فیگما یک ابزار طراحی واسط کاربری است که برای طراحی و بهینهسازی تجربه کاربری (UX) و طراحی رابط کاربری (UI) استفاده میشود. این ابزار به طراحان کمک میکند تا بتوانند نمونههای قابل تعامل از طراحیهای خود را بسازند و به راحتی با سایر اعضای تیم و مشتریان خود به اشتراک بگذارند.
اهمیت فیگما در طراحی واسط کاربری این است که با استفاده از این ابزار، طراحان میتوانند بهسرعت طرحهای مختلف را آزمایش کنند و به نتایج بهتری برای تجربه کاربری واسط کاربری دست یابند.در این مقاله خواهیم گفت فیگما چیست و چرا باید در طراحی رابط کاربری از آن استفاده کنیم.
فیگما چیست؟
گاهی ما ایدهای داریم و میخواهیم قبل از اقدام به طراحی سایت، آن را آزمایش کنیم. فیگما اینحا وارد عمل میشود. فیگما( figma) یکی از قدرتمندترین ابزارهای طراحی وب سایت و گرافیک است که برای طراحان و تیمهای طراحی تهیه شده است.
این ابزار ابری به طراحان اجازه میدهد تا به راحتی و بدون هیچ محدودیت مکانی و زمانی به همکاری در طراحی وبسایتها و اپلیکیشنها بپردازند. در این مقاله، به بررسی عمیق این ابزار همهجانبه پرداخته و اهمیت آن در زمینههای طراحی و توسعه وب بررسی میشود.
چه زمانی از figma استفاده کنیم؟

استفاده از فیگما کمک میکند تا به صورت کارآمد و سریع، طرحهای خود را طراحی، توسعه و بهینهسازی کنند. بنابراین، در زمانهایی که میخواهید با تیم خود یا با مشتریانتان بهراحتی همکاری کنید و نظرات و بازخوردهای آنها را در طرحهای خود لحاظ کنید، فیگما به شما کمک میکند. در ادامه با 5 زمان مهم که لازم است تا با figma کار کنید را به شما توضیح خواهیم داد.
۱- طوفان فکری

زمانی که دچار طوفان فکری باشید نمی توانید طراحی درست و دقیقی داشته باشید، راهکار چیست؟ استفاده از فیگما در زمان طوفان فکری میتواند به شما کمک کند تا ایدههای خود را بهصورت سازمانیافته و بهینه شده، به نمایش بگذارید.
با استفاده از این ابزار، میتوانید به سرعت نمونههای قابل تعامل از طرحها و اینفوگرافیکهای خود را بسازید و با سایر اعضای تیم خود به اشتراک بگذارید، بنابراین این ابزار به شما کمک میکند تا در زمان طوفان فکری، ایدههای خود را به نحو بهتری به نمایش بگذارید و بهسرعت به نتایج بهتری دست یابید. همچنین، با استفاده از فیگما در زمان طوفان فکری میتوانید بهراحتی نمونههای مختلف از طرحهای خود را بسازید و آنها را با سایر اعضای تیم خود به اشتراک بگذارید.
۲- طراحی صفحات وب سایت
استفاده از فیگما در زمان طراحی صفحات وب سایت، به طراحی پورتال کمک میکند تا به صورت کارآمد و سریع، طرحهای خود را طراحی، توسعه و بهینهسازی کنند. با استفاده از فیگما، میتوانید به سرعت وایرفریم صفحات وب خود را بسازید و با سایر اعضای تیم خود به اشتراک بگذارید.
همچنین، فیگما به طراحان وب این امکان را میدهد تا با استفاده از قابلیتهای فیگما، طرحهای مختلفی را بسازند و از قابلیتهای آن برای طراحی واسط کاربری صفحات وب استفاده کنند. با استفاده از این ابزار، میتوانید بهراحتی از اجزای مختلفی مانند آیکونها، فونتها، رنگها و… استفاده کنید و طرحهایی را بسازید که نسبت به طرحهای دیگر، تجربه کاربری بهتری را به کاربران ارائه میدهند.
۳- طراحی نمونه اولیه اپلیکیشن
همانطور که گفته شد از فیگما میتوان برای سریع تر شدن کارهای طراحی سایت استفاده کرد، اما اگر شما یک طراح اپلیکیشن هستید نیز میتوانید از این ابزار استفاده نمایید. با استفاده از فیگما برای طراحی نمونه اولیه اپلیکیشن، میتوانید به سرعت به نتایج بهتری دست یابید و طرحهای خود را با سایر اعضای تیم خود به اشتراک بگذارید.
همچنین، با قابلیتهای فیگما، میتوانید طرحهایی را بسازید که بهترین تجربه کاربری را به کاربران ارائه میدهند و در نهایت، با استفاده از نمونههای قابل تعامل از طرحهای خود، میتوانید به صورت بهتری با مشتریان خود همکاری کنید و نظرات و بازخوردهای آنها را لحاظ کنید.
۴- مدیریت پروژه

