وایرفریم به معنای طرح اولیه است و یکی از مهمترین مراحل طراحی سایت و اپلیکیشن برای تعیین ساختار و نمایش المانهای مختلف به شمار میرود.
در این مقاله به معرفی وایرفریم، انواع آن، کاربردهای وایرفریم در طراحی وب و هدف از طراحی وایرفریم خواهیم پرداخت و در ادامه با ۱۵ دلیل برای استفاده از وایرفریم در طراحی وب سایت آشنا میشویم. همچنین، نرمافزارهای مختلف ساخت وایرفریم را نیز معرفی خواهیم کرد. با ما همراه باشید.
وایرفریم (wireframe) چیست؟

وایرفریم طرح اولیهای است که در طراحی وب سایت و اپلیکیشن مورد استفاده قرار میگیرد. این کار به شما کمک میکند تا قبل از شروع به کدنویسی، ساختار کلی و نحوه نمایش المانهای مختلف وب سایت یا اپلیکیشن خود را تعیین کنید.
با استفاده از وایرفریم، میتوانید به صورت گرافیکی و با استفاده از المانهای ساده، تعیین کنید که المانهایی مانند منوها، دکمهها و محتوا در کجا قرار میگیرند و به صورت تصویری ببینید که چگونه با هم تعامل دارند.
وایرفریم به شما کمک میکند تا قبل از شروع به طراحی و پیادهسازی وبسایت، ساختار کلی فروشگاه، مکان قرارگیری بنرها، دستهبندی محصولات و نمایش صفحات مختلف را مشخص کنید.
همچنین وایرفریم به شما کمک میکند تا قبل از شروع به طراحی، ساختار صفحات اصلی، نمایش اطلاعات شرکت و صفحات خدمات را به صورت گرافیکی مشخص کنید.
با استفاده از وایرفریم، میتوانید به راحتی تغییرات لازم را در ساختار و نمایش وب سایت اعمال کنید و قبل از شروع به کدنویسی، از اشکال و ابهامات احتمالی در طراحی خود جلوگیری کنید.
انواع وایرفریم

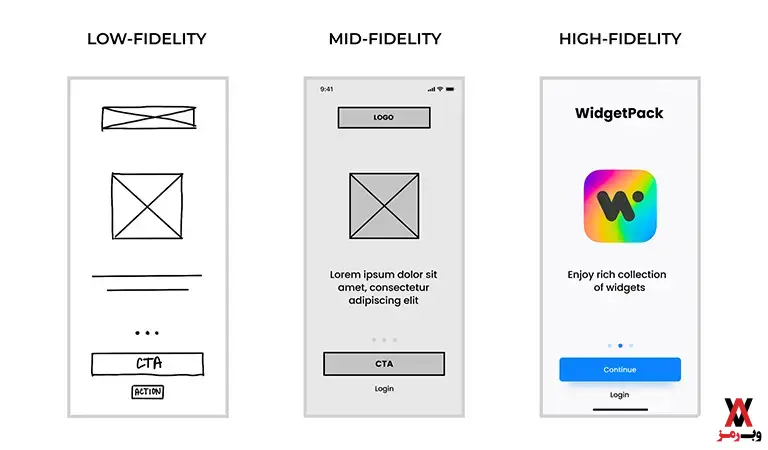
وایرفریم به سه نوع Low Fidelity، Mid Fidelity و High Fidelity تقسیم میشود. هر کدام از این وایرفریمها، برای مراحل مختلفی از طراحی وب سایت و اپلیکیشن مناسب هستند.
بسته به نوع وب سایت و اپلیکیشنی که قصد طراحی آن را دارید، میتوانید از یکی از انواع وایرفریم استفاده کنید.
وایرفریم Low Fidelity
وایرفریم Low Fidelity، نوعی وایرفریم با دقت پایین است که برای مراحل اولیه طراحی وب سایت و اپلیکیشن مناسب است. در این نوع وایرفریم، المانها به صورت ساده و با جزئیات کم نمایش داده میشوند. این نوع وایرفریم به شما کمک میکند تا به سرعت ساختار کلی وب سایت خود را تعیین کنید.
