بزرگ ترین عنصر محتوایی، LCP یا Largest Contentful Paint یک جنبه حیاتی در سئو (SEO) است. این معیاری است که توسط گوگل برای ارزیابی عملکرد یک صفحه وب معرفی شده است.
فاکتور LCP زمان لازم برای بارگیری و قابل مشاهده شدن بزرگ ترین عنصر محتوای یک صفحه را اندازه گیری میکند. این عنصر میتواند یک تصویر، ویدیو یا متن باشد. LCP سریعتر منجر به تجربه کاربری (UX) بهتر میشود و میتواند به طور قابل توجهی بر رتبه وب سایت شما در صفحات نتایج موتورهای جستجو (SERPs) تأثیر بگذارد.
در این مقاله جامع، به سوالاتی از جمله LCP چیست و چرا اهمیت دارد میپردازیم و درباره نحوه اندازه گیری آن و ۱۱ تکنیک برای کاهش LCP برای دستگاههای موبایل و دسکتاپ بحث خواهیم کرد.
LCP چیست؟

LCP یکی از مهمترین فاکتورهای کور وب ویتال (core web vitals) گوگل است که تجربه کاربر را در یک صفحه وب ارزیابی میکند. این معیار زمان بارگذاری بزرگترین عنصر محتوای یک صفحه را اندازه گیری میکند و بینش ارزشمندی را در مورد عملکرد کلی وب سایت شما ارائه میدهد.
LCP سریع تر تضمین میکند که کاربران میتوانند به سرعت با محتوای شما تعامل داشته باشند، و همین موضوع منجر به بهبود تعامل و نرخ پرش پایین تر میشود. به عنوان مثال، اگر یکی از صفحات وب سایت شما حاوی یک تصویر یا ویدیوی بزرگ باشد، معیار LCP زمان بارگیری و قابل مشاهده شدن آن عنصر را اندازه گیری میکند. LCP سریع تر نشان میدهد که کاربران میتوانند سریع تر به محتوای اصلی صفحه شما دسترسی داشته باشند.
چرا گوگل به LCP اهمیت میدهد؟
گوگل بر LCP تاکید میکند زیرا این عامل به طور مستقیم بر تجربه کاربر تأثیر میگذارد. معیار LCP یکی از ۲۰۸ فاکتور رتبه بندی سایت در گوگل است.
اگر LCP یک صفحه کند باشد، میتواند منجر به زمان بارگذاری طولانی تر شود، که میتواند کاربران را ناامید کند و باعث شود آنها سایت شما را ترک کنند. این رفتار بر رتبه بندی موتورهای جستجوی شما تأثیر منفی میگذارد، زیرا هدف گوگل ارائه بهترین تجربه کاربری ممکن برای جستجوگران است.
زمان LCP بهینه از نظر گوگل چقدر است؟

بهینه ترین زمان برای بارگذاری بزرگ ترین عنصر محتوایی (LCP) از نظر گوگل، 2.5 ثانیه یا کمتر است. دستیابی به امتیاز LCP بین 2.5 تا 4 ثانیه مستلزم نیاز به بهبود سرعت است، در حالی که امتیاز بیش از 4 ثانیه نشان دهنده سرعت ضعیف وب سایت است که به بهبود قابل توجهی نیاز دارد.
دلایل نقش پررنگ فاکتور LCP در سئو و بهینهسازی سایت چیست؟
گوگل به صراحت اعلام کرده است که تجربه کاربری یک عامل مهم در الگوریتمهای رتبه بندی آن است. LCP نقش مهمی در این زمینه ایفا میکند، زیرا مستقیماً بر سرعت دسترسی و تعامل کاربران با محتوای شما تأثیر میگذارد.
با بهینه سازی LCP خود، میتوانید تجربه کاربر را بهبود ببخشید. این عامل کلیدی منجر به تعامل بهتر، نرخ پرش پایین تر و در نهایت، بهبود رتبه بندی موتورهای جستجو میشود.
۱- گوگل آن را توصیه کرده است
به عنوان بخشی از ابتکار اصلی هسته حیاتی وب، LCP یک معیار توصیه شده برای نظارت و بهینه سازی است. با تمرکز بر LCP، میتوانید عملکرد وب سایت خود را بهبود ببخشید و به بهترین شیوههای Google پایبند باشید، که میتواند تأثیر مثبتی بر رتبه بندی موتورهای جستجوی شما داشته باشد.
