در حال حاضر تجربه کاربری (UX) به عنوان عنصری کلیدی در موفقیت وبسایتها شناخته میشود. یکی از فاکتورهای اساسی UX، ثبات و پویایی صفحه هنگام بارگذاری و تعامل کاربر با آن است. CLS یا Cumulative Layout Shift معیاری برای سنجش این ثبات و پویایی محسوب میشود.

CLS چیست؟
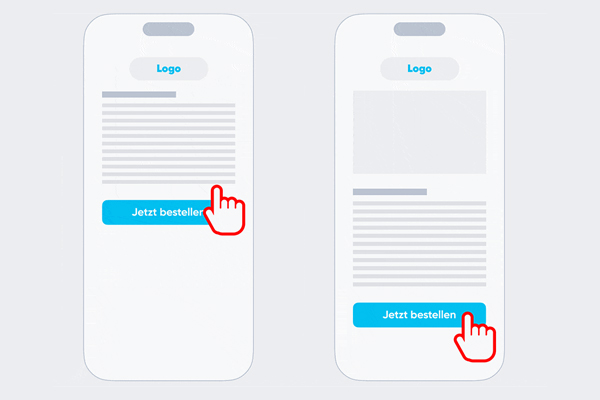
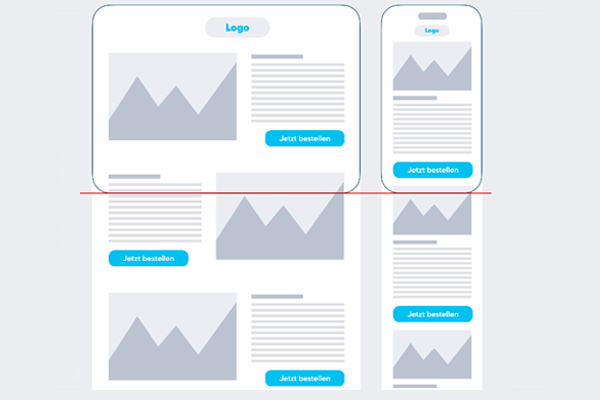
CLS مخفف Cumulative Layout Shift به معنای جابجایی تجمعی چیدمان است. این معیار به جابجاییهای غیرمنتظره و ناخواسته محتوای صفحه در حین بارگذاری یا تعامل کاربر با آن اشاره دارد. این جابجاییها میتوانند ناشی از عواملی مانند بارگذاری دیرهنگام تصاویر، تبلیغات نامناسب، فونتهای غیرقابل پیشبینی و محتوای پویای بدون جایگذاری مناسب باشند.
پيشنهاد وب رمز: ۱۸ نکته مهم برای بهینهسازی عکسها
نحوه اندازهگیری CLS
ابزارهای مختلفی برای اندازهگیری CLS مانند PageSpeed Insights و Chrome DevTools وجود دارند. این ابزارها با شبیهسازی رفتار کاربر، میزان جابجایی محتوا و امتیاز CLS صفحه را ارائه میدهند.
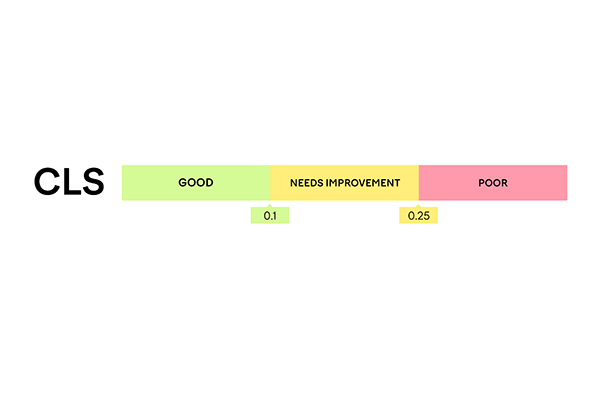
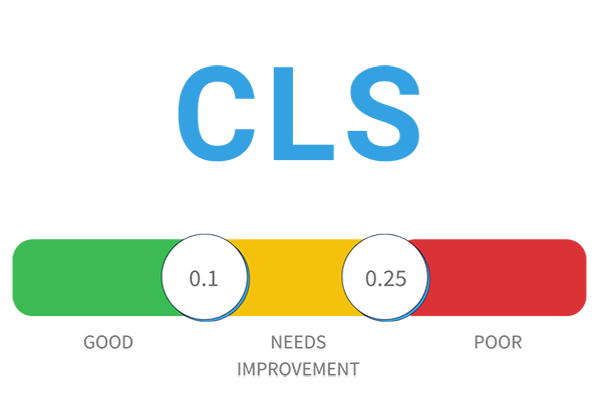
امتیاز CLS
گوگل دو سطح برای CLS در نظر گرفته است:
خوب: کمتر از 0.1
نیاز به بهبود: بین 0.1 و 0.3
بد: بیشتر از 0.3
راهکارهای بهبود CLS برای متخصصان دیجیتال مارکتینگ:
- ابعاد تصاویر را مشخص کنید: برای تصاویر از تگ <img> با عرض و ارتفاع مشخص استفاده کنید. این کار به مرورگر کمک میکند تا فضای مناسب برای تصاویر را در نظر بگیرد و از جابجایی ناخواسته محتوا جلوگیری شود.