برخی از مزایای استفاده از وایرفریم Low Fidelity عبارتاند از:
- سرعت بالا در طراحی وب سایت و اپلیکیشن
- امکان تغییرات سریع در ساختار و نمایش وب سایت
- کاهش هزینههای طراحی وب سایت
وایرفریم Mid Fidelity
وایرفریم Mid Fidelity نوع دیگری از وایرفریم است که در مراحل میانی طراحی وب سایت و اپلیکیشن استفاده میشود. در این نوع وایرفریم، جزئیات بیشتری به المانها اختصاص داده میشود. از تصاویر یا تایپوگرافی در این نوع وایرفریم استفاده نمیشود، اما المانها به وضوح و با جزئیات بیشتری طراحی میشوند.
با استفاده از وایرفریم Mid Fidelity، میتوانید به صورت دقیقتر ساختار و نمایش المانهای وب سایت خود را تعیین کنید. این نوع وایرفریم به شما کمک میکند تا قبل از شروع به کدنویسی، به صورت گرافیکی و با جزئیات بیشتر، محل قرارگیری المانهای مختلف سایت را مشاهده کنید و نحوه تعامل آنها را با یکدیگر بررسی کنید.
به عنوان مثال، در طراحی سایت شرکتی، ممکن است نیاز به استفاده از وایرفریم Mid Fidelity باشد تا المانها به وضوح و با جزئیات بیشتری طراحی شوند و ساختار و نمایش صفحات اصلی، نمایش اطلاعات شرکت و صفحات خدمات به صورت دقیقتر تعیین شود.
بعضی از مزایای استفاده از وایرفریم Mid Fidelity عبارتاند از:
- تعیین ساختار و نمایش المانهای وب سایت
- امکان ارائه تصویر کلی از طراحی به مشتریان
- کاهش اشکال و ابهامات در طراحی وب سایت
وایرفریم High Fidelity
وایرفریم High Fidelity، نوعی وایرفریم با دقت بالا است که در مراحل پایانی طراحی وب سایت و اپلیکیشن استفاده میشود. در این نوع وایرفریم، المانها با دقت بسیار بالا و به صورت دقیق طراحی شدهاند.
این نوع وایرفریم دارای طرح بندی مناسب پیکسلی است. به عنوان مثال، در طراحی یک فروشگاه اینترنتی، ممکن است نیاز به استفاده از وایرفریم High Fidelity باشد تا المانها با دقت بسیار بالا و به صورت جزئی و تکبهتک طراحی شوند و ساختار کلی فروشگاه به صورت دقیقتر تعیین شود.
بعضی از مزایای استفاده از وایرفریم High Fidelity عبارتاند از:
- نمایش دقیقتر المانهای وب سایت و اپلیکیشن
- ارائه تصویر نزدیک به محصول نهایی به مشتریان
- کاهش اشکال و ابهامات احتمالی در طراحی سایت
کاربرد وایرفریم در طراحی سایت

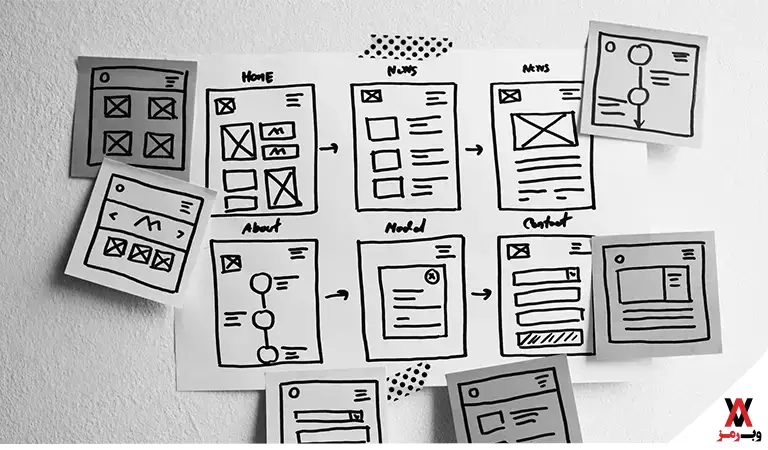
همانطور که پیشتر ذکر شد، وایرفریم (Wireframe) یکی از مراحل مهم در طراحی سایت است که به شما کمک میکند تا ساختار کلی و نحوه قرارگیری المانهای وب سایت را طراحی کنید. در این مرحله، المانهای اصلی مانند منوها، دکمهها، فرمها و محتوای سایت با استفاده از شکلها و خطوط نمایش داده میشوند.
