در دنیای دیجیتالی و پرسرعت امروز، عملکرد وب سایت نقش مهمی در تجربه کاربر ایفا میکند. تجربه کاربر هم به صورت مستقیم بر رتبه بندی و سئو وب سایت تاثیر میگذارد.
یکی از پارامترهای ضروری که در سال ۲۰۲۴ به طور رسمی توسط گوگل جایگزین پارامتر FID شده است و باید در نظر گرفت، Interaction to Next Paint یا INP است. این مقاله به پیچیدگیهای INP، روشهای اندازهگیری آن و راههای بهبود این شاخص برای تجربه کاربری بهتر میپردازد.
INP یا Interaction to Next Paint چیست؟

شاخص تعامل با رنگ بعدی یا (INP) یک معیار اصلی Core Web Vitals است که زمان پاسخدهی صفحه وب را با تمرکز بر تأخیر تعامل کاربر اندازهگیری میکند. این معیار تعیین میکند که یک صفحه وب با چه سرعتی پس از تعامل کاربر با آن، مانند کلیک کردن بر روی یک پیوند یا فشار دادن یک دکمه، به روز میشود.
INP بر حسب میلی ثانیه اندازه گیری میشود و مدت زمانی را که یک صفحه برای پاسخ دادن به اولین ورودی پس از اقدام کاربر، مانند کلیک کردن بر روی یک پیوند یا دکمه طول میکشد، ارزیابی میکند.
INP با اندازهگیری زمان لازم برای پیشرفت کاربر از یک عمل فعلی (ضربه زدن، کشیدن انگشت، و غیره) به رنگ بعدی کار میکند، زمان بین عمل کاربر و مدت زمانی که طول میکشد تا صفحه نمایش نقاشی شود را ثبت میکند، سپس آن را بر مدت زمان تعامل تقسیم میکند.
برای رفع مشکلات INP، توسعهدهندگان میتوانند از تکنیکهای مختلفی مانند کاهش اندازه صفحه، بهینهسازی تصاویر و اسکریپتها و ذخیره منابع استاتیک استفاده کنند که در ادامه به آنها میپردازیم.
چرا پارامتر INP اهمیت بالایی در تجربه کاربری دارد؟
در زمینه سئو، INP نقش مهمی در تعیین رتبه وب سایت ایفا میکند. هسته حیاتی وب که شامل معیارهایی LCP ،CLS و INP میشود، برای اندازهگیری تعامل کاربر در دنیای واقعی و ثبات بصری در طول بازدید کاربر استفاده میشود.
امتیاز INP خوب، نشان میدهد که صفحه وب برای تعامل با کاربر بهینه شده است و منجر به رتبه بندی بهتر در موتورهای جستجو میشود. از سوی دیگر، یک امتیاز INP ضعیف میتواند بر تجربه کاربر تأثیر منفی بگذارد و منجر به نرخ پرش بالاتر، تعامل کمتر کاربر و کاهش ترافیک ارگانیک به سایت شود.
بنابراین، بهینه سازی برای INP برای اطمینان از رقابتی بودن یک وب سایت در نتایج جستجو بسیار مهم است.
INP چگونه کار میکند؟

شاخص تعامل با رنگ بعدی در میلی ثانیه اندازه گیری میشود و یک معیار عملکرد کلیدی برای ارائه یک تجربه کاربری استثنایی است. به عنوان مثال، کاربری را در نظر بگیرید که روی دکمهای در یک صفحه وب کلیک میکند.
مدت زمانی که طول میکشد تا صفحه به آن تعامل پاسخ دهد و رابط کاربری را به روز کند به عنوان INP اندازه گیری میشود. اگر این شاخص 273 میلی ثانیه باشد، به این معنی است که 25٪ از بازدیدکنندگان با کندترین INP یا طولانی ترین تعامل، 273 میلی ثانیه تاخیر بین ورودی و به روز رسانی بعدی UI مشاهده کردند.
این معیار برای اطمینان از یک تعامل روان و جذاب برای بازدیدکنندگان، که منجر به رتبه بندی بهتر موتورهای جستجو و تعامل بیشتر کاربر می شود، بسیار مهم است.