۲- افزایش سرعت بارگذاری سایت
بهینه سازی LCP به کاهش زمان بارگذاری کلی صفحه کمک میکند. بارگذاری سریع تر صفحه منجر به تجربه کاربری بهتر میشود، زیرا کاربران میتوانند به طور موثرتری به محتوای شما دسترسی داشته باشند. این بهبود میتواند منجر به افزایش تعامل، نرخ پرش پایین تر و رتبه بندی بالاتر در موتورهای جستجو شود.
پيشنهاد وب رمز: افزایش سرعت سایت با ۱۷ روش تست شده
۳- بهبود تجربه کاربری
کاهش زمان بارگذاری بزرگ ترین عنصر محتوایی، به طور مستقیم تجربه کاربر را در وب سایت شما بهتر میکند. با اطمینان از بارگیری سریع بزرگ ترین عنصر محتوا، کاربران میتوانند بدون تاخیر به محتوای شما دسترسی داشته باشند. این بهبود میتواند منجر به افزایش رضایت، تعامل و وفاداری کاربر شود.
بهترین ابزارها برای اندازه گیری LCP کدامند؟

برای اندازه گیری LCP، میتوانید از ابزارهای مختلفی استفاده کنید، از جمله:
Google Lighthouse
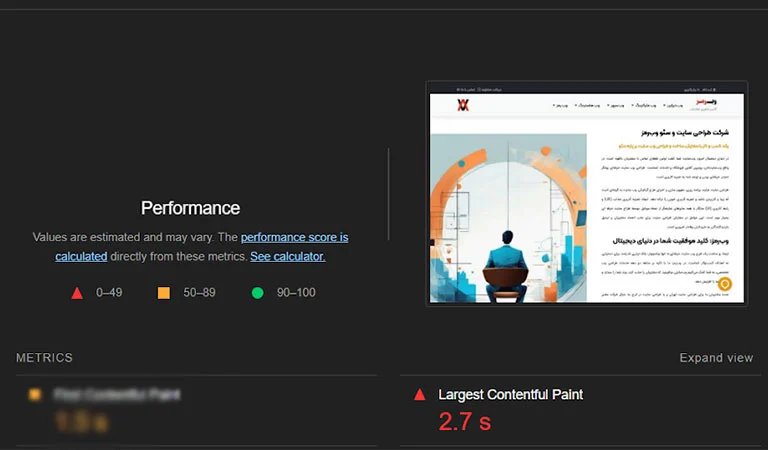
لایت هوس یا فانوس دریایی گوگل، یکی از ابزارهای بسیار کاربردی برای آنالیز وضعیت وب سایت است. یکی از مهم ترین معیارهایی که Google Lighthouse آن را میسنجد، LCP است.
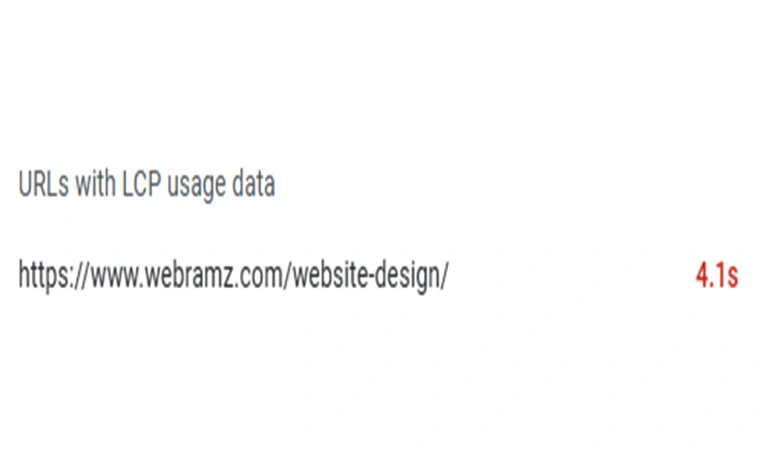
برای این کار فقط کافی است URL یکی از صفحات سایت خود را در نوار جستجوی این ابزار وارد کنید تا فانوس دریایی آنالیز صفحه را آغاز کند. برای مثال، ما از لایت هوس گوگل خواستیم که صفحه طراحی سایت وب رمز را آنالیز کند.