کاربرد وایرفریم در طراحی سایت شامل موارد زیر میشود:
- تعیین ساختار و نمایش المانها: وایرفریم به شما کمک میکند تا قبل از شروع به طراحی وب سایت، ساختار کلی سایت را همراه با المانهای اصلی آن، به صورت گرافیکی مشاهده کنید.
- ارتباط بین المانها: وایرفریم به شما امکان میدهد تا ارتباط بین المانهای وب سایت را به صورت ساده و قابل فهم نشان دهید. این کمک میکند تا بهتر بفهمید که چگونه کاربران با المانها تعامل میکنند.
- ارزیابی و بهبود طراحی: با استفاده از وایرفریم، میتوانید طراحی وب سایت را ارزیابی کنید و بهتر بفهمید که چه تغییراتی نیاز است تا آن را بهبود دهید. در واقع، با این کار میتوانید پیش از شروع به کدنویسی، مشکلات و نقاط ضعف احتمالی طراحی خود را شناسایی و برطرف کنید.
با استفاده از نرمافزارهای طراحی وایرفریم مانند فیگما (Figma) و ابزارهای گرافیکی مختلف، میتوانید به صورت حرفهای وایرفریمهای خود را طراحی کنید و بهبودهای لازم را انجام دهید. در بخشهای بعدی این مطلب، بهترین نرمافزارهای طراحی وایرفریم را نیز به شما معرفی خواهیم کرد.
هدف از طراحی وایرفریم چیست؟

وایرفریم در طراحی سایت بسیار کمککننده و مفید است. هدف از طراحی وایرفریم شامل موارد زیر میشود:
۱- حفظ تمرکز و توجه بر کاربران
با طراحی وایرفریم، میتوانید به صورت ساده و با استفاده از شکلها و خطوط، المانهای وب سایت را نمایش دهید و تمرکز کاربران را بر روی المانهای اصلی جلب کنید. این کمک میکند تا کاربران به راحتی با طراحی کلی وب سایت آشنا شوند و به راحتی اطلاعات مورد نیاز خود را کسب کنند.
با طراحی وایرفریم، میتوانید به راحتی ساختار کلی و المانهای وب سایت را طراحی کرده و با کاربر نمایش دهید تا طرح کلی شما را بهتر درک کند.
۲- تعیین ویژگیهای وب سایت

طراحی وایرفریم به شما کمک میکند تا قبل از شروع به طراحی سایت، با دقت و با توجه به نیازهای کسب و کار مورد نظر، ویژگیهای مهم وب سایت را تعیین کنید. این ویژگیها میتوانند شامل طراحی ریسپانسیو، سازگاری با مرورگرهای مختلف، قابلیت جستجو، ارتباط با شبکههای اجتماعی و … باشند.
بررسی دقیق و تعیین این ویژگیها قبل از شروع به ساخت وب سایت، به شما کمک میکند تا بهترین تجربه کاربری را برای مخاطبان خود فراهم کنید.
۳- طراحی و ساخت سریع و ارزان
هدف از طراحی وایرفریم، سرعت و کارایی در طراحی و ساخت وب سایت است. با استفاده از وایرفریم، میتوانید به سرعت و به صورت ارزان، یک طرح کلی از وب سایت خود را ایجاد کنید.
این روش به شما امکان میدهد تا قبل از سرمایهگذاری بزرگ در طراحی و ساخت وب سایت، به طور دقیق بتوانید طرح مورد نظر خود را به کارفرما نشان داده و پس از تایید کارفرما شروع به کار کنید. با این کار، هزینه و زمان کمتری مصرف شده و فرایند طراحی سایت به صورت بهینهتری انجام میشود.
چرا از وایرفریم استفاده کنیم؟

۱- معماری سایت را به صورت تصویری نشان میدهد
استفاده از وایرفریم در طراحی UI و UX به شما کمک میکند تا معماری سایت را به صورت تصویری نشان دهید. در حقیقت، با استفاده از وایرفریم میتوانید معماری سایت خود را به صورت تصویری نشان داده و رابط کاربری و تجربه کاربری را تا حد زیادی بهبود دهید.
وایرفریم امکان طراحی دقیق ساختار داخلی سایت را فراهم میکند که باعث میشود تجربه کاربری راحت، واضح و قابل فهمی را برای کاربران ایجاد کنید.
