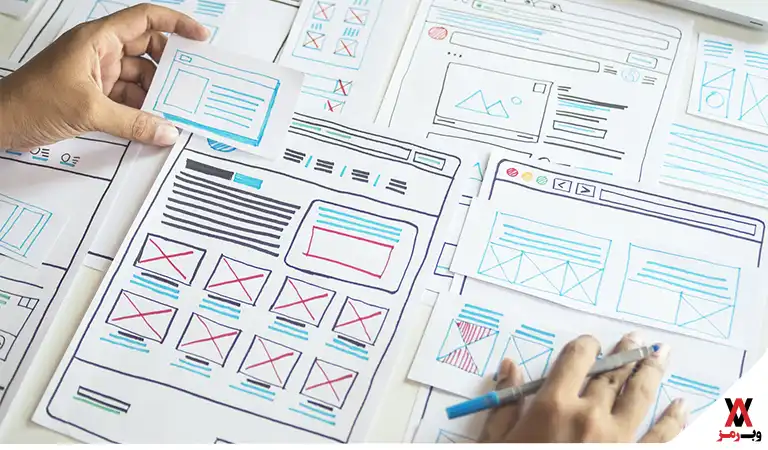
۴- ساخت وایرفریم

ساخت وایرفریم روشی برای نمایش طرح کلی یک صفحه وب یا اپلیکیشن است که به طراحان کمک میکند تا ساختار، طرحبندی، معماری اطلاعات، جریان کاربر، عملکرد و رفتارهای مورد نظر را مشخص کنند.
وایرفریمها معمولاً بدون جزئیات گرافیکی، رنگی و تصویری هستند و تنها مکان و اندازه عناصر را نشان میدهند. وایرفریمها میتوانند با دست یا با استفاده از ابزارهای دیجیتالی طراحی شوند و به عنوان ابزار ارتباطی بین طراحان، مشتریان و توسعهدهندگان عمل میکنند تا بازخورد کاربر و ایدههای خلاقانه را تسهیل کنند.
۵- نمونه سازی
نمونهسازی فرآیندی برای ساخت نمونهای از یک محصول یا سامانه است که قابلیت تعامل با کاربران را دارد. نمونهسازی به طراحان این امکان را میدهد که ایدههای خود را به صورت عملی ارزیابی کنند و بازخورد کاربران را جمعآوری کنند.
نمونهسازی میتواند در مراحل مختلف توسعه محصول انجام شود و میزان جزئیات و عملکرد نمونه متفاوت باشد. نمونهسازی میتواند به صورت سناریویی، کاغذی، دیجیتالی یا فیزیکی باشد و به طراحان کمک میکند تا مشکلات و نقصهای طراحی را شناسایی و رفع کنند و محصول بهتری را ارائه دهند.
۶- تست محصول

تست محصول آزمایشی است که به طراحان و تولیدکنندگان کمک میکند تا بفهمند که یک محصول چگونه با افزایش مدت زمان کارکرد تغییر میکند، چه ویژگیها و عملکردهایی دارد، چگونه با محیط و شرایط مختلف سازگار است و چگونه توسط کاربران استفاده میشود.
تست محصول میتواند به صورت کیفی یا کمی باشد و از روشهای مختلفی مانند تست تضمین کیفیت، تست مفهوم، تست A/B، تست بازار، تست کاربر و تست رگرسیون استفاده کند. تست محصول به طراحان و تولیدکنندگان این امکان را میدهد که محصولاتی را وارد بازار کنند که مطابق با نیازها و انتظارات کاربران باشند و بازدهی بالایی داشته باشند.
اجزای تجربه کاربری
طراحی تعاملی (INTERACTION DESIGN)
این بخش به شکل دادن به روشهای تعامل کاربر با محصول میپردازد. هدف از طراحی تعاملی ایجاد یک تجربه کاربری راحت، سریع و لذتبخش است. طراحی تعاملی شامل مواردی مانند کلمات، نمایشهای بصری، اشیاء فیزیکی و فضا، زمان و رفتار، و صدا میشود.
این بخش به طراحان اجازه میدهد تا با استفاده از اصول طراحی، روشهای نوآورانه و تکنولوژیهای مدرن، تجربه کاربری منحصر به فرد و جذابی را برای کاربران ایجاد کنند. در واقع، طراحی تعاملی به عنوان پلی بین کاربر و محصول، نقش بسیار مهمی در ارتقای کیفیت و موفقیت یک محصول یا خدمات دیجیتال دارد.
طراحی رابط کاربری (USER INTERFACE DESIGN)

این بخش به طراحی المانهای بصری و گرافیکی محصول میپردازد. طراحی رابط کاربری شامل مواردی مانند رنگها، فونتها، تصاویر، آیکونها، دکمهها، منوها، و فرمها میشود. طراحی رابط کاربری باید با توجه به استانداردها، قوانین، و اصول طراحی انجام شود و نقش مهمی در زیبایی و جذابیت یک محصول دیجیتال دارد.
دسترس پذیری (ACCESSIBILITY)
این بخش به ارائه یک تجربه کاربری مناسب برای افراد ناتوان یا کمتوان میپردازد. دسترس پذیری به این معنی است که محصول برای همه کاربران قابل استفاده باشد، صرفنظر از تواناییها یا شرایط آنها.
دسترس پذیری شامل مواردی مانند استفاده از متن معنادار برای تصاویر، ارائه ترجمه صوتی برای محتوای ویدیویی، ارائه امکان تغییر اندازه و رنگ فونتها، و ارائه امکان کنترل محصول با صدا یا حرکت میشود.
کاربردپذیری (USABILITY)
این بخش به ارزیابی میزان رضایت کاربر از محصول میپردازد. کاربردپذیری به این معنی است که محصول برای کاربران آسان، سریع، و مفید باشد. کاربردپذیری شامل مواردی مانند سازگاری، میانبرها، بازخورد، خطاها، و یادگیری میشود. کاربردپذیری میتواند با استفاده از روشهای مختلفی مانند تست کاربر، تحلیل رفتار کاربر، و اندازهگیری معیارهای مرتبط ارزیابی شود.
معماری اطلاعات (INFORMATION ARCHITECTURE)