عدد خوب برای پارامتر INP باید چند باشد؟

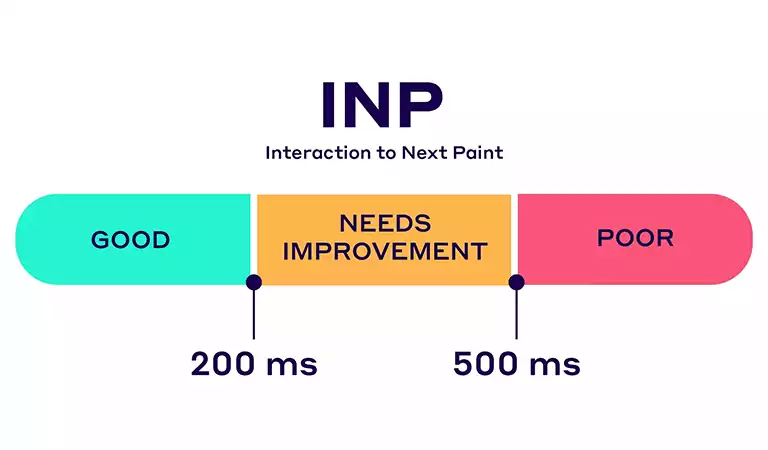
طبق دستورالعملهای Google، یک عدد خوب برای پارامتر Interaction to Next Paint یا (INP) زیر 200 میلیثانیه است. این آستانه نشان دهنده سطح بالایی از پاسخگویی است، جایی که صفحه وب به سرعت پس از تعامل با کاربر، مانند کلیک کردن بر روی پیوند یا فشار دادن یک دکمه، بهروزرسانی میشود.
امتیاز INP کمتر از 200 میلی ثانیه برای ارائه یک تجربه کاربری یکپارچه و جذاب، بهینه در نظر گرفته میشود که منجر به رضایت کاربر بیشتر و رتبه بندی بهتر در موتورهای جستجو میشود.
از سوی دیگر، امتیاز INP بین 200 تا 500 میلیثانیه نشان دهنده نیاز به بهبود است، که نشان دهنده تأخیر متوسطی در پاسخ دهی صفحه به تعاملات کاربر است. امتیازهای بیش از 500 میلی ثانیه ضعیف در نظر گرفته میشوند و تأخیرهای قابل توجهی را برجسته میکنند که میتواند منجر به ناامیدی کاربر و نرخ پرش بالاتر شود.
بهینه سازی امتیاز INP خوب برای صاحبان وب سایت بسیار مهم است تا از تجربه کاربری مثبت اطمینان حاصل کنند، تلاشهای سئو را افزایش دهند، و در نهایت تعامل و تبدیل بهتری را در سایتهای خود ایجاد کنند.
پيشنهاد وب رمز: ۱۷ روش برای افزایش سرعت سایت
تفاوت بین INP و FID چیست؟

Interaction to Next Paint یا همان (INP) و First Input Delay یا (FID) دو معیار مهم عملکرد وب هستند که تعامل کاربر در یک صفحه وب را اندازه گیری میکنند. در حالی که هر دو جنبههای مختلف تجربه کاربر را اندازه گیری میکنند، اما پیامدهای متمایزی برای پاسخگویی وب سایت و رضایت کاربر دارند.
تأخیر ورودی اول (FID) تأخیر بین اولین تعامل کاربر با یک وب سایت، مانند کلیک کردن روی پیوند یا ضربه زدن روی یک دکمه، و پاسخ مرورگر به آن تعامل را اندازهگیری میکند. FID یک متریک میدانی است، به این معنی که به طور ایده آل باید در زمینه کاربران واقعی که با صفحه شما در تعامل هستند اندازه گیری شود، زیرا به دستگاههای کاربر واقعی و شرایط شبکه بستگی دارد.
امتیاز FID بالا به این معنی است که مرورگر زمان بیشتری را برای پاسخ دادن به اولین تعامل کاربر نیاز دارد، که میتواند به دلیل اجرای سنگین جاوا اسکریپت یا سایر وظایف پس زمینه مسدود کردن رشته اصلی باشد.