برای مدیریت پروژه، با استفاده از فیگما میتوانید بهراحتی برنامهریزی و مدیریت زمان را انجام دهید. همچنین، با استفاده از قابلیتهای فیگما، میتوانید بهراحتی نمودارهای گرافیکی، فهرستها، جداول و دیگر اطلاعات پروژه را نمایش دهید و به صورت بهتری با تیم خود همکاری کنید.
با استفاده از فیگما میتوانید بهراحتی فایلهای پروژه را بهصورت مرتب و سازمانیافته نگهداری کنید و به نتایج بهتری دست یابید. با استفاده از فیگما، میتوانید بهصورت ساده و سریع، تغییرات پروژه را اعمال کنید و به نتایج بهتری دست یابید.
۵- پیاده سازی نقشه های ذهنی
استفاده از فیگما برای پیادهسازی نقشههای ذهنی به شما این امکان را میدهد که بهراحتی اطلاعات خود را بهصورت سازمانیافته و قابل فهم به دیگران نشان دهید.
بهعنوان مثال، شما میتوانید با استفاده از فیگما، یک نقشهی ذهنی برای یک پروژه بسازید و بهراحتی به دیگر اعضای تیم خود نشان دهید که چگونه میتوانند به اهداف پروژه برسند. برای پیادهسازی نقشههای ذهنی با فیگما، میتوانید از قابلیتهای آن برای طراحی اجزای مختلفی مانند باکسها، فلوچارتها، نمودارها و… استفاده کنید.
چرا از فیگما استفاده کنیم؟
فیگما یک ابزار طراحی و برنامهریزی بسیار قوی برای طراحی رابط کاربری (UI) و تجربه کاربری (UX) است که دلایل زیادی برای استفاده از آن وجود دارد. در زیر چند دلیل اصلی برای استفاده از فیگما را بررسی میکنیم:
۱- امکان کار همزمان
فیگما یک ابزار طراحی واسط کاربری است که به شما اجازه می دهد تا طرح های واسط کاربری را به صورت دیجیتالی ایجاد کنید. این ابزار به شما امکان کار همزمان با چندین کاربر را می دهد، به شرطی که شما و دیگر کاربران از یک حساب کاربری مشترک استفاده کنید.
در صورت استفاده از یک حساب کاربری مشترک، می توانید به طور همزمان با دیگر کاربران به یک پروژه دسترسی داشته باشید و تغییراتی که هر کاربر اعمال می کند را برای همه کاربران به روز رسانی کنید. با این روش، شما و دیگر کاربران می توانید به صورت همزمان روی یک پروژه کار کنید و از هماهنگی بیشتری برخوردار شوید.
۲- ابزاری قدرتمند برای وردپرس
فیگما و وردپرس دو ابزار مستقل هستند و ارتباط مستقیمی با یکدیگر ندارند. با استفاده از فیگما شما می توانید طرح واسط کاربری وب سایت خود را طراحی کنید و سپس از آن برای توسعه وب سایت خود در وردپرس استفاده کنید.
۳- امکان اشتراکگذاری آسان فایلها
برای اشتراک گذاری فایل ها در فیگما، شما می توانید از چند روش مختلف استفاده کنید. یکی از روش ها، ارسال لینک فایل به دیگران است. با این روش، شما می توانید یک لینک به فایل خود ایجاد کنید و این لینک را به دیگران بدهید. با کلیک کردن بر روی لینک، دیگران می توانند به فایل شما دسترسی پیدا کنند.
روش دیگری که در فیگما برای اشتراک گذاری فایل ها وجود دارد، استفاده از قابلیت همکاری در فیگما است. با استفاده از این قابلیت، شما می توانید فایل های خود را با دیگر کاربران فیگما به اشتراک بگذارید. با این حال، برای استفاده از این قابلیت، باید کاربر دعوت شده نیز باید دارای یک حساب کاربری فیگما باشد.
۴- راهحل سریع برای ایجاد نمونههای اولیه