این بخش به سازماندهی و چیدمان اطلاعات در محصول میپردازد. معماری اطلاعات به این معنی است که اطلاعات به گونهای ساختاریافته و دستهبندی شوند که کاربر به راحتی بتواند به آنها دسترسی پیدا کند.
معماری اطلاعات شامل مواردی مانند نقشه سایت، بردکرامب، جستجو، فیلتر، و برچسبگذاری میشود. معماری اطلاعات میتواند با استفاده از روشهای مختلفی مانند کارتسورتینگ، درختسازی، و نقشهسازی ایجاد شود.
قواعد طراحی تجربه کاربری
قواعد طراحی تجربه کاربری مجموعهای از اصول و روشهایی است که به طراحان کمک میکند تا محصولات و سرویسهایی را ارائه دهند که با نیازها، انتظارات و هدفهای کاربران سازگار باشند.
این قواعد بر اساس دانش و تجربه در زمینههای مختلف مانند روانشناسی، ارتباطات، طراحی صنعتی، هنر و مهندسی تشکیل شدهاند و به طراحان امکان میدهند تا تجربه کاربری را بهینه، مفید، قابل استفاده، جذاب و معنادار کنند. در این بخش به بررسی پنج قاعده اصلی طراحی تجربه کاربری میپردازیم.
زمینهسازی اصولی
زمینهسازی اصولی یعنی شناخت و تعریف مسئله، هدف، مخاطب و محیطی که طراحی تجربه کاربری در آن انجام میشود. زمینهسازی اصولی به طراحان کمک میکند تا اولویتها، محدودیتها، فرصتها و چالشهای مربوط به پروژه را شناسایی و مدیریت کنند.
برای زمینهسازی اصولی میتوان از روشهای مختلفی مانند تحقیق بازار، تحلیل رقبا، مصاحبه و نظرسنجی کاربران، تجزیه و تحلیل دادهها، تعریف شخصیتها و مسیرهای کاربری و تهیه نقشههای ذهنی و ایدهپردازی استفاده کرد. زمینهسازی اصولی باید در ابتدای فرآیند طراحی تجربه کاربری انجام شود و در طول پروژه بهروزرسانی و بازبینی شود.
طراحی برای انسانها نه رباتها

طراحی برای انسانها نه رباتها یعنی توجه به اینکه کاربران محصولات و سرویسهای طراحی شده انسانهایی هستند که دارای احساسات، ارزشها، تجارب، دانش، مهارتها، علایق، انگیزهها و خصوصیات متفاوتی هستند.
برای طراحی برای انسانها، نه رباتها میتوان از روشهای مختلفی مانند تعامل انسان با ماشین، طراحی همدلانه، طراحی شادیآفرین، طراحی احساسی، طراحی اجتماعی و طراحی اخلاقی استفاده کرد. طراحی برای انسانها نه رباتها باید در تمام مراحل فرآیند طراحی تجربه کاربری وجود داشته و فعال باشد.
امکان جستجو پذیری
امکان جستجو پذیری یعنی قابلیت یک محصول یا سرویس برای ارائه اطلاعات مرتبط و مفید به کاربران بر اساس درخواستها و نیازهای آنها. امکان جستجو پذیری به کاربران کمک میکند تا به راحتی و سریع به هدف خود برسند و تجربه کاربری مثبتی داشته باشند.
امکان جستجو پذیری شامل مواردی مانند ارائه یک قسمت جستجو در محصول، استفاده از الگوریتمهای هوشمند برای پردازش و نمایش نتایج جستجو، ارائه امکان فیلتر، مرتبسازی و مقایسه نتایج جستجو، ارائه امکان جستجوی پیشرفته و جستجوی صوتی و تصویری میشود. امکان جستجو پذیری همچنین میتواند به کاهش بانس ریت، افزایش میزان تبدیل نیز کمک کند.
رعایت عدم سختگیری
رعایت عدم سختگیری یعنی ایجاد یک محصول یا سرویس که کار کردن با آن برای کاربران ساده و راحت باشد. رعایت عدم سختگیری به طراحان کمک میکند تا خطاها و مشکلات احتمالی را پیشبینی و پیشگیری کنند و در صورت بروز آنها، راهحلهای مناسب را ارائه دهند.
رعایت عدم سختگیری شامل مواردی مانند ارائه بازخورد مناسب به کاربران، ارائه راهنما و راهنمایی به کاربران، ارائه امکان انصراف، واگردانی و بازیابی اطلاعات به کاربران، ارائه امکان تغییر و تنظیم تنظیمات و اولویتهای کاربران، ارائه امکان دسترسی به پشتیبانی و خدمات به کاربران میشود. این مورد میتواند به افزایش رضایت، اعتماد و وفاداری کاربران منجر شود.
سادگی

سادگی یعنی ایجاد یک محصول یا سرویس که برای کاربران شفاف، مشخص و قابل فهم باشد. سادگی به طراحان کمک میکند تا از پیچیدگیها، ابهامات و موارد اضافی در طراحی محصول خودداری کنند و تنها روی موارد ضروری و مهم تمرکز کنند.
سادگی شامل مواردی مانند ارائه هدفی واضح و مشخص برای محصول، ارائه یک رابط کاربری ساده و کارآمد، ارائه محتوای مختصر و مفید، ارائه طراحی هنری ساده و زیبا، ارائه فرآیند کاربری ساده و روان میشود. در نهایت، سادگی میتواند به افزایش کارایی، یادگیری و راحتی کاربران منجر شود.
مراحل طراحی UX (تجربه کاربری)
مراحل طراحی UX (تجربه کاربری) از جنبههای مختلفی مانند تحلیل نیازهای کاربران، ایجاد رابط کاربری موثر و متناسب، تست و ارزیابی تجربه کاربری و بهبود مداوم آن تشکیل شده است.
این مراحل اساسی برای ایجاد یک تجربه کاربری مثبت و موثر برای کاربران در محصولات و خدمات دیجیتالی اساسی هستند. در کل، مراحل طراحی UX (تجربه کاربری) عبارتاند از:
۱- درک سردردهای مشتریان