۲- امکان توضیح و شفاف سازی ویژگیهای وب سایت
با استفاده از وایرفریم، این امکان را دارید که ویژگیهای مختلف وب سایت خود را به صورت دقیق و واضح نمایش دهید. این فرایند به طراحان و توسعهدهندگان امکان میدهد تا با استفاده از کامپوننتها و ماژولهای قابل استفاده در وایرفریم، ویژگیهای سایت خود را به صورت گویا و قابلفهمی نشان دهند. در نتیجه، کاربران به راحتی میتوانند ویژگیهای سایت را درک کنند و تجربه بهتری داشته باشند.
۳- افزایش نرخ تبدیل سایت
استفاده از وایرفریم در طراحی وب سایت، به شما کمک میکند تا نرخ تبدیل سایت خود را افزایش دهید. این فرایند به شما امکان میدهد تا رابط کاربری سایت را به صورت موثر و بهینه طراحی کنید و از کامپوننتها و الگوهای آماده استفاده کنید تا فرآیند تبدیل کاربران به مشتریان را تسریع کنید.
با ارائه تجربه کاربری لذتبخشتر و سادهتر، کاربران به راحتی میتوانند فرایندهای مورد نیاز را خود را انجام دهند و با تبدیل شدن آنها به مشتریان سایت، نرخ تبدیل سایت افزایش مییابد.
۴- توسعه پذیری و به روز رسانی آسان

استفاده از وایرفریم در طراحی وب سایت، توسعه پذیری و به روز رسانی آسان را ممکن میسازد. با استفاده از وایرفریم، میتوانید با استفاده از کامپوننتها و ماژولهای قابل استفاده در این فریمورک، بخشهای مختلف سایت را به راحتی به روز رسانی کنید و دیگر نیازی به تغییر کدهای بیشتر نخواهید داشت.
همچنین، استفاده از الگوها و قالبهای استاندارد و کامپوننتهای سازگار با یکدیگر، توسعه پذیری سایت را تا حدود زیادی افزایش خواهد داد.
۵- طراحی سایت تعاملی تر
استفاده از وایرفریم در طراحی وب سایت، به شما کمک میکند تا یک سایت تعاملی تر طراحی کنید. با طراحی وایرفریم، میتوانید به سادگی و با دقت بیشتری، ویژگیهای سایت خود را به صورت تصویری نمایش دهید و به راحتی تغییرات لازم را در آن اعمال کنید. همچنین، با استفاده از وایرفریم، میتوانید لندینگ پیج های تعاملی و کاربرپسندی را به سادگی طراحی کنید.
۶- صرفه جویی در زمان
استفاده از وایرفریم در طراحی وب سایت، به شما کمک میکند تا در زمان کمتری، به طراحی وب سایت خود بپردازید. با استفاده از کامپوننتها و ماژولهای آماده در وایرفریم، میتوانید بخشهای مختلف سایت خود را به سرعت و با کیفیت بیشتری طراحی کنید.
این کار به شما امکان میدهد تا تمرکز خود را بر روی جنبههای دیگر توسعه وب سایت مانند کدنویسی و بهینهسازی متمرکز کنید. به این ترتیب، میتوانید در زمان کمتری وب سایت مورد نظر خود را طراحی کنید.
۷- بهبود عملکرد سایت
استفاده از وایرفریم در طراحی وب سایت، به شما کمک میکند تا عملکرد سایت خود را بهبود دهید. با استفاده از وایرفریم، میتوانید به صورت دقیقتری به طراحی رابط کاربری (UI) و تجربه کاربری (UX) بپردازید و با بهبود این عوامل، نرخ تبدیل سایت خود را افزایش دهید.
همچنین، با استفاده از وایرفریم، میتوانید به صورت سریعتر و با کمترین هزینه، نسخههای مختلفی از سایت خود را طراحی کنید و همچنین به روز رسانیهای لازم را انجام دهید. این کار به بهبود سئو سایت شما نیز کمک میکند.
۸- نمایش بهتر محتوا
استفاده از وایرفریم به طراحان و توسعه دهندگان وب سایت کمک میکند تا محتوای خود را بهتر نمایش دهند. با استفاده از وایرفریم، میتوانید ترتیببندی و محل قرارگیری محتوای خود را برای نمایش بهتر در صفحات وب سایت به راحتی تعیین کنید.