شاخص تعامل با رنگ بعدی (INP) بر زمانی تمرکز میکند که از تعامل کاربر تا رنگ بعدی طول میکشد، که نشان میدهد چه زمانی پاسخ آن تعامل به صورت بصری بر روی صفحه نمایش منعکس میشود. INP تعامل را در طول زمان کاربر در یک صفحه اندازه گیری میکند، و نمای وسیع تری از تعامل یک صفحه در مقایسه با FID ارائه میدهد، که فقط یک تعامل را در هر رویداد اندازه گیری میکند.
INP را میتوان در محیطهای آزمایشگاهی با استفاده از ابزارهای آزمایشی که تعاملات کاربر را شبیه سازی میکند و زمان واکنش را اندازه گیری میکند، اندازه گیری کرد. امتیاز INP بالا به این معنی است که صفحه وب برای پاسخگویی و انعکاس تغییرات بر روی تعاملات کاربر زمان بیشتری میبرد، که میتواند به دلیل منابع ناکافی برای فعالیت رندر یا ناکارآمدی در رندر باشد که منجر به تجربه کاربری ضعیف میشود.
روشهای اندازه گیری شاخص INP
همانطور که متوجه شدید، آگاهی از میزان تعامل با رنگ بعدی کاربران از اهمیت زیادی برخوردار است. این شاخص به ما کمک میکند که در جهت بهینه سازی تجربه کاربر حرکت کنیم بنابراین باید شاخص INP را به صورت دقیق اندازه گیری کنیم. شاخص تعامل با رنگ بعدی (INP) را می توان با استفاده از دو روش اصلی اندازه گیری کرد:
۱- گزارش ارائه شده توسط دادههای آزمایشگاهی (Lab Data)
شاخص تعامل با رنگ بعدی را میتوان در یک محیط آزمایشگاهی با استفاده از ابزارهای آزمایشی که تعاملات کاربر را شبیه سازی و اندازه گیری کرد. این رویکرد یک محیط کنترلشده برای اندازه گیری INP فراهم میکند، اما ممکن است به طور دقیق تعاملات کاربر در دنیای واقعی را منعکس نکند، زیرا داده های آزمایشگاهی در یک محیط کنترل شده جمع آوری می شوند. این رویکرد میتواند به شناسایی مشکلات خاص در صفحه وب و بهینه سازی برای INP کمک کند.
۲- گزارش ارائه شده توسط دادههای میدانی (Field Data)
علاوه بر روش آزمایشگاهی، این شاخص میتواند با استفاده از دادههای میدانی، که از کاربران واقعی در تعامل با صفحه وب جمع آوری میشود، اندازه گیری شود. این رویکرد نمایش دقیق تری از تعاملات کاربر در دنیای واقعی ارائه میدهد، اما ممکن است جمع آوری و تجزیه و تحلیل دادهها چالش برانگیز تر باشد.
هم دادههای آزمایشگاهی و هم دادههای میدانی میتوانند بینشهای ارزشمندی را در مورد INP ارائه دهند، اما مزایا و معایب مشخصی دارند. همانطور که اشاره شد، دادههای آزمایشگاهی یک محیط کنترل شده برای اندازه گیری INP فراهم میکند، در حالی که دادههای میدانی نمایش دقیق تری از تعاملات کاربر در دنیای واقعی را ارائه میدهند. در نظر گرفتن هر دو رویکرد هنگام بهینه سازی برای INP ضروری است.
بهبود شاخص INP در ۲ مرحله

مرحله اول: شناسایی دلایل INP ضعیف
اولین قدم شناسایی تمام تعاملات کاربر در صفحه است، مانند کلیکها، اسکرولها و ارسالهای فرم. سپس، تاخیر ورودی برای هر تعامل را با استفاده از ابزارهایی مانند Google Analytics یا Chrome DevTools اندازه گیری کنید.
این به شما کمک میکند تا عملکرد وب سایت خود را در دستگاههای مختلف و اتصالات اینترنتی درک کنید. اسکریپتهای شخص ثالث بیش از حد، فایلهای CSS و جاوا اسکریپت بزرگ و عناصر پیچیده مثل ساختارهای پیچیده HTML میتوانند باعث تاخیر در رندر شوند و INP را تحت تاثیر قرار دهند.