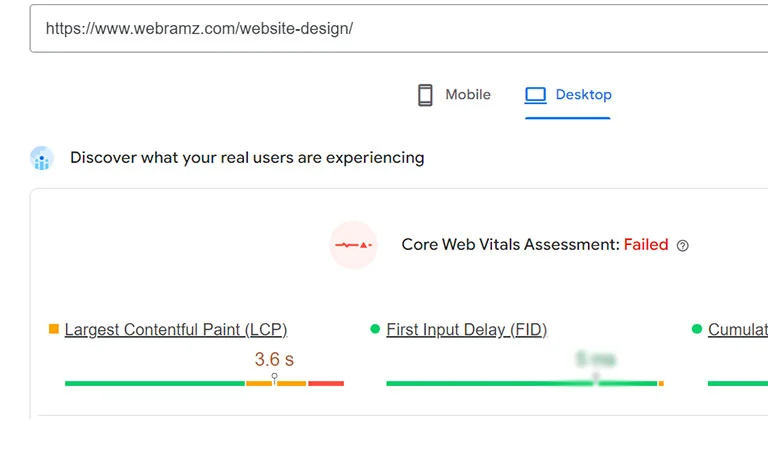
PageSpeed Insights
یکی دیگر از ابزارهای مهم در حوزه آنالیز وب سایت، PageSpeed Insights است که اطلاعات مفیدی را درباره وضعیت وب سایت و عملکرد آن به ما می دهد. برای مثال، URL صفحه طراحی سایت خود را به این ابزار دادیم تا LCP آن را بسنجد.

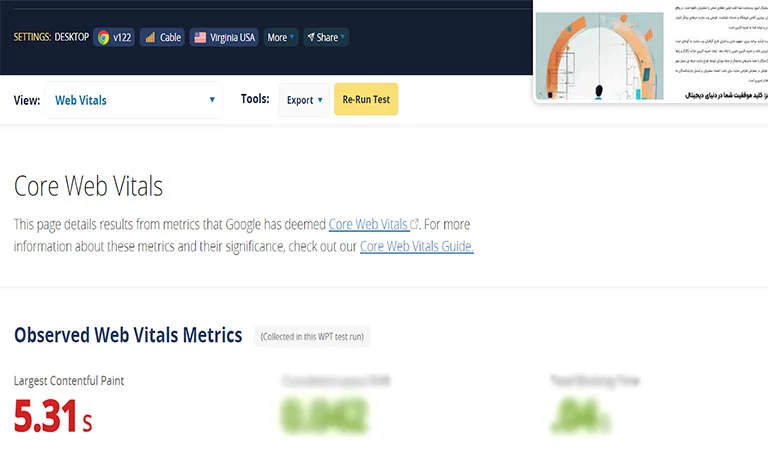
WebPageTest
این ابزار مفید و کارآمد، میتواند مهم ترین معیارهای مربوط به عملکرد سایت را به شما نشان دهد. فقط کافی است URL صفحه مورد نظر خود را وارد کنید تا از وضعیت عملکرد وب سایت خود آگاه شوید. ما هم آدرس صفحه طراحی سایت را به این ابزار دادیم تا نمره LCP صفحه را ببینیم.