همچنین، با استفاده از وایرفریم میتوانید به محتوای سایت را به صورت لایهای نمایش دهید. این کار باعث میشود که کاربران به راحتی به محتوای مورد نظر دسترسی پیدا کنند و تجربه کاربری بهتری داشته باشند.
۹- افزایش خلاقیت

استفاده از وایرفریم به طراحان و توسعه دهندگان وب سایت کمک میکند تا خلاقیت خود را در طراحی وب سایت به کار بگیرند. با استفاده از وایرفریم، میتوانید به راحتی ایدههای خود را به صورت گرافیکی به تصویر بکشید و به کارفرما نشان دهید که وب سایت شما چگونه کار میکند.
همچنین، با استفاده از وایرفریم میتوانید به راحتی و به سرعت نمونههای مختلفی از طرح های خود را ایجاد کنید و به کارفرماها نشان دهید.
۱۰- طراحی سایت کارآمد تر
استفاده از وایرفریم به طراحان و توسعه دهندگان وب سایت کمک میکند تا طراحی سایت خود را بسیار کارآمد تر کنند. با استفاده از وایرفریم، میتوانید به شکلی سادهتر محتوای خود را برای سئو وب سایت بهینه کنید و رتبهبندی سایت را در موتورهای جستجو بهبود دهید.
همچنین، با استفاده از وایرفریم میتوانید به شکلی بهینهتر رابط کاربری و تجربه کاربری وب سایت را بهبود دهید و به کاربران خود تجربه کاربری بهتری ارائه دهید.
۱۱- ارائه یک تصویر اولیه به مشتری
استفاده از وایرفریم به طراحان و توسعه دهندگان وب سایت کمک میکند تا به مشتریان خود یک تصویر اولیه از طراحی وب سایت خود ارائه دهند. با استفاده از وایرفریم، میتوانید به راحتی ایدههای خود را به صورت گرافیکی ارائه کنید و به مشتریان نشان دهید که وب سایت شما به شکل است و چگونه کار میکند.
همانطور که گفته شد، با استفاده از وایرفریم حتی میتوانید به راحتی و به سرعت نمونههای مختلفی از از طرح های خود را ایجاد کنید و به مشتریان خود نشان دهید که این کار باعث رضایت بیشتر آنها از کار شما خواهد شد.
۱۲- انتخاب روش کار مناسب
استفاده از وایرفریم به طراحان وب کمک میکند تا به راحتی روش کار مناسب خود را انتخاب کنند. با استفاده از وایرفریم، این امکان را دارید تا پس از طراحی طرح کلی سایت و ویژگیهای مورد نیاز، بهترین روش برای انجام آن را پیدا کنید و از ابتدا با بهترین روش کار آغاز کنید. با این کار هزینه و زمان زیادی را صرفهجویی خواهید کرد.
۱۳- شناسایی قسمتهای دارای مشکل و برطرف کردن آن
استفاده از وایرفریم به طراحان و توسعه دهندگان وب سایت کمک میکند تا به راحتی قسمتهایی از وب سایت را که دارای مشکل هستند، شناسایی کرده و برای برطرف کردن مشکلات آنها اقدام کنند.
این فریم ورک امکان مشاهده مشکلات فنی و عملکردی وب سایت را فراهم می کند و به شما کمک می کند تا بتوانید بر اساس این مشکلات، اقدامات مناسبی را به صورت سریع و کارآمد برای رفع مشکلات انجام دهید.
۱۴- سریع و کاربردی
استفاده از وایرفریم به طراحان و توسعه دهندگان وب سایت کمک میکند تا به صورت سریع و کارآمد به طراحی و توسعه وب سایت بپردازند.
این فریم ورک ابزارها و منابعی را فراهم میکند که به طراحان امکان میدهد با سرعت بیشتری عناصر مختلف سایت را طراحی کنند و نوشتن کدهای تکراری را کاهش دهند. با استفاده از وایرفریم، میتوانید فرایند خودکارسازی را بهبود دهید و زمان و هزینههای مربوط به طراحی و توسعه وب سایت را کاهش دهید.
۱۵- پیادهسازی ایدههای متفاوت

استفاده از وایرفریم به طراحان و توسعه دهندگان وب سایت کمک میکند تا ایدههای متفاوت خود را به راحتی پیادهسازی کنند. این فریم ورک ابزارها و منابعی را فراهم میکند که به طراحان امکان میدهد ایدههای جدید و خلاقانه خود را به سرعت در وب سایت خود پیادهسازی کنند.