- از تبلیغات نامناسب که ناگهان ظاهر شده و محتوای صفحه را جابجا میکنند، پرهیز کنید. این نوع تبلیغات نه تنها تجربه کاربری را خدشهدار میکنند، بلکه میتوانند به عنوان محتوای مزاحم توسط گوگل penalize شوند.
- از بارگذاری فونتهای غیرضروری خودداری کنید و از روشهای مختلف مانند Web Font Optimization برای بهینهسازی بارگذاری فونتها استفاده کنید. این کار به خصوص برای وبسایتهایی که از فونتهای سفارشی یا فونتهای غیرمتداول استفاده میکنند، حائز اهمیت است.
- هنگام استفاده از محتوای پویا، مانند جاوا اسکریپت و انیمیشن، جایگذاری مناسب آنها را برای جلوگیری از جابجایی ناخواسته محتوا، در نظر بگیرید. از کتابخانهها و چارچوبهای مناسب برای مدیریت محتوای پویا و جلوگیری از CLS استفاده کنید.
- از ابزارهای PageSpeed Insights و Chrome DevTools برای بررسی و رفع مشکلات CLS استفاده کنید:
این ابزارها با شبیهسازی رفتار کاربر، میزان جابجایی عناصر صفحه و امتیاز CLS را گزارش میدهند. همچنین، این ابزارها لیستی از موارد قابل بهبود برای رفع مشکلات CLS ارائه میکنند. با استفاده از این گزارشها، متخصصان دیجیتال مارکتینگ میتوانند به طور مستقیم به رفع نواقص و بهبود CLS وبسایت خود بپردازند. - فریمورکهای CSS مانند Bootstrap و Foundation با ارائه کلاسهای از پیش تعریف شده برای مدیریت ابعاد عناصر صفحه و جایگذاری محتوا، به بهبود CLS کمک میکنند. این فریمورکها با ایجاد ساختار منظم و منعطف برای صفحه، از بروز جابجاییهای ناخواسته محتوا جلوگیری میکنند.
- با بهروزرسانی مداوم کتابخانهها، پلاگینها و اسکریپتهای وبسایت، میتوان از بروز باگها و مشکلات احتمالی که منجر به CLS بالا میشوند، جلوگیری کرد. همچنین، نگهداری و بررسی دورهای کدهای سفارشی و عملکرد وبسایت، در حفظ ثبات و بهینهسازی CLS نقش بسزایی دارد.
- در بسیاری از موارد، متخصصان دیجیتال مارکتینگ با تیم توسعهدهنده وبسایت همکاری میکنند. با برقراری ارتباط موثر و انتقال اهمیت CLS برای سئو و تجربه کاربری، میتوان راهحلهای مشترکی برای بهبود این معیار پیدا کرد.
- بهبود CLS برای افزایش سئو و نرخ تبدیل
نمونه از سایت های مختلف درک بهتر تاثیر CLS بر سئو و نرخ تبدیل
بررسی یک سایت فروشگاهی : در این تحقیق یک سایت فروشگاهی با CLS بالا مواجه بود که منجر به کاهش نرخ تبدیل و نارضایتی کاربران شده بود. با اعمال راهکارهایی مانند مشخص کردن ابعاد تصاویر، بهینهسازی بارگذاری فونتها و حذف تبلیغات مزاحم، CLS وبسایت به طور قابل توجهی کاهش یافت. در نتیجه، نرخ تبدیل وبسایت افزایش یافته و تجربه کاربری بهبود پیدا کرد.
مطالعه موردی 2: وبسایت خبری:
یک وبسایت خبری با CLS بالا دستوپنجه نرم میکرد. این جابجاییهای ناخواسته محتوا، خواندن اخبار را برای کاربران با مشکل مواجه کرده بود. با استفاده از فریمورک CSS مناسب و تکنیکهای مدیریت محتوای پویا، CLS وبسایت به میزان قابل قبولی کاهش یافت. در پی آن، زمان حضور کاربران در وبسایت افزایش یافت که نشاندهنده بهبود تجربه کاربری و تعامل با محتوا بود.