این مرحله اولین و مهمترین مرحله در فرآیند طراحی تجربه کاربری است. هدف از این مرحله، شناخت و فهمیدن نیازها، مشکلات، انتظارات و رفتارهای مشتریان و کاربران هدف است. برای این منظور، میتوان از روشهای مختلفی مانند مصاحبه و نظرسنجیهای آنلاین و سایر روشهای اینچنینی استفاده کرد.
از طریق مصاحبه
مصاحبه یک روش کیفی برای جمعآوری اطلاعات از مشتریان و کاربران است که به طراحان این امکان را میدهد تا به صورت مستقیم و عمیق با آنها ارتباط برقرار کنند. مصاحبه میتواند به صورت تلفنی، حضوری، گروهی یا فردی انجام شود. برای انجام مصاحبه، باید ابتدا هدف، مخاطب، موضوع و زمان مصاحبه را تعیین کرد. سپس باید سوالات مصاحبه را طراحی کرد.
سوالات مصاحبه باید باز، مشخص، مرتبط و به دور از هرگونه تعصب باشند. پس از انجام مصاحبه باید اطلاعات به دست آمده را ضبط و ثبت کرد. در نهایت باید اطلاعات را تحلیل و خلاصه کرد.
با استفاده از نظرسنجیهای آنلاین
نظرسنجیهای آنلاین روشی کمی برای جمعآوری اطلاعات از مشتریان و کاربران است که به طراحان این امکان را میدهد تا به صورت گسترده و سریع با آنها ارتباط برقرار کنند. نظرسنجیهای آنلاین میتوانند به صورت ایمیلی، پیامکی، در وبسایت یا اپلیکیشن انجام شوند. برای انجام نظرسنجیهای آنلاین، باید ابتدا هدف، مخاطب، موضوع و زمان نظرسنجی را تعیین کرد.
سپس باید سوالات نظرسنجی را طراحی کرد. سوالات نظرسنجی باید کوتاه، ساده، واضح و متنوع باشند. سپس باید نظرسنجی را انجام داد و اطلاعات به دست آمده را جمعآوری و ذخیره کرد. در نهایت باید اطلاعات را تحلیل و گزارش کرد.
۲- تحلیل اطلاعات به دست آمده

این مرحله دومین مرحله در فرآیند طراحی تجربه کاربری است. در این مرحله، هدف از بررسی و تفسیر اطلاعات جمعآوری شده از مشتریان و کاربران است. تحلیل اطلاعات به دست آمده به طراحان این امکان را میدهد تا الگوها، روابط، نکات مهم و نتایج مربوط به پروژه را شناسایی و استخراج کنند.
برای تحلیل اطلاعات به دست آمده، میتوان از روشهای مختلفی مانند آمار توصیفی، آمار استنباطی، تحلیل محتوا، تحلیل خوشهای، تحلیل عاملی و تحلیل مسیر استفاده کرد.
۳- تبیین استراتژی
این مرحله سومین مرحله در فرآیند طراحی تجربه کاربری است. در این مرحله، هدف از تعیین جهتگیری، اهداف، ارزشها و راهبردهای مربوط به پروژه است. تبیین استراتژی به طراحان این امکان را میدهد تا چشمانداز، ماموریت، بینش، مزیت رقابتی و اهداف کلان و جزئی پروژه را مشخص کرده و ارائه دهند.
برای تبیین استراتژی، میتوان از روشهای مختلفی مانند تعریف مشکل و ارزش پیشنهادی، تعیین شرایط موفقیت، ایجاد مدلهای کسب و کار، تعیین نقاط قوت و ضعف، تهیه نقشه راه و ایجاد نمودارهای استراتژیک استفاده کرد.
۴- ساخت پرسونا برای کاربران
این مرحله چهارمین مرحله در فرآیند طراحی تجربه کاربری است. هدف این مرحله، شناسایی و توصیف کاربران هدف است. ساخت پرسونا برای کاربران به طراحان این امکان را میدهد تا کاربران هدف را به عنوان نمایندگانی از نیازها، اهداف، انتظارات، تواناییها، مشکلات و راهحلهای آنها تعریف کنند.
برای ساخت پرسونا برای کاربران، میتوان از روشهای مختلفی مانند تحلیل دادههای کاربر، خلق شخصیتها، تعیین سناریوها، ایجاد مسیرهای کاربری و تهیه نقشههای تجربه کاربر استفاده کرد.
۵- طراحی کانسپت اولیه (نقشه سفر مشتری)

این مرحله پنجمین مرحله در فرآیند طراحی تجربه کاربری است. در این مرحله، هدف از ارائه یک طرح کلی و اولیه از محصول یا سرویس است. طراحی کانسپت اولیه به طراحان این امکان را میدهد تا ایدههای خود را به صورت عملی و ملموس نشان دهند و بازخورد مشتریان و کاربران را جمعآوری کنند.
برای طراحی کانسپت اولیه، میتوان از روشهای مختلفی مانند نقشه سفر مشتری، نقشه ذهنی، اسکچ، وایرفریم، نمونهسازی و ارائه استفاده کرد. نقشه سفر مشتری ابزاری برای نمایش داستان تعامل کاربر با محصول از ابتدا تا انتها است که شامل جزئیاتی مانند نقاط تماس، احساسات، نیازها و ارزشهای کاربر است.
۶- ساخت وبسایت وایرفریم
این مرحله ششمین مرحله در فرآیند طراحی تجربه کاربری است. در این مرحله، هدف از طراحی و ساخت یک نمونه اولیه و قابل تعامل از وبسایت است. ساخت وبسایت وایرفریم به طراحان این امکان را میدهد تا ساختار، معماری اطلاعات، جریان کاربر، عملکرد و رفتارهای مورد نظر را مشخص و ارائه کنند.
برای ساخت وبسایت وایرفریم، میتوان از روشهای مختلفی مانند اسکچ، نمونهسازی، ابزارهای طراحی و توسعه وب استفاده کرد. وایرفریمها نمایانگر طرح کلی یک صفحه وب هستند که بدون جزئیات گرافیکی، رنگی و تصویری، موقعیت و اندازه عناصر را نشان میدهند.
۷- ارزیابی و تست
ارزیابی و تست مرحله مهمی در فرآیند طراحی تجربه کاربری است. در این مرحله، هدف از بررسی و اندازهگیری میزان رضایت، کارایی، کاربردپذیری و جذابیت محصول یا سرویس است.
ارزیابی و تست به طراحان این امکان را میدهد تا نقاط قوت و ضعف، مشکلات و نقصها، نیازها و انتظارات و پیشنهادها و ایدههای مربوط به محصول را شناسایی و رفع کنند. برای ارزیابی و تست، میتوان از روشهای مختلفی مانند تست کاربر، تست A/B، تست مفهوم، تست بازار، تست تضمین کیفیت و تست رگرسیون استفاده کرد.
۸- طراحی نهایی