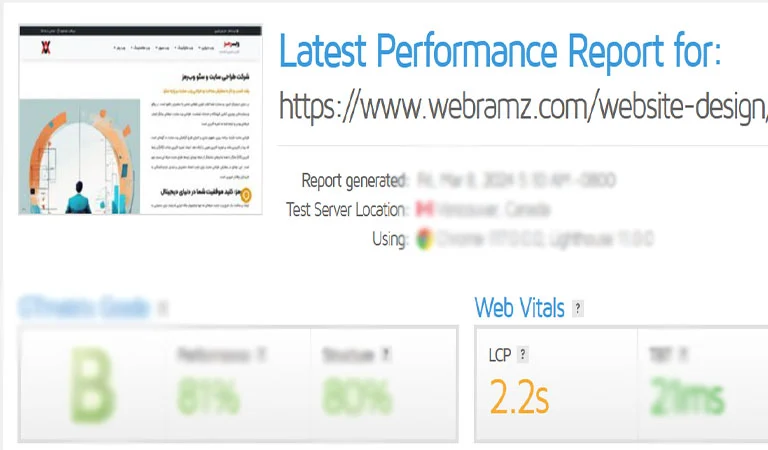
GTmetrix
جی تی متریکس یکی از بهترین ابزارهای سنجش سئوی سایت است که بسیاری از سئوکاران حرفهای دنیا از اطلاعات این ابزار برای بهبود وضعیت سایت خود استفاده میکنند. یکی از پارامترهایی که این ابزار می سنجد، همان LCP است. با وارد کردن URL صفحه، اطلاعات کاملی از وضعیت صفحه به دست میآید.

chrome user experience report
گزارش تجربه کاربر کروم، اطلاعات مفیدی در اختیار ما قرار میدهد که LCP یکی از آنهاست. دادههای به دست آمده از این ابزار برای بهبود تجربه کاربری سایت بسیار موثر است.

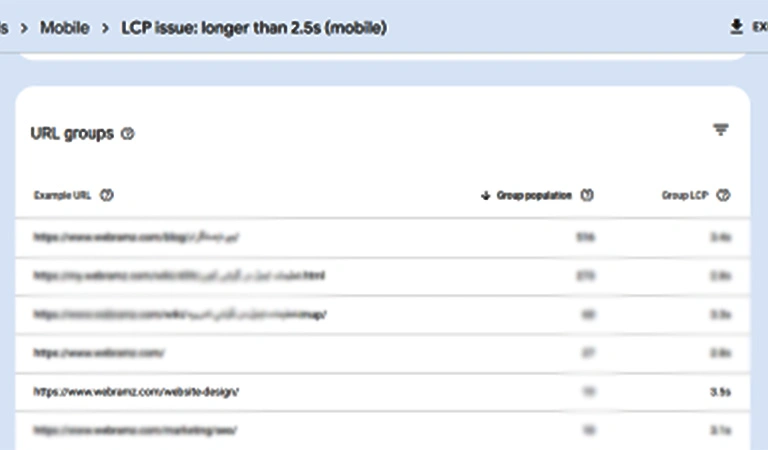
Search Console – Core Web Vitals report
حتما با سرچ کنسول آشنایی دارید. این ابزار مفید و مهم گزارش کاملی از وضعیت وب سایت از جمله معیارهای هسته حیاتی وب و LCP در اختیار شما قرار میدهد.

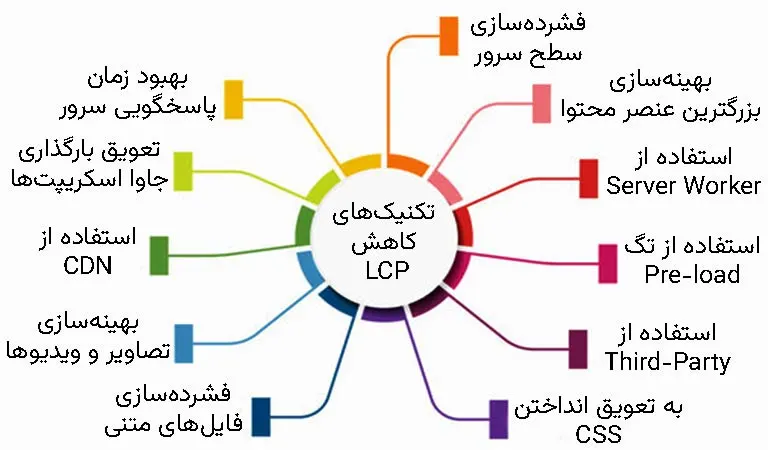
تکنیکهای کاهش LCP در موبایل و دسکتاپ
کاهش زمان LCP به عنوان یکی از پراهمیتترین فاکتورهای سئو تکنیکال، همواره برای کارشناسان سئو اولویت بوده است. برای کاهش زمان LCP ابتدا باید دلیل آن را با روشهای ذکر شده فوق بیابیم و سپس با استفاده از روشهای زیر اقدام به بهبود آن کنیم.