پيشنهاد وب رمز: LCP چیست؟ روشهای اندازه گیری + ۱۱ تکنیک کاهش آن
مقدار بهینه CLS چقدر است؟

سطحه ای گوگل برای CLS در نظر گرفته است:
نکات مهم درباره cls که باید بدانیم :
خوب یا کمتراز 0.1: این امتیاز ایدهآل و نشاندهنده ثبات و پویایی بالای صفحه است.
نیاز به بهبود، بین 0.1 و 0.3: این امتیاز نشاندهنده جابجاییهای خفیف محتوا است که ممکن است برای برخی کاربران قابلتوجه نباشد. با این حال، بهینهسازی برای رسیدن به امتیاز کمتر از 0.1 توصیه میشود.
بد یا بیشتر از 0.3: این امتیاز نشاندهنده جابجاییهای قابلتوجه محتوا است که میتواند تجربه کاربری را به طور منفی تحت تاثیر قرار دهد و به سئو وبسایت آسیب برساند.
توصیه:
تلاش کنید تا CLS وبسایت خود را زیر 0.1 نگه دارید.
به طور مداوم CLS وبسایت خود را رصد و بررسی کنید.
در صورت مشاهده مشکل، اقدام به رفع آن نمایید.
علت اهمیت CLS برای گوگل
تجربه کاربری: CLS بالا، منجر به جابجایی ناخواسته عناصر صفحه و تجربه کاربری نامطلوب میشود.
تعامل با محتوا: CLS بالا، تعامل کاربر با محتوا را مختل میکند.
سئو و رتبهبندی: CLS پایین، فاکتور کلیدی رتبهبندی در گوگل است.
سیگنالهای تجزیه و تحلیل: CLS، اطلاعات ارزشمندی در مورد تجربه کاربری ارائه میدهد.
رقابت: CLS پایین، وبسایت را در رقابت آنلاین قویتر میکند.
در نهایت باید بگوییم که بهینهسازی CLS برای ارتقای تجربه کاربری، سئو و رتبهبندی وبسایت ضروری است.
آموزش نحوه بهبود CLS

- برای تمام تصاویر موجود در صفحه خود، ابعاد را به طور واضح در تگ <img> مشخص کنید.
از استفاده از تصاویر با ابعاد نامشخص یا پویا خودداری کنید. - از بارگذاری فونتها در هدر صفحه استفاده کنید تا قبل از نمایش محتوای اصلی، بارگذاری شوند. از روشهای بارگذاری فونت غیرهمزمان مانند WebFont Loader یا FontFace API استفاده کنید.
- اگر از تبلیغات در سایت خود استفاده میکنید، از تبلیغات ثابت با ابعاد مشخص استفاده کنید، از استفاده از تبلیغات متحرک یا تبلیغاتی که ابعاد آنها به طور پویا تغییر میکند، خودداری کنید.
- از انجام وظایف سنگین جاوا اسکریپت در رندر اولیه صفحه خودداری کنید.
- از انیمیشنهای CSS به طور محتاطانه استفاده کنید و تا حد امکان از آنها پرهیز کنید.
از چارچوبهای جاوا اسکریپت مانند React یا Vue.js استفاده کنید که به طور پیشفرض برای جلوگیری از CLS بهینهسازی شدهاند. - از ابزارهایی مانند Lighthouse و PageSpeed Insights برای اندازهگیری و بررسی CLS وبسایت خود به طور مرتب استفاده کنید و صفحات وب خود را در دستگاهها و مرورگرهای مختلف تست کنید.
- از CDN برای ارائه محتوای وبسایت خود به کاربران از سرورهای مختلف در سراسر جهان استفاده کنید.
- از هدرهای کش HTTP برای تشویق مرورگرها به ذخیرهسازی منابع ایستا مانند تصاویر، CSS و جاوا اسکریپت در حافظه پنهان استفاده کنید، این امر میتواند به بارگذاری سریعتر صفحه در بازدیدهای بعدی کاربر کمک کند.
- کد HTML، CSS و جاوا اسکریپت خود را به طور مرتب بررسی و بهینهسازی کنید و همچنین از نوشتن کدهای غیرضروری و حجیم خودداری کنید.