این مرحله آخرین مرحله در فرآیند طراحی تجربه کاربری است. در این مرحله، هدف شما ارائه یک طرح نهایی و کامل از محصول یا سرویس است. طراحی نهایی به طراحان این امکان را میدهد تا جزئیات گرافیکی، رنگی، تصویری، صوتی، حرکتی و تعاملی را مشخص و ارائه کنند.
برای طراحی نهایی، میتوان از روشهای مختلفی مانند ایجاد رابط کاربری، ایجاد آیکون، لوگو، تصویر، انیمیشن، صدا، ویدیو، ایجاد راهنما، ایجاد استایل گاید، ایجاد پروتوتایپ و ایجاد مستندات استفاده کرد.
ابزارهای طراحی تجربه کاربری
نرمافزار Adobe Fireworks
نرمافزار Adobe Fireworks یک نرمافزار گرافیکی است که برای طراحی وب، برنامههای موبایل، رابطهای کاربری و انیمیشنهای GIF مناسب است. این نرمافزار از طراحی برداری و پیکسلی پشتیبانی میکند و قابلیت ایجاد Image Map، افکتهای گرافیکی، ابزارهای بهینهسازی و خروجیگیری به فرمتهای مختلف را دارد.
نرمافزار Adobe XD

نرمافزار Adobe XD یک نرمافزار طراحی رابط کاربری و تجربه کاربری است که برای برنامههای تحت وب و موبایل طراحی شده است. این نرمافزار از طراحی برداری و نمونهسازی پشتیبانی میکند و قابلیت ایجاد پروتوتایپهای تعاملی، انتقالات و انیمیشنها، بازخورد و همکاری در تیم را دارد.
Axure
Axure یک نرمافزار طراحی تجربه کاربری است که برای ساخت نمونههای اولیه و مشخصات کلی برای وبسایتها و برنامهها استفاده میشود. این نرمافزار از ایجاد تعاملات، شرایط و محتوای پویا پشتیبانی میکند و قابلیت ایجاد فرمها، جداول و گریدهای دادهمحور، نمایشهای تطبیقی و اشتراکگذاری پروژهها را دارد.
Adobe Illustrator
Adobe Illustrator یک نرمافزار طراحی گرافیکی است که برای ایجاد و ویرایش تصاویر، لوگو، آیکون، گرافیک و انواع نمودار مناسب است. این نرمافزار از ابزارهای حرفهای مانند Text to Vector Graphic، Retype و ابزارهای هوشمند مبتنی بر هوش مصنوعی برای تبدیل متن به گرافیک و شناسایی فونتها پشتیبانی میکند.
Sketch

Sketch یک نرمافزار طراحی رابط کاربری است که برای طراحی وبسایتها، برنامههای موبایل، آیکونها و انیمیشنها مناسب است. این نرمافزار از طراحی و نمونهسازی پشتیبانی میکند و قابلیت ایجاد الگوها، سمبلها، انتقالات و انیمیشنها، افکتهای گرافیکی و اشتراکگذاری پروژهها را دارد.
استانداردهای گوگل برای تشخیص UX چیست؟
UX یا تجربه کاربری، مجموعهای از احساسات و واکنشهای کاربران در هنگام استفاده از یک محصول، سرویس یا وبسایت است. گوگل به عنوان یکی از مهمترین موتورهای جستجو، از UX به عنوان یکی از فاکتورهای رتبهبندی سایتها استفاده میکند.
بنابراین، بهبود UX سایت میتواند منجر به افزایش بازدید، مشتریان و درآمد شما شود. در این بخش، به بررسی برخی از استانداردهای گوگل برای تشخیص UX خواهیم پرداخت.
۱- سرعت وب سایت
یکی از مهمترین عواملی که بر UX سایت تأثیر میگذارد، سرعت بارگذاری صفحات آن است. کاربران امروزی صبر و حوصله کمتری دارند و انتظار دارند که سایتها، در کمترین زمان ممکن بارگذاری شوند. اگر سایت شما کند باشد، احتمال اینکه کاربران از آن خسته شده و به سایتهای رقیب بروند، بالاست.
گوگل نیز از سرعت سایت به عنوان شاخصی برای ارزیابی UX آن استفاده میکند و سایتهای سریعتر را در جای بالاتری در نتایج جستجو قرار میدهد. برای اندازهگیری و بهینهسازی سرعت سایت خود، میتوانید از ابزارهایی مانند WebPageTest، Speedcheck و GTmetrix استفاده کنید.
پيشنهاد وب رمز: افزایش سرعت سایت با ۱۷ روش تست شده
۲- ریسپانسیو بودن