۱- بهبود مقادیر TTFB و زمان پاسخگویی سرور
زمان تا اولین بایت (TTFB) و زمان پاسخ سرور معیارهای مهمی هستند که بر عملکرد وب سایت تأثیر میگذارند. TTFB به مدت زمانی که مرورگر طول میکشد تا اولین بایت داده را از سرور دریافت کند، گفته میشود. این مقدار بر سرعت بارگیری یک صفحه برای کاربران تأثیر میگذارد.
مقدار TTFB شامل سه جزء است:
- زمان ارسال درخواست HTTP
- پردازش درخواست در سرور
- ارسال اولین بایت پاسخ
از سوی دیگر، زمان پاسخ سرور مدت زمان بین درخواست کاربر و سروری است که آن درخواست را برآورده میکند. قطعا زمان پاسخ کمتر ترجیح داده میشود زیرا تاخیر میتواند منجر به ناامیدی کاربر و نرخ پرش بالاتر شود. عوامل موثر بر TTFB و زمان پاسخ سرور عبارتند از: تأخیر شبکه، ترافیک وب بالا، پیکربندی سرور، محتوای پویا و زمان پاسخ سیستم نام دامنه (DNS).
برای بهبود این معیارها، از ۲ روش زیر میتوان استفاده کرد:
فعال سازی کش صفحه
فعال کردن کش صفحه میتواند زمان صرف شده برای بارگذاری یک صفحه را به میزان قابل توجهی کاهش دهد و منجر به زمان بارگذاری سریع تر و بهبود LCP شود. این روش فایلهای HTML از پیش تولید شده را ذخیره میکند و به سرور شما اجازه میدهد در صورت درخواست، سریعتر به آنها سرویس دهد.
انتخاب میزبانی وب پرسرعت
انتخاب یک سرویس میزبانی وب مطمئن و پرسرعت میتواند به طور قابل توجهی بر عملکرد وب سایت شما تأثیر بگذارد. یک سرویس میزبانی سریع تر میتواند زمان پاسخگویی سرور شما را کاهش دهد و به زمان بارگذاری سریع تر و بهبود LCP منجر شود. هاست وردپرس پرسرعت وبرمز سرعت مناسب برای کاهش LCP را تضمین میکند.
۲- بهینهسازی به تعویق انداختن بارگذاری جاوا اسکریپتها
تأخیر در بارگذاری جاوا اسکریپت میتواند با بهینه سازی زمان بارگذاری صفحه و بهبود تجربه کاربر، عملکرد وب سایت را به میزان قابل توجهی افزایش دهد. این تکنیک بهینه سازی شامل به تعویق انداختن اجرای جاوا اسکریپت تا زمانی که تعاملات خاص کاربر رخ دهد، مانند اسکرول، حرکت ماوس، یا اقدامات صفحه کلید است.
با به تأخیر انداختن اجرای جاوا اسکریپت غیر ضروری، وب سایتها میتوانند به رندر سریع تر، کاهش زمان مسدود کردن کل و بهبود پاسخ دهی دست یابند که منجر به تجربه کاربری بهتری میشود.
پیاده سازی روشهایی مانند افزودن async یا به تعویق انداختن ویژگیها به فایلهای جاوا اسکریپت، ترکیب چند اسکریپت در یک فایل، کوچک کردن فایلهای جاوا اسکریپت، و اولویت بندی اسکریپتهای حیاتی میتواند به بهینه سازی بارگذاری تاخیری جاوا اسکریپت کمک کند.
علاوه بر این، ابزارهایی وجود دارند که این فرآیند را خودکار میکند و بهبود امتیاز عملکرد و سرعت بارگذاری سایت را برای صاحبان وب سایت آسان تر میکند. به طور کلی، تأخیر در اجرای جاوا اسکریپت یک استراتژی ارزشمند برای بهبود عملکرد وب سایت با اولویت بندی عناصر مهم و بهبود معیارهای سرعت صفحه است. همچنین با بارگذاری فایلهای جاوا اسکریپت پس از بارگیری محتوا، میتوانید LCP را بهبود بخشید و تجربه کاربری بهتری ارائه دهید.