با استفاده از وایرفریم، شما میتوانید به سرعت و با انعطاف پذیری بالا، وب سایتهای منحصر به فردی را ایجاد کنید.
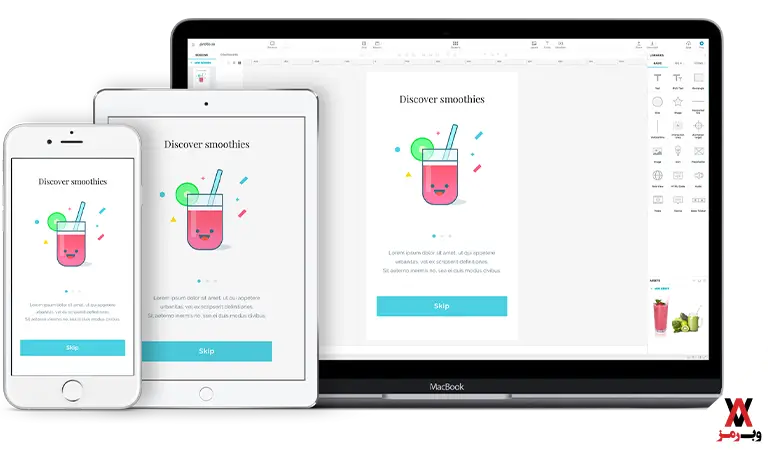
وایرفریمهای وب سایت یا وایرفریمهای موبایل

وایرفریم ها به عنوان یک ابزار طراحی، هم در وب سایت ها و هم در برنامه های موبایل مورد استفاده قرار میگیرند. در وبسایت و موبایل، وایرفریمها به عنوان نقشه راهی برای طراحی صفحات و بخشهای مختلف مورد استفاده قرار میگیرند.
اندازه
وایرفریم های موبایل به دلیل اندازه کوچک صفحه نمایش، نیاز به طراحی متفاوتی نسبت به وایرفریم های وبسایت دارند. در وایرفریمهای موبایل، باید به اندازه صفحه نمایش تلفن همراه توجه کرد و از طراحی های ساده و کاربرپسند استفاده کرد.
در وایرفریم های وب سایت نیز باید به اندازه صفحه نمایش دسکتاپ و لپتاپ توجه کرد و از طراحیهایی که با اندازه صفحه نمایش موردنظر سایت سازگار هستند، استفاده کرد.
رفتار (Behaviour)
وایرفریم های موبایل و وب سایت با توجه به رفتار کاربران، باید به صورت متفاوتی طراحی شوند. در وایرفریمهای موبایل باید به رفتار گوشیهای لمسی توجه کرد و از طراحیهایی که مربوط به حرکات انگشتان کاربر هستند، استفاده کرد.
در وایرفریم های وب سایت نیز باید به رفتار کاربران در صفحات مختلف سایت توجه کرد و از طراحی هایی که باعث بهبود رفتار کاربران در سایت میشوند، استفاده کرد.
اثر متقابل (Interaction)
همانطور که گفته شد، وایرفریم های موبایل و وب سایت باید به صورت متفاوتی طراحی شوند تا با رفتار کاربران در تعامل با صفحات سایت، سازگار باشند. در وایرفریم های موبایل باید به تعاملات لمسی کاربران توجه کرد و عادتهای کاربران را در استفاده از گوشیهای لمسی بررسی کرد.
در وایرفریم های وب سایت نیز باید به تعاملات کلیکی کاربران توجه کرد و از طراحیهایی که باعث بهبود تعامل کاربران با صفحات سایت میشوند، استفاده کرد.