ریسپانسیو بودن در رابطه با طراحی سایت ، به این معنی است که سایت شما قابلیت نمایش مناسب در انواع دستگاهها و اندازههای صفحهنمایش را داشته باشد. امروزه کاربران از دستگاههای مختلفی مانند موبایل، تبلت، لپتاپ و رایانه رومیزی برای دسترسی به اینترنت استفاده میکنند.
اگر طراحی سایت شخصی شما برای همه این دستگاهها ایجاد نشده باشد، ممکن است کاربران با مشکلاتی مانند عدم تطابق محتوا، اسکرول زیاد و ناخوانایی متن روبرو شوند. این مشکلات میتوانند باعث کاهش UX و نارضایتی کاربران شوند.
گوگل نیز از ریسپانسیو بودن سایت به عنوان یک فاکتور مهم برای رتبهبندی آن در نظر میگیرد. برای طراحی سایت ریسپانسیو و بررسی آن، میتوانید از ابزارهایی مانند Google Mobile-Friendly Test، Responsive Design Checker و Screenfly استفاده کنید.
۳- روند تولید محتوا
محتوا یکی از بنیانهای UX سایت است. محتوا باید برای کاربران مفید، مرتبط، جذاب و قابل فهم باشد و باید به کاربران کمک کند که به هدف خود برسند و سوالات و نیازهای آنها را پاسخ دهد. محتوا باید با توجه به مخاطبان، هدف و موضوع سایت تولید شود. برای تولید محتوا، باید روند مشخصی را دنبال کرده و با مراحل مختلف آن آشنا باشید.
۴- لینکسازی داخلی
لینکسازی داخلی به این معنی است که در محتوای سایت خود، به صفحات دیگر سایت خود لینک دهید. لینکسازی داخلی به کاربران کمک میکند تا به راحتی و سریع به اطلاعات مرتبط و مفید دسترسی پیدا کنند و مدت زمان باقیماندن آنها در سایت افزایش پیدا کند.
لینکسازی داخلی همچنین به گوگل کمک میکند تا ساختار و معماری اطلاعات سایت را بهتر درک کند و ارزش و اهمیت صفحات را تعیین کند.
۵- پروفایل بک لینک

بک لینک یکی از مهمترین عواملی است که بر رتبه و اعتبار سایت در گوگل تأثیر میگذارد. بک لینک به این معنی است که سایتهای دیگر به سایت شما لینک دهند. پروفایل بک لینک به مجموعه لینکهایی گفته میشود که از سایتهای دیگر به سایت شما ارجاع میدهند. پروفایل بک لینک باید متنوع، کیفی، مرتبط و طبیعی باشد.
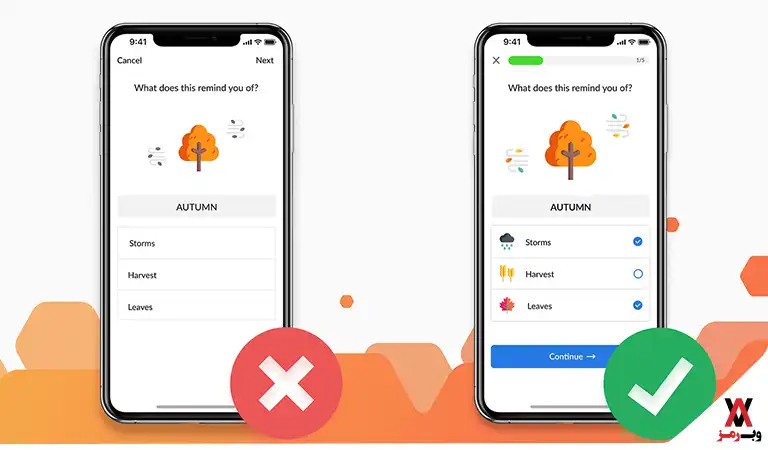
چطور UX خوب را از UX بد تشخیص دهیم؟

UX خوب چیزی است که باعث رضایت، کارایی، کاربردپذیری و جذابیت محصول یا سرویس برای کاربران شود. UX بد چیزی است که باعث نارضایتی، سردرگمی، دشواری و خستگی محصول یا سرویس برای کاربران شود. برای تشخیص UX خوب از UX بد، میتوان از معیارهای زیر استفاده کرد:
هدفمندی، سهولت، و لذتبخشی. UX خوب به کاربران کمک میکند تا به هدف خود برسند و نیازها و انتظارات آنها را برآورده کند. همچنین، UX خوب استفاده از محصول یا سرویس را برای کاربران آسان و راحت میکند و برای آنها لذتبخش و جذاب است.
به عنوان مثال، یک سایت خرید آنلاین با فرآیند خرید ساده و اطلاعات مورد نیاز کاربران، UX خوب دارد. اما یک سایت خرید آنلاین با فرآیند خرید پیچیده و اطلاعات گمراهکننده، UX بد دارد. همچنین، یک بازی کامپیوتری با گرافیک و داستان جذاب، UX خوب دارد، اما یک بازی کامپیوتری با چالشهای کسلکننده، UX بدی دارد.
ویژگیهای یک ux خوب
یک طراحی تجربه کاربری (UX) خوب، آن است که بتواند نیازها، اهداف و خواستههای کاربران را درک کند و با استفاده از اصول و روشهای طراحی، یک محصول یا سرویس را ارائه دهد که برای کاربران سودمند، قابل استفاده، مطلوب، قابل جستجو، دسترسی پذیر و قابل اعتماد باشد. در ادامه به توضیح هر یک از این ویژگیها میپردازیم.
سودمند
یک طراحی UX خوب باید مشکلات کاربران را حل کند و ارزشی را برای آنها ایجاد کند. برای این منظور، طراح باید با تحقیق و تجزیه و تحلیل، نیازها و انتظارات کاربران را شناسایی کند و محصول یا سرویسی را طراحی کند که به آنها کمک کند تا اهداف خود را به راحتی و با کارایی بالا برآورده کنند.
برای مثال، یک برنامه نویس ممکن است به دنبال یک ابزار توسعه کد باشد که قابلیتهایی مانند اتصال به پایگاه داده، اشکال زدایی، تست و انتشار کد را داشته باشد. این ابزار باید برای او سودمند باشد و به افزایش بهرهوری و کیفیت کارش کمک کند.
قابل استفاده
یک طراحی UX خوب باید برای کاربران ساده، منطقی و واضح باشد. کاربر باید بتواند با حداقل تلاش و زمان، محصول یا سرویس را استفاده کند و به نتایج مورد نظر برسد. برای این منظور، طراح باید با رعایت اصول طراحی رابط کاربری (UI)، از عناصری مانند دکمهها، منوها، فرمها، آیکونها، رنگها، فونتها و تصاویر به طور مؤثر و هماهنگ استفاده کند و تعامل کاربر با محصول یا سرویس را هدایت و تسهیل کند.
برای مثال، یک کاربر ممکن است به دنبال یک سایت خرید آنلاین باشد که دارای یک رابط کاربری ساده و زیبا باشد که امکان جستجو، مقایسه، انتخاب، پرداخت و پیگیری سفارش را به راحتی فراهم کند.
مطلوب برای کاربران