۳- استفاده از CDN
پیاده سازی یک شبکه تحویل محتوا (CDN) میتواند به طور قابل توجهی معیار بزرگ ترین عنصر محتوایی (LCP) را بهبود بخشد. CDN با توزیع محتوای وب سایت در چندین سرور در سطح جهانی، کاهش تأخیر شبکه و متعادل کردن بار ترافیک، میتواند منجر به زمان بارگذاری سریع تر و بهبود تجربه کاربر شود.
با استفاده از یک CDN معتبر و مطمئن مثل کلود فلر، وب سایتها میتوانند تحویل محتوای استاتیک و پویا، پاسخهای حافظه پنهان در گرههای CDN را بهینه کنند و رندر تصویر را در زمان واقعی بهبود بخشند، که همگی به امتیاز LCP سریع تر و عملکرد کلی بهتر کمک میکنند.
هنگام انتخاب یک CDN برای بهینه سازی LCP، بسیار مهم است که اطمینان حاصل شود که CDN انتخاب شده از ویژگیهای پیشرفته مانند فشرده سازی فایل، بهینه سازی تصویر و پروتکلهایی مانند HTTP/2 یا HTTP/3 پشتیبانی میکند تا بهبود عملکرد قابلتوجهی را به همراه داشته باشد.
۴- بهینه سازی اندازه و ابعاد تصاویر و فیلمها
بهینه سازی اندازه و ابعاد تصاویر و ویدیوها برای بهبود معیار بزرگترین عنصر محتوایی (LCP) بسیار مهم است. به منظور سئو تصاویر برای LCP، اندازه گیری مناسب آنها با توجه به دستگاههای کاربران، فشرده سازی آنها با استفاده از فرمتهای تصویر مدرن مانند WebP شبکه ضروری است.
بهعلاوه، تعریف پهنای تصویر به صورت درصدی از عرض درگاه دید یا بر حسب پیکسل بر اساس پاسخگویی، استفاده از نکات اولویت دار با ویژگی “fetchpriority=”high و اجتناب از بارگذاری تنبل (Lazy Load) تصاویر LCP، راهکارهای توصیه شده برای افزایش امتیازات LCP است. با پیروی از این استراتژیهای بهینه سازی و سئو ویدیو، وب سایتها میتوانند به میزان قابل توجهی امتیاز LCP خود را بهبود بخشند.
۵- فشرده سازی فایلهای متنی
فشردهسازی فایلهای متنی، مانند HTML، CSS و جاوا اسکریپت، گامی مهم در بهینه سازی متریک بزرگترین عنصر محتوایی (LCP) است. با فشرده سازی این منابع متنی با استفاده از فرمتهایی مانند Gzip یا Brotli، اندازه فایلهای آنها کاهش مییابد که منجر به زمان بارگذاری سریع تر و بهبود امتیازات LCP میشود.
فشرده سازی این فایلها را کوچک تر و سبک تر میکند، انتقال سریع تر بین مرورگر و سرور را تسهیل میکند و در نهایت زمان بارگذاری و عملکرد LCP را افزایش میدهد. علاوه بر این، فشرده سازی منابع متنی میتواند وب سایتها را کارآمدتر کند و با اطمینان از بارگذاری سریع تر عناصر محتوای حیاتی، به تجربه کلی بهتر کاربر کمک کند.
با پیاده سازی تکنیکهای فشرده سازی برای فایلهای متنی، توسعه دهندگان وب میتوانند به طور قابل توجهی معیارهای عملکرد سایت خود را افزایش دهند و بر امتیاز LCP تأثیر مثبت بگذارند.
۶- بهینه سازی و به تعویق انداختن CSSها
برای بهینه سازی و به تعویق انداختن CSS، چندین استراتژی میتواند برای بهبود عملکرد وب سایت و تجربه کاربر پیاده سازی شود. یکی از رویکردهای کلیدی این است که از بارگیری بستههای CSS غیرضروری از قبل خودداری کنید، به خصوص اگر بلافاصله برای رندر صفحه اولیه مورد نیاز نباشند.
با به تعویق انداختن فایلهای CSS غیر ضروری یا استفاده از ویژگی defer در تگ اسکریپت، مرورگر میتواند به تجزیه DOM بدون مسدود شدن توسط منابع غیر ضروری ادامه دهد و در نهایت زمانهای مسدود کردن رندر را کاهش دهد و امتیازات LCP را بهبود بخشد.