معرفی تعدادی از نرم افزارهای ساخت وایرفریم

برای ساخت وایرفریم، میتوان از نرمافزارهای مختلفی استفاده کرد که در ادامه به برخی از آنها اشاره میکنیم:
نرم افزار Adobe XD
Adobe XD یکی از نرمافزارهای محبوب برای ساخت وایرفریم است که توسط شرکت Adobe توسعه داده شده است. این نرمافزار به طراحان وب و موبایل امکان میدهد تا به راحتی و با سرعت بالا وایرفریمهای خود را طراحی کنند. برخی از ویژگیهای این نرمافزار عبارتاند از:
- امکان ساخت وایرفریمهای موبایل و وب سایت
- امکان طراحی رابط کاربری (UI) و تجربه کاربری (UX)
- امکان ایجاد پروتوتایپهای تعاملی
- امکان همکاری و به اشتراکگذاری پروژهها با دیگران
- امکان استفاده از پلاگینهای مختلف برای افزایش قابلیتهای نرمافزار
با استفاده از Adobe XD، میتوانید به راحتی و با سرعت بالا وایرفریمهای خود را طراحی کنید و با دیگران به اشتراک بگذارید.
ابزار Balsamiq Mockups
Balsamiq Mockups یکی دیگر از ابزارهای محبوب برای ساخت وایرفریم است که به طراحان وب امکان میدهد تا با سرعت بالا وایرفریمهای خود را طراحی کنند. برخی از ویژگیهای این نرمافزار عبارتاند از:
- امکان ساخت وایرفریمهای موبایل و وب سایت
- امکان ایجاد پروتوتایپهای تعاملی
- امکان طراحی رابط کاربری (UI) و تجربه کاربری (UX)
- امکان استفاده از پلاگینهای مختلف برای افزایش قابلیتهای نرمافزار
نرم افزار Sketch
Sketch یکی از نرمافزارهای قدرتمند برای ساخت وایرفریم است که برای طراحان وب و موبایل بسیار مفید است. برخی از ویژگیهای نرمافزار Sketch عبارتاند از:
- امکان استفاده از کتابخانهها و المانهای طراحی آماده
- امکان طراحی وایرفریمهای وب سایت و موبایل
- پشتیبانی از پلاگینهای مختلف برای افزایش قابلیتهای نرمافزار
- امکان همکاری با دیگران در ایجاد پروژهها
نرم افزار Mason
یکی از نرمافزارهای مفید برای ساخت وایرفریم Mason است که به طراحان کمک میکند تا وایرفریمهای خود را به سادگی طراحی کنند. این نرمافزار قابلیتهای متنوعی را برای طراحی رابط کاربری (UI) و تجربه کاربری (UX) فراهم میکند. برخی از ویژگیهای نرمافزار Mason عبارتاند از:
- امکان استفاده از کتابخانهها و المانهای طراحی آماده
- امکان طراحی وایرفریمهای موبایل و وب سایت
- امکان همکاری و به اشتراک گذاری پروژه با دیگران
- امکان طراحی انواع پروتوتایپ
- پشتیبانی از پلاگینهای مختلف
نرم افزار Figma
Figma یکی از محبوبترین و قدرتمندترین نرمافزارها برای ساخت وایرفریم است که برای طراحان وب و موبایل قابل استفاده است. این نرمافزار امکانات بسیار زیادی را برای طراحی وایرفریم فراهم میکند. برخی از ویژگیهای نرمافزار Figma عبارتاند از:
- امکان طراحی وایرفریمهای موبایل و وب سایت
- امکان استفاده از کتابخانهها و کامپوننتهای طراحی آماده
- امکان نصب پلاگینهای مختلف
- امکان ایجاد پروتوتایپهای عادی و تعاملی
- امکان همکاری و به اشتراک گذاری پروژهها
با استفاده از Figma، میتوانید به راحتی و با دقت بالا وایرفریمهای خود را طراحی کنید و با دیگران به اشتراک بگذارید.
این نرمافزارها ویژگیهای مختلفی برای ساخت وایرفریم ارائه میدهند و بسته به نیاز و سلیقه خود میتوانید از آنها استفاده کنید.
نتیجه گیری
در این مقاله، با مفهوم و کاربرد وایرفریم آشنا شدیم و به بررسی مزایای استفاده از وایرفریم برای طراحی رابط کاربری و تجربه کاربری پرداختیم. همچنین، نرمافزارهای مختلفی را برای ساخت وایرفریم معرفی کردیم.
سوالات متداول
- بهبود فرآیند طراحی و توسعه
- افزایش تعامل کاربر با صفحه وب یا برنامه موبایل
- کاهش هزینههای توسعه و طراحی
- بهبود عملکرد و سئو وب سایت
- نمایش بهتر محتوا








































دیدگاهتان را بنویسید