یک طراحی UX خوب باید برای کاربران جذاب، مفید و معنادار باشد. کاربر باید از کار کردن با محصول یا سرویس لذت ببرد و احساس رضایت، اعتماد و ارتباط با آن را داشته باشد.
برای این منظور، طراح باید با درک شخصیت، احساسات، ارزشها و موقعیتهای کاربران، محصول یا سرویسی را طراحی کند که به نیازهای روانشناختی و اجتماعی آنها پاسخ دهد و با استفاده از عناصر مانند صدا، موسیقی، انیمیشن، بازی، داستان و جوایز، تجربه کاربری را متنوع و جذاب کند.
قابلیت جستجو
یک طراحی UX خوب باید به کاربران امکان جستجو و یافتن اطلاعات مورد نیاز خود را در محصول یا سرویس بدهد. کاربر باید بتواند با استفاده از کلمات کلیدی، فیلترها، دستهبندیها و نتایج مرتبط، به سرعت و دقت به محتوای مورد نظر خود دسترسی پیدا کند.
برای این منظور، طراح باید با توجه به محتوا، مخاطبان و هدف سایت، یک سیستم جستجوی کارآمد و کاربرپسند طراحی کند که از عناصر مانند جعبه جستجو، دکمه جستجو، پیشنهادهای جستجو، نتایج جستجو، صفحه خطا و صفحه نتیجه استفاده کند.
دسترسی پذیر

یک طراحی UX خوب باید برای همه کاربران، بدون توجه به محدودیتهای فیزیکی، روانی یا فرهنگی آنها، قابل دسترسی و استفاده باشد. کاربر باید بتواند با استفاده از ابزارهای کمکی مانند صفحه کلید، موس، صوت، تصویر، نور، لرزش و حرکت، با محصول یا سرویس تعامل داشته باشد و از آن بهرهمند شود.
برای این منظور، طراح باید با رعایت استانداردهای دسترسی پذیری مانند WCAG، محصول یا سرویسی را طراحی کند که از عناصری مانند متن، تصویر، صدا، رنگ، فونت، فاصله، دکمه، لینک، فرم، جدول و نمودار به طور متناسب و هماهنگ استفاده کند و امکان تنظیم و تغییر آنها را برای کاربران فراهم کند.
قابل اعتماد
یک طراحی UX خوب باید برای کاربران قابل اعتماد و امن باشد. کاربر باید بتواند به صحت و به روز بودن اطلاعات، حفظ حریم خصوصی و امنیت دادهها، عدم وجود خطا و اشکال و پشتیبانی و خدمات پس از فروش اطمینان حاصل کند.
برای این منظور، طراح باید با استفاده از روشهای مانند ارائه منابع و مراجع معتبر، اعتبارسنجی و رمزنگاری دادهها، تست و رفع اشکال و ارائه راههای ارتباطی مؤثر، محصول یا سرویسی را طراحی کند که برای کاربران اعتبار و اطمینان ایجاد کند.
بهترین نمونههای طراحی ux در جهان
در این بخش، به معرفی چهار نمونه از بهترین طراحیهای UX در جهان خواهیم پرداخت.
گوگل (Google)

گوگل یکی از محبوبترین و پرکاربردترین موتورهای جستجو در جهان است که از UX ساده و سریعی برخوردار است. گوگل به کاربران امکان جستجوی هر چیزی را با تایپ کردن کلمات کلیدی و فشردن کلید Enter میدهد. گوگل نتایج جستجو را به صورت مرتبط، دقیق و کامل ارائه میکند و از ابزارهایی مانند فیلترها، دستهبندیها، نتایج پیشنهادی، نقشهها، تصاویر، ویدیوها و غیره برای بهبود تجربه کاربری استفاده میکند.
گوگل همچنین از سرعت بالا، امنیت دادهها، پشتیبانی از زبانهای مختلف و ریسپانسیو بودن برای همه دستگاهها برخوردار است. گوگل از سال ۱۹۹۸ تاکنون UX خود را ساده و کارآمد نگه داشته است.
ایربیانبی (Airbnb)

ایربیانبی یک پلتفرم آنلاین است که به کاربران امکان اجارهدهی و اجاره کردن مسکنهای مختلف را میدهد. ایربیانبی از UX زیبا و جذابی برخوردار است که به کاربران کمک میکند تا به راحتی محل اقامت مورد نظر خود را پیدا کنند.
ایربیانبی از عناصر مانند تصاویر بزرگ و رنگهای گرم، فیلترهای جستجو، نقشهها، نظرات کاربران، امتیازات و برچسبها برای ارائه اطلاعات کامل و مفید درباره مسکنها استفاده میکند.
ایربیانبی همچنین از امکاناتی مانند پرداخت آنلاین، پیگیری رزرو، ارتباط با میزبان و مهمان، پشتیبانی و خدمات پس از فروش برای افزایش رضایت و اعتماد کاربران بهره میبرد.
اسپاتیفای (Spotify)

اسپاتیفای یک سرویس پخش موسیقی آنلاین است که به کاربران امکان گوش دادن به میلیونها آهنگ و پادکست را میدهد. اسپاتیفای از UX شیک و سادهای برخوردار است که به کاربران کمک میکند تا به راحتی موسیقی مورد علاقه خود را پیدا و پخش کنند.
اسپاتیفای از عناصر مانند آیکونها، دکمهها، لیستها، تصاویر، رنگها و فونتها به طور هماهنگ و متناسب استفاده میکند و تعامل کاربر با سرویس را ساده و روان میکند. اسپاتیفای همچنین از امکاناتی مانند جستجو، دستهبندی، پیشنهاد، لایک، دانلود، اشتراکگذاری و ساخت لیست پخش برای ارائه تجربه موسیقی شخصیسازی شده و جذاب بهره میبرد.
نتفلیکس (Netflix)