مرحله دوم: بهینه سازی تعاملات
پس از اینکه دادههای قابل اعتمادی به دست آوردید، با مهندسان یا توسعه دهندگان خود برای بهبود تاخیر ورودی با بهینه سازی کنترل کننده رویداد یا حل مشکلات شبکه کار کنید.
تکنیکهایی مانند بارگذاری تنبل تصاویر و ویدیوها، پیش ذخیرهسازی محتوا و بهینهسازی مسیر رندر بحرانی میتوانند تفاوت زیادی در پاسخدهی ایجاد کنند. در ادامه به بررسی برخی دیگر از تکنیکهای بهینه سازی تعامل کاربر میپردازیم.
- بررسی Input یا تاخیر ورودی: اطمینان حاصل کنید که صفحه وب به سرعت به اقدامات کاربر پاسخ میدهد و هرگونه تأخیر بین تعامل و واکنش را به حداقل میرساند.
- بررسی Processing Time: با بررسی زمان پردازش و استفاده از استراتژیهای موثر، زمان صرف شده برای مرورگر برای پردازش ورودیهای کاربر و به روز رسانی صفحه وب را کاهش دهید.
- بررسی Presentation یا تاخیر در ارائه: فرآیند رندر را بهینه کنید تا زمان بین تعامل کاربر و رویداد رنگ بعدی به حداقل برسد.
پرتکرارترین روشهای بهینه سازی شاخص inp
۱- کاهش اسکریپتهای شخص ثالث (third-party)
اسکریپتهای شخص ثالث میتوانند با اضافه کردن زمان بارگذاری و تأخیر اضافی به صفحه، به طور قابل توجهی بر شاخص INP تأثیر بگذارند. با کاهش تعداد اسکریپتهای شخص ثالث استفاده شده در یک صفحه، زمان بارگذاری کلی و تعامل صفحه را میتوان بهبود بخشید.
این را میتوان با حذف اسکریپتهای غیر ضروری، ادغام اسکریپتها در صورت امکان و استفاده از تکنیک های بارگذاری ناهمزمان به دست آورد. علاوه بر این، استفاده از ویژگیهای async یا defer با برچسبهای اسکریپت میتواند به بارگیری اسکریپتهای شخص ثالث غیر مهم بدون مسدود کردن تجزیهکننده سند کمک کند.
۲- مینیفای کردن فایلهای css
برای بهینه سازی شاخص INP، یکی از روشهای موثر کوچک کردن فایلهای CSS است. کوچک کردن CSS شامل حذف کاراکترهای غیر ضروری مانند نظرات، فضای خالی، و تورفتگی از کد CSS بدون تأثیر بر نحوه پردازش سبکها توسط مرورگر است.
با کوچک کردن فایلهای CSS، میتوانید عملکرد بارگذاری صفحه را بهبود ببخشید، منابع مسدودکننده رندر را کاهش دهید، و معیارهایی مانند First Contentful Paint را افزایش دهید، که در نهایت منجر به وب سایتی سریعتر و پاسخگوتر برای کاربران میشود.
کوچک سازی را میتوان به صورت دستی با استفاده از سرویسهای آنلاین انجام داد یا از طریق ابزارهای ساخت مانند Gulp، Webpack، یا افزونههای WordPress مانند WP Rocket، Autoptimize یا Asset Clean-up به صورت خودکار انجام میشود. کوچک کردن CSS یک گام مهم در بهینه سازی عملکرد وب و افزایش تجربه کاربر است.
۳- defer یا async کردن فایلهای جاوا اسکریپت
هنگام استفاده از async، اسکریپت در اولین فرصت پس از پایان بارگیری و قبل از بارگیری پنجره اجرا میشود، اما ممکن است به ترتیبی که در HTML ظاهر میشود اجرا نشود. این میتواند برای منابع جاوا اسکریپت با اولویت بالا که باید در اولین فرصت ممکن در فرآیند بارگذاری اجرا شوند مفید باشد.