راهحل سریع برای ایجاد نمونه های اولیه با فیگما، استفاده از قالب های طراحی آماده است. فیگما دارای مجموعه ای از قالب های طراحی آماده است که شامل صفحات آماده، کامپوننت ها و آیکون های طراحی است.
با استفاده از این قالب های آماده، شما می توانید به سرعت و با کیفیت بالا نمونه های اولیه و واسط کاربری پروژه خود را ایجاد کنید. با استفاده از فیگما در میتوانید بهترین لندینگ پیجها را برای سایت خود طراحی کنید.
۵- قابل اجرا بر روی انواع سیستم عاملها
برای استفاده از فیگما، شما نیازی به نصب نرم افزار خاصی ندارید. به جای آن، شما می توانید به صورت آنلاین و از طریق مرورگر وب به فیگما دسترسی پیدا کنید.
با ورود به سایت فیگما و ایجاد یک حساب کاربری، شما می توانید به صورت آنلاین به این ابزار دسترسی پیدا کنید و طرح های خود را به صورت دیجیتالی ایجاد کنید.
۶- مجهز به ابزارهای گوناگون
همانطور که گفته شد ابزار فیگما یکی از پرقدرت ترین ابزارها برای طراحی سایت و طراحی اپلیکیشن است که چند تا ابزار خاص دارد جهت سهولت و راحتی بیشتر در کار از جمله قابلیت Drag and Drop، قابلیت Grids به شما کمک می کند تا به صورت دقیق و هماهنگ طراحی را پیش ببرید، قابلیت Components که برای چندین صفحه مشابه، به صورت مستقل طراحی کنید. قابلیت Collaboration قابلیت Prototyping.
۷- آنلاین بودن
به دلیل آنلاین بودن فیگما، شما می توانید به صورت سریع و آسان به آخرین نسخه این ابزار دسترسی پیدا کنید و به راحتی از به روزرسانی های آن استفاده کنید.
همچنین، از آنجا که فیگما به صورت آنلاین در دسترس است، شما می توانید از هر کامپیوتری که دارای یک مرورگر وب است، به آن دسترسی پیدا کنید و به طراحی واسط کاربری پروژه های خود بپردازید.
۸- نصب سریع و آسان
فیگما یک ابزار طراحی واسط کاربری آنلاین است و به دلیل آنلاین بودن آن، نیازی به نصب نرم افزار خاصی ندارید و می توانید به سادگی از طریق مرورگر وب خود به فیگما دسترسی پیدا کنید.
برای شروع طراحی، می توانید از ابزارهای مختلف فیگما مانند قابلیت Drag and Drop، Grids و Components استفاده کنید و واسط کاربری پروژه خود را به صورت سریع و با کیفیت بالا طراحی کنید.
۹- سیستم طراحی مقیاسپذیر
فیگما یک سیستم طراحی مقیاسپذیر است که به طراحان واسط کاربری امکان می دهد تا طرح های با کیفیت بالا را برای دستگاه های مختلفی مانند کامپیوترها، تلفن همراه ها و تبلت ها ایجاد کنند.
این به این معنی است که واسط کاربری پروژه شما در فیگما برای دستگاه های مختلف با اندازه های مختلف، به صورت خودکار بهینه شده است.
۱۰- آپدیت مداوم

یکی از ویژگی های مهم فیگما، آپدیت مداوم آن است. تیم فیگما برای بهبود و به روزرسانی این ابزار، به صورت مداوم به طور فعال کار می کنند و به صورت منظم به روزرسانی هایی را ارائه می دهند.
این به معنی این است که شما همیشه به آخرین نسخه فیگما دسترسی خواهید داشت و می توانید از تکنولوژی های جدید و بهبودهای اخیر آن بهره مند شوید.
۱۱- api های قدرتمند
به عنوان مثال، فیگما از API های مختلفی برای اتصال به ابزارهای طراحی واسط کاربری دیگر مانند Sketch و Zeplin استفاده می کند. با استفاده از این API ها، شما می توانید به راحتی طرح های خود را از فیگما به این ابزارها انتقال داده و با تیم های طراحی و توسعه خود هماهنگی بیشتری داشته باشید.
۱۲- کتابخانه های آماده
فیگما دارای کتابخانه های آماده است که شما می توانید از آنها برای طراحی واسط کاربری استفاده کنید. این کتابخانه ها حاوی الگوهای طراحی، کامپوننت ها، آیکون ها و سایر اجزای طراحی هستند که به شما امکان می دهند به راحتی و با سرعت بیشتر، واسط کاربری پروژه خود را طراحی کنید.
۱۳- قابلیت Handoff