نتفلیکس یک سرویس پخش ویدیو آنلاین است که به کاربران امکان تماشای فیلمها، سریالها، مستندها و برنامههای تلویزیونی را میدهد. نتفلیکس از UX حرفهای و جذابی برخوردار است که به کاربران کمک میکند تا به راحتی ویدیو مورد نظر خود را پیدا و پخش کنند.
نتفلیکس از عناصر مانند تصاویر بزرگ و رنگهای تیره، دستهبندیها، نتایج پیشنهادی، نظرات کاربران، امتیازات و برچسبها برای ارائه اطلاعات کامل و مفید درباره ویدیوها استفاده میکند. نتفلیکس همچنین از امکاناتی مانند جستجو، دانلود، اشتراکگذاری، تنظیم کیفیت، زیرنویس و دوبله برای ارائه تجربه ویدیویی شخصیسازی شده و لذتبخش بهره میبرد.
اهمیت User Experience در فرآیند بهینه سازی وب سایت
User Experience یا تجربه کاربری بر روی رفتار، نگرش و ارزشگذاری کاربران تأثیر زیادی میگذارد و میتواند موجب رضایت یا نارضایتی آنها شود. در حوزه وب سایت، تجربه کاربری شامل عواملی مانند طراحی، محتوا، کارایی، امنیت، سرعت و پشتیبانی است.
بهبود تجربه کاربری در فرآیند بهینه سازی وب سایت اهمیت بسیار زیادی دارد، زیرا میتواند منجر به افزایش بازدید، مشتری، فروش، وفاداری و رتبه گوگل شود. در این بخش، به بررسی چند راهکار برای بهبود تجربه کاربری در وب سایت خواهیم پرداخت.
۱- افزایش رضایت مشتریان و کاربران

یکی از اهداف اصلی هر وب سایت، ایجاد رضایت در مشتریان و کاربران است. رضایت مشتری به معنای این است که کاربران از تجربه خود در استفاده از وب سایت راضی باشند و نیازها و انتظاراتشان برآورده شوند.
رضایت مشتری میتواند سبب افزایش بازگشت کاربران، توصیه به دیگران، اعتماد و اعتبار وب سایت و در نهایت افزایش فروش و سود شود. برای افزایش رضایت مشتریان و کاربران، میتوان از راهکارهای زیر استفاده کرد:
- ارائه محتوای با کیفیت، مفید و مرتبط با نیاز و علاقه کاربران
- ارائه خدمات و سرویسهای متنوع، سریع و آسان
- ارائه پشتیبانی و مشاوره حرفهای، دوستانه و موثر
- دریافت بازخورد و نظرات کاربران و اعمال بهبودهای لازم
- ایجاد تعامل و ارتباط با کاربران از طریق شبکههای اجتماعی، ایمیل، پیامک و غیره
- ارائه تخفیفها، جوایز، امتیازها و انگیزههایی برای کاربران وفادار
۲- کاهش Bounce Rate یا نرخ برش
Bounce Rate یا نرخ برش، نشاندهنده درصد کاربرانی است که پس از ورود به یک صفحه از وب سایت، بدون مشاهده صفحات دیگر، وب سایت را ترک میکنند. این معیار نشاندهنده عدم توجه و علاقه کاربران به وب سایت است و میتواند بر روی رتبه گوگل، اعتبار وب سایت و فروش منفی اثر بگذارد. برای کاهش نرخ برش، میتوان از راهکارهای زیر استفاده کرد:
- بهبود سرعت بارگذاری صفحات وب سایت
- بهبود طراحی وب سایت و ایجاد ظاهری جذاب، ساده و کاربردی
- بهبود محتوای وب سایت و ایجاد عناوین، متنها و تصاویری گیرا و مرتبط
- ایجاد لینکهای داخلی و خارجی معتبر و مفید برای هدایت کاربران به صفحات دیگر
- ایجاد تماس به عمل و دعوت کاربران به انجام عملیاتی مانند خرید، ثبت نام، دانلود و غیره
پيشنهاد وب رمز: Conversion Rate چیست
۳- افزایش فروش در سایتهای فروشگاهی

یکی از اهداف اصلی هر سایت فروشگاهی، افزایش فروش و درآمد است. برای رسیدن به این هدف، لازم است که تجربه کاربری را به گونهای بهبود داد که کاربران را به خرید ترغیب کند و مانع از انصراف آنها شود. برای افزایش فروش در سایتهای فروشگاهی، میتوان از راهکارهای زیر استفاده کرد:
- ارائه محصولات و خدمات با کیفیت، قیمت مناسب و گارانتی معتبر
- ارائه اطلاعات کامل، دقیق و شفاف درباره محصولات و خدمات
- ارائه روشهای پرداخت و ارسال متنوع، آسان و امن
- ارائه پشتیبانی و خدمات پس از فروش مطلوب و موثر
- ارائه تخفیفها، جوایز، امتیازها و انگیزههایی برای خریداران
- ایجاد اعتماد و اطمینان در کاربران با نمایش نظرات، نمادها، گواهینامهها و غیره
۴- کاهش هزینههای خدمات به مشتری
یکی از چالشهای هر وب سایت، کاهش هزینههای خدمات به مشتری است. خدمات به مشتری شامل تمام فعالیتهایی است که وب سایت برای رفع نیازها، حل مشکلات و افزایش رضایت مشتریان انجام میدهد.
این خدمات میتواند شامل پشتیبانی تلفنی، چت آنلاین، ایمیل، فرم تماس، پرسش و پاسخ و غیره باشد. برای کاهش هزینههای خدمات به مشتری، میتوان از راهکارهای زیر استفاده کرد:
- بهبود تجربه کاربری و کاهش نیاز به پشتیبانی: اگر وب سایت دارای یک طراحی، محتوا، کارایی و امنیت مناسب باشد، کاربران کمتر با مشکلات و سوالاتی روبرو میشوند و نیاز کمتری به پشتیبانی دارند. بنابراین، با بهبود تجربه کاربری، میتوان هزینههای پشتیبانی را کاهش داد.
- ارائه خدمات خودکار و هوشمند: با استفاده از تکنولوژیهایی مانند هوش مصنوعی، چتبات، ربات تلفنی و غیره، میتوان خدمات به مشتری را به صورت خودکار و هوشمند انجام داد و نیاز به نیروی انسانی را کاهش داد. این خدمات میتوانند به کاربران پاسخهای سریع، دقیق و متناسب با نیازشان بدهند و در صورت نیاز، آنها را به پشتیبانی انسانی هدایت کنند.
- ارائه خدمات چندکاناله و چندزبانه: با ارائه خدمات به مشتری از طریق کانالهای مختلف مانند تلفن، ایمیل، چت آنلاین، شبکههای اجتماعی و غیره و با پشتیبانی از زبانهای مختلف مانند فارسی، انگلیسی، عربی و غیره، میتوان به کاربران امکان انتخاب روش و زبان مورد نظر خود را داد و از رضایت و وفاداری آنها اطمینان حاصل کرد.
۵- تقویت سیگنال افزایش رتبه به گوگل