از طرف دیگر، دانلود اسکریپتها را در حالی که هنوز HTML را تجزیه میکنید به تعویق بیندازید و منتظر بمانید تا اجرا شود تا تجزیه HTML به پایان برسد، مطمئن شوید که رندر صفحه را قطع نمیکنند و به ترتیب درست قبل از رویداد DOMContentLoaded اجرا میشوند.
۴- حداکثر کاهش پیچیدگی در عناصر
ساده سازی ساختارهای HTML و حذف عناصر غیر ضروری برای بهبود زمانهای رندر و INP میتواند به بهینه سازی شاخص تعامل کاربر با رنگ بعدی کمک کند.
۵- حذف یا بهینه سازی کدهای استفاده نشده
حذف یا بهینه سازی کدهای استفاده نشده، به حداقل رساندن تأخیر ورودی، تسریع در زمان پردازش، کاهش تأخیر ارائه، و اجتناب از حذف طرح بندی، همه گامهای حیاتی در بهینه سازی شاخص INP و بهبود تجربه کاربری در صفحات وب شما هستند.
۶- استفاده از lazy load
بارگذاری تنبل میتواند یک تکنیک مفید برای بهینه سازی شاخص INP و بهبود سرعت بارگذاری برنامه شما باشد. با این حال، استفاده عاقلانه از آن و در نظر گرفتن معایب، مانند زمان بارگذاری طولانی تر و تأثیر بر Core Web Vital مهم است.
با اجرای صحیح بارگذاری تنبل و متعادل کردن آن با سایر تکنیکهای بهینه سازی، میتوانید تجربه کاربری و عملکرد برنامه وب خود را بهبود بخشید.
پاسخ به یک چالش؛ اگر کاربری با صفحه تعامل برقرار نکند، INP چگونه محاسبه میشود؟
تا کنون متوجه شدیم هنگامی که کاربر با یک صفحه وب تعامل میکند، مرورگر تعامل را ثبت میکند و زمان لازم برای پردازش تعامل و رندر فریم بعدی را که مقدار INP است توسط مرورگر محاسبه میکند. INP کوتاهتر نشان دهنده صفحه وب پاسخگوتر و تعاملیتر است و تجربه کاربر را بهبود میبخشد.
INP را میتوان با استفاده از ابزارهای مختلفی اندازه گیری کرد، از جمله گزارش تجربه کاربر Chrome (CrUX)، WebPageTest، ابزارهای توسعه دهنده مرورگر، و جاوا اسکریپت سفارشی. اندازهگیری INP در iframe برای اندازهگیری دقیق آن برای کل صفحه مهم است، زیرا APIهای وب جاوا اسکریپت به محتوای iframe دسترسی ندارند.
اما اگر کاربر هیچ تعاملی با صفحه نداشته باشد، در چنین مواردی، مقدار INP میدانی صفر میلی ثانیه در نظر گرفته میشود و گوگل فقط مقدار آزمایشگاهی آن را در اختیار شما قرار میدهد. به همین علت ضروری است که اطمینان حاصل شود که صفحه وب پاسخگو و آماده برای اقدامات کاربر برای حفظ ارزش INP خوب در هنگام وقوع تعامل است.
نتیجه گیری
درک و بهینه سازی شاخص Interaction to Next Paint برای ارائه یک تجربه کاربری یکپارچه و حفظ آن به عنوان یک مزیت رقابتی در چشم انداز دیجیتال امروزی بسیار مهم است.
با شناسایی دلایل INP ضعیف و اجرای استراتژیهای بهینه سازی، توسعه دهندگان وب میتوانند به طور قابل توجهی پاسخگویی و عملکرد برنامههای کاربردی وب خود را بهبود بخشند.
نظارت و تجزیه و تحلیل منظم INP، همراه با سایر معیارهای کلیدی عملکرد، به حفظ تجربه کاربری با کیفیت بالا و تقویت تعامل طولانی مدت کاربر کمک میکند.
سوالات متداول
منبع : searchenginejournal.com








































دیدگاهتان را بنویسید