با استفاده از قابلیت Handoff در فیگما، شما میتوانید به راحتی از یک دستگاه به دیگری منتقل شوید و در هر دستگاه از طرحهای خود استفاده کنید.
برای مثال، شما میتوانید در حال طراحی یک واسط کاربری در لپ تاپ خود باشید و پس از اتمام کار، به راحتی به تبلت یا تلفن همراه خود منتقل شده و به کار خود ادامه دهید.
۱۴- استفاده رایگان
فیگما امکان استفاده رایگان و نسخه پولی را برای کاربران خود فراهم کرده است. در نسخه رایگان، شما می توانید یک تیم با حداکثر دو نفر ایجاد کنید و تا 3 پروژه طراحی کنید.
با این حال، شما به تعداد نامحدودی طرح ایجاد شده در فیگما دسترسی دارید و می توانید از تمام امکانات نرمافزار بهره مند شوید. همچنین، شما می توانید با استفاده از نسخه رایگان، پروژههای خود را با دیگران به اشتراک بگذارید و نظرات آنها را دریافت کنید.
آشنایی با پراستفاده ترین ابزارها در figma
فیگما یک نرم افزار پرقدرت برای طراحی وب و طراحی اپلیکیشن است که به طراحان و تیم طراحی کمک میکند تا بتوانند به راحتی طرح خود را پیاده سازی نمایند و یا به صورت تیمی به روی پروژه کار کنند و پروژه را مدیریت نمایند.
ابزار فیگما بخش های مختلفی دارد که در ادامه با 4 تا از پر استفاده ترین آنها آشنا خواهیم شد:
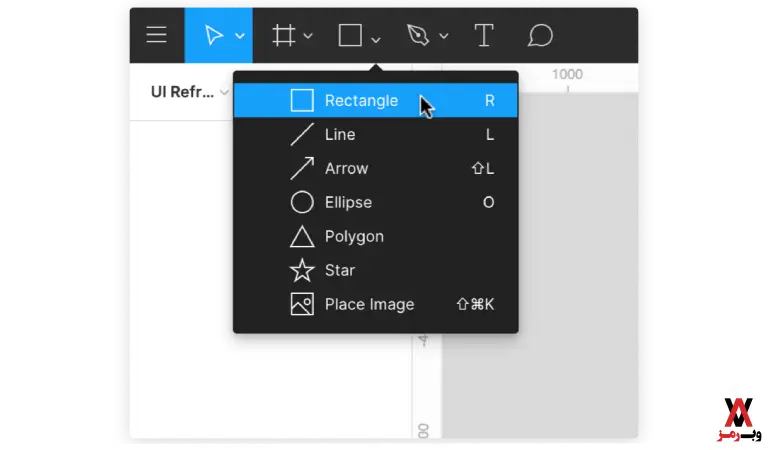
بخش Tools

این ابزار به شما امکان میدهد شکلهای مختلفی را رسم کنید، از جمله خطوط، دایرهها، مستطیلها و… . در قیمت tools میتوانید به تمامی ابزارها دسترسی داشته باشید، از جمله: ابزار متن، ابزار برای انتخاب، حذف، جابجایی و تغییر اندازه اجزای مختلف در طرح، ابزار Crop، ابزار Slice، ابزار انواع انتقال دهندهها، کلیکهای موس و انواع حرکات، ابزار Components، ابزار Vector Networks، ابزار Boolean Operations، ابزار Pen Tool، ابزار Pencil، ابزار Eraser، ابزار Hand و سایر ابزارها
لایه ها
برای اضافه کردن لایه در فیگما، میتوانید از دکمه “Add Layer” در پنل Layers در سمت راست صفحه استفاده کنید. با کلیک بر روی این دکمه، یک لایه جدید به طرح شما اضافه میشود که میتوانید آن را به دلخواه خود نامگذاری کنید. همچنین میتوانید عناصر مختلف را به صورت مستقیم به لایه جدید اضافه کنید یا آنها را از لایههای موجود به لایه جدید منتقل کنید.
Pen، Pencil و Blend

با استفاده از ابزار Pen، شما میتوانید خطوطی با شکل، سایز و رنگ دلخواه را رسم کنید.بزار Pencil به شما امکان میدهد تا به صورت آزاد و با دست، خطوطی با شکل و سایز دلخواه را رسم کنید.
ابزار Blend به شما امکان میدهد تا رنگها و شکلهای مختلف را با یکدیگر تلفیق کنید و به صورت دقیق و با کیفیت بالا در طرح خود قرار دهید. با استفاده از این ابزار، میتوانید رنگهای مختلف را با هم تلفیق کرده و انتقال دهندههایی