کوچک کردن و فشرده سازی فایلهای CSS قبل از بارگیری آنها در مرورگر، اندازه فایلها را بیشتر کاهش میدهد که منجر به زمان بارگذاری سریع تر و بهبود معیارهای LCP میشود.
با اجرای این تکنیکهای بهینه سازی CSS، وب سایتها میتوانند امتیاز LCP خود را افزایش دهند، سرعت بارگذاری صفحه را بهینه کنند و به طور کلی تجربه کاربری بهتری را ارائه دهند.
۷- استفاده از Third-Party
استفاده از خدمات شخص ثالث برای بهینه سازی معیارهای بزرگترین عنصر محتوایی (LCP) میتواند برای بهبود عملکرد وب سایت و تجربه کاربر مفید باشد. سرویسهای شخص ثالث مانند CDNهای تصویر میتوانند به ساده سازی فرآیندهای بهینه سازی تصویر کمک کنند، و به کسب و کارها این امکان را میدهند تا روی عملیات اصلی خود تمرکز کنند و در عین حال بهینه سازی تصویر را به CDNهای تخصصی واگذار کنند.
با استفاده از Third-Party، وب سایتها میتوانند از الگوریتمهای فشرده سازی پیشرفته مانند Brotli بهرهمند شوند که نسبتهای فشرده سازی برتری را در مقایسه با روشهای سنتی مانند Gzip ارائه میدهند.
این کار منجر به زمان بارگذاری سریع تر و بهبود امتیازات LCP میشود. علاوه بر این، استفاده از ابزارهای شخص ثالث مانند WP Rocket میتواند اتصالات شخص ثالث را بهینه کند، گزینههای پیش اتصال را بهبود بخشد، و عملکرد کلی LCP را بدون نیاز به دانش فنی گسترده بهبود بخشد. به طور کلی، ادغام خدمات شخص ثالث برای بهینه سازی LCP میتواند فرآیندها را ساده کند، سرعت وب سایت را افزایش دهد و به تجربه کاربری بهتر کمک کند.
۸- استفاده صحیح از تگ Pre-load برای منابع مهم و ضروری
استفاده صحیح از تگ Pre-load برای منابع مهم و ضروری برای بهینه سازی متریک Largest Contentful Paint (LCP)، پیروی از دستورالعملهای خاص برای اطمینان از اجرای موثر ضروری است.
تگ Preload به توسعه دهندگان اجازه میدهد تا به مرورگرها درباره منابعی که بعداً مورد نیاز خواهند بود، مانند تصاویر، ویدیوها، فونتها یا اسکریپتها اطلاع قبلی بدهند و با واکشی زود هنگام این منابع، بارگذاری سریع صفحه را امکان پذیر می کند.
برای از پیش بارگذاری منابع مهم مانند تصاویر LCP به طور موثر، توسعه دهندگان میتوانند یک برچسب پیوند rel=preload با ویژگی “fetchpriority=”high اضافه کنند تا بارگذاری این عناصر ضروری را اولویت بندی کند و اطمینان حاصل شود که آنها زودتر فراخوانی میشوند و عملکرد LCP را بهبود می بخشند.
بسیار مهم است که از بارگذاری مجدد منابع غیر ضروری که میتوانند برای پهنای باند با عناصر حیاتی رقابت کنند، پرهیز کنید چرا که این موضوع بر عملکرد کلی تأثیر منفی میگذارد.
با بارگذاری استراتژیک منابع کلیدی مانند تصاویر LCP با استفاده از تگ Preload با “fetchpriority=”high، توسعه دهندگان میتوانند به طور قابل توجهی سرعت وب سایت را افزایش دهند و امتیازات LCP را بهبود بخشند.
۹- استفاده از Server Worker
استفاده از Service Worker برای بهینه سازی متریک Largest Contentful Paint (LCP) شامل استفاده از قابلیتهای یک سرویس برای ارائه خدمات کش صفحات HTML است و بدین ترتیب حافظه پنهان تنها در صورت لزوم بهروزرسانی میشود.