موتور جستجو گوگل یکی از مهمترین منابع ترافیک برای هر وب سایت است. برای رسیدن به رتبههای بالاتر در نتایج جستجوی گوگل، لازم است که وب سایت از سیگنالهایی برخوردار باشد که نشاندهنده کیفیت، اعتبار و ارزش وب سایت باشند.
این سیگنالها میتوانند شامل عواملی مانند محتوا، لینکها، کلمات کلیدی، سرعت، امنیت و غیره باشند. تجربه کاربری نیز یکی از سیگنالهای مهم برای گوگل است.
گوگل با استفاده از معیارهایی مانند نرخ برش، مدت زمان بازدید، تعداد صفحات بازدید شده، نرخ تبدیل و غیره، تجربه کاربری وب سایت را ارزیابی میکند. بنابراین، با بهبود تجربه کاربری، میتوان سیگنال افزایش رتبه به گوگل را تقویت کرد.
۶- بهبود سئو
سئو یا بهینهسازی موتورهای جستجو، فرآیندی است که با هدف افزایش دیده شدن وب سایت در نتایج جستجوی گوگل و سایر موتورهای جستجو، انجام میشود. سئو شامل بخشهای مختلفی مانند سئوی فنی، سئوی محتوا، سئوی لینکسازی و غیره است.
تجربه کاربری نیز یکی از بخشهای مهم سئو است. تجربه کاربری میتواند بر روی عواملی مانند سرعت، کارایی، امنیت، محتوا، لینکها و غیره تأثیر بگذارد و به بهبود سئو کمک کند.
برای مثال، با افزایش سرعت وب سایت، میتوان نرخ پرش را کاهش داد و با افزایش کارایی وب سایت، میتوان تعداد صفحات بازدید شده را افزایش داد. با افزایش امنیت وب سایت، میتوان اعتماد کاربران و گوگل را جلب کرد و با افزایش محتوا و لینکهای مرتبط و مفید، میتوان ارزش وب سایت را افزایش داد.
چطور طراحی تجربه کاربری را بهبود دهیم؟

طراحی تجربه کاربری شامل بررسی نیازها، انتظارات و رفتارهای کاربران، طراحی رابط کاربری (UI)، تست و ارزیابی تجربه کاربری و بهبود مستمر محصول یا سرویس است. برای بهبود طراحی تجربه کاربری، میتوان از راهکارهای زیر استفاده کرد:
- انجام پژوهش و تحلیل بازار و کاربران: قبل از شروع به طراحی، لازم است که بازار هدف، رقبا، نیازها، مشکلات و راهحلهای کاربران را به خوبی شناسایی و تحلیل کرد. این کار میتواند با استفاده از روشهایی مانند مصاحبه، پرسشنامه، مشاهده، آزمونهای کاربردی، نمودارها، شخصیتسازی و غیره انجام شود.
- ایجاد نمونههای اولیه و تست آنها: پس از پژوهش و تحلیل، میتوان با استفاده از ابزارهایی مانند قلم و کاغذ، نرمافزارهای طراحی، فریمورکها و غیره، نمونههای اولیه از طرح مورد نظر را ایجاد کرد. این نمونهها میتوانند شامل عناصر مانند نقشهی سایت، چیدمان صفحات، رنگها، تصاویر، متنها و غیره باشند. سپس میتوان این نمونهها را با کاربران واقعی یا مجازی تست کرد و بازخوردهای آنها را دریافت کرد.
- اعمال بهبودهای لازم و ارزیابی مجدد: بر اساس بازخوردهای دریافتی از تست نمونههای اولیه، میتوان بهبودهای لازم را در طرح اعمال کرد. این بهبودها میتوانند شامل تغییرات در طراحی، محتوا، کارایی، امنیت و غیره باشند. پس از اعمال بهبودها، میتوان مجدداً نمونهها را تست کرد و میزان رضایت، قابلیت استفاده و اثربخشی طرح را ارزیابی کرد.
نتیجه گیری
در این مقاله، به بررسی مفهوم، اهمیت و راهکارهای طراحی تجربه کاربری یا UX Design پرداختیم. طراحی تجربه کاربری فرآیندی است که با هدف ایجاد محصولات یا سرویسهایی که برای کاربران مفید، قابل استفاده، مطلوب و قابل اعتماد باشند، انجام میشود.
طراحی تجربه کاربری میتواند بر روی عواملی مانند رضایت، وفاداری، تبدیل، فروش، رتبه و سئو وب سایت تأثیر بگذارد. برای بهبود طراحی تجربه کاربری، میتوان از راهکارهایی مانند انجام پژوهش و تحلیل، ایجاد نمونههای اولیه و تست آنها، اعمال بهبودهای لازم و ارزیابی مجدد استفاده کرد.
منبع : interaction-design.org






























































درود و سپاس از مطالب مفیدی که ارایه دادید. بالاخره یک محتوی ۳۶۰ درجه پیرامون مخاطرات طراحی پیدا کردم و واقعا از دیدگاه واقع بینانه ای که بیان کردید لذت بردم. چون نشان دادید برای ترسیم آنچه که در مراحل نهایی پروژه تحویل کارفرما داده خواهد شد ، مراقبت دارید و احساس مسىٔولیت مینمایید که چه جیزی با چه پتانسیلی نتیجه قرارداد با شرکت محترم تان خواهد بود.
با احترام صابری
ممنون از حسن توجه شما 🙏