- از ابزارهای AMP (Accelerated Mobile Pages) استفاده کنید:
- اگر سایت شما برای دستگاههای تلفن همراه طراحی شده است، میتوانید از AMP برای ارائه محتوای خود به روشی سریعتر و کارآمدتر به کاربران تلفن همراه استفاده کنید.
پيشنهاد وب رمز: افزایش سرعت سایت با ۱۷ روش تست شده
تکنیکهای پیشرفته برای بهبود CLS

- استفاده از preload و prefetch:
از تگهای <link rel=”preload”> و <link rel=”prefetch”> برای بارگذاری زودهنگام منابع ایستا مانند تصاویر، CSS و جاوا اسکریپت استفاده کنید. - استفاده از font-display
از خاصیت CSS font-display برای کنترل نحوه نمایش فونتها در حین بارگذاری صفحه استفاده کنید. - مقادیر مختلفی مانند swap، fallback و optional برای این خاصیت وجود دارد که میتوانید از آنها برای بهینهسازی زمان بارگذاری فونت استفاده کنید.
استفاده از Intersection Observer API:
از Intersection Observer API برای بارگذاری تنبلانه تصاویر و سایر محتواها استفاده کنید.
این API به شما امکان میدهد تا فقط زمانی که یک عنصر در دید کاربر قرار میگیرد، آن را بارگذاری کنید. - استفاده از Priority Hints
از Priority Hints برای علامتگذاری منابع مهم و حیاتی برای رندر اولیه صفحه استفاده کنید. - از رندر سمت سرور برای رندر HTML صفحه خود در سرور قبل از ارسال آن به مرورگر کاربر استفاده کنید.این امر میتواند به کاهش زمان بارگذاری صفحه و در نهایت، به ثبات بیشتر چیدمان صفحه کمک کند.
- از تکنیکهای بهینهسازی شبکه مانند فشردهسازی HTTP و استفاده از CDN برای ارائه سریعتر محتوای وبسایت خود به کاربران استفاده کنید.
- از بهروز بودن مرورگر و سیستمعامل خود به آخرین نسخهها اطمینان حاصل کنید.
- بهروزرسانیها اغلب شامل رفع اشکالات و بهبودهایی هستند که میتوانند بر عملکرد وبسایت و CLS تأثیر بگذارند.
- از ابزارهای تخصصی مانند WebPageTest و SpeedLab برای تجزیه و تحلیل دقیقتر CLS وبسایت خود و یافتن و رفع مشکلات خاص استفاده کنید.
- رهگیری و نظارت: CLS وبسایت خود را به طور مرتب رهگیری و نظارت کنید تا از ثبات و پویایی آن در طول زمان اطمینان حاصل کنید.
نکات:
این تکنیکهای پیشرفتهتر ممکن است پیچیدهتر باشند و نیاز به دانش فنی بیشتری داشته باشند.
پشتیبانی از این تکنیکها در تمام مرورگرها و دستگاهها یکسان نیست.
قبل و بعد از اعمال هر تغییر، CLS وبسایت خود را تست و اندازهگیری کنید تا از تاثیر آن مطمئن شوید.
با استفاده از این تکنیکهای پیشرفته، میتوانید CLS وبسایت خود را به طور قابل توجهی بهبود ببخشید و تجربهای کاربری عالی را برای بازدیدکنندگان خود ارائه دهید.
نتیجهگیری
CLS به عنوان معیاری برای سنجش ثبات و پویایی صفحه، نقشی کلیدی در تجربه کاربری و سئو سایت ایفا میکند. با درک اهمیت CLS و پیادهسازی راهکارهای مناسب، متخصصان دیجیتال مارکتینگ میتوانند وبسایتهایی با ثبات بالا، تجربه کاربری لذتبخش و رتبه عالی در نتایج جستجو ایجاد کنند.
نکات تکمیلی:
توجه داشته باشید که بهینهسازی CLS یک فرآیند مستمر است و نیازمند پایش و بررسی دورهای وبسایت میباشد.
با مطالعه مستمر منابع معتبر و بهروزرسانی دانش در زمینه سئو سایت، میتوانید راهکارهای جدید و موثرتری برای بهبود CLS وبسایت خود بیابید.
به اشتراک گذاشتن تجربیات و دانش با سایر متخصصان دیجیتال مارکتینگ، میتواند به ارتقای سطح کلی دانش و بهبود کلی وبسایتها منجر شود.































































دیدگاهتان را بنویسید