با استفاده از این رویکرد، توسعه دهندگان میتوانند حداقل دادهها را به صورت برنامه نویسی به اسناد HTML کامل تبدیل کنند، درخواستها را برای صفحات رهگیری کنند، و فقط محتوای ضروری را در <main> درخواست کنند، متعاقباً HTML کش شده را با محتوای جدید ترکیب کنند تا زمان بارگذاری را افزایش داده و LCP را کاهش دهند.
این تکنیک امکان تحویل کارآمد صفحات HTML جزئی کش شده را از طریق یک سرویس دهنده، فراهم میکند و به طور قابل توجهی به بهبود امتیازات LCP و عملکرد کلی وب سایت کمک میکند.
۱۰- بزرگ ترین عنصر محتوا را پیدا و بهینه کنید
برای یافتن و بهینه سازی بزرگ ترین عنصر محتوا برای (LCP)، شناسایی و تمرکز بر روی عناصری مانند تصاویر، تصاویر کوچک ویدیویی، تصاویر پسزمینه با CSS، و عناصر متنی، بسیار مهم است. این عناصر نقش بسزایی در تعیین سرعت بارگذاری و تجربه کاربری یک وب سایت دارند.
برای بهینه سازی امتیاز LCP، توسعه دهندگان میتوانند از استراتژیهای مختلفی مانند تکنیکهای فشردهسازی تصویر برای کاهش اندازه فایلها، انتخاب قالبهای تصویر مناسب برای زمانهای بارگذاری سریع تر، و اطمینان از بارگیری سریع عناصر محتوای حیاتی برای بهبود تجربه کاربر استفاده کنند.
با اندازه گیری LCP با استفاده از ابزارهای گفته شده، توسعه دهندگان میتوانند تشخیص دهند که کدام عناصر، متریک LCP را راه اندازی میکنند و سپس به بهینه سازی این عناصر برای بهبود عملکرد ادامه دهند.
پیاده سازی این تکنیکهای بهینه سازی میتواند منجر به زمان بارگذاری سریع تر، تجربه کاربری بهتر و در نهایت بهبود امتیاز LCP برای وب سایتها شود.
۱۱- فشرده سازی سطح سرور
پیاده کردن فشرده سازی در سطح سرور، مانند Gzip یا Brotli، یک استراتژی حیاتی برای بهینه سازی متریک بزرگترین عنصر محتوا (LCP) است. فشرده سازی در سطح سرور به وب سایتها اجازه میدهد تا با استفاده از فناوریهای فشرده سازی پیشرفته، حجم فایلهای خود، از جمله فایلهای متنی مانند CSS ،HTML و JavaScript را کاهش دهند.
با کوچک کردن اندازه این فایلها در سطح سرور، وب سایتها میتوانند زمان بارگذاری را به میزان قابل توجهی بهبود بخشند و با کاهش میزان دادههای انتقالیافته بین سرور و مرورگر، امتیاز LCP را افزایش دهند.
با اجرای موثر فشرده سازی در سطح سرور، وب سایتها میتوانند منابع خود را بهینه کنند، سرعت بارگذاری را بهبود بخشند و بر عملکرد LCP برای تجربه کاربری بهتر تأثیر مثبت بگذارند.
نتیجه گیری
بهینه سازی LCP وب سایت شما برای افزایش تجربه کاربر و بهبود رتبه بندی موتورهای جستجو بسیار مهم است. با اجرای تکنیکهای مورد بحث در این مقاله، میتوانید LCP خود را کاهش دهید و تجربه بهتری را برای کاربران خود فراهم کنید.
به خاطر داشته باشید که برای اطمینان از بهبود مستمر، LCP خود را با استفاده از ابزارهایی که قبلا ذکر شد، به طور مرتب نظارت و اندازه گیری کنید. اگر میخواهید معیار LCP سایت خود را کاهش دهید، میتوانید از تیم متخصصان وب رمز کمک بگیرید تا از بهبود دائمی این معیار اطمینان حاصل کنید.
منبع : searchenginejournal.com































































دیدگاهتان را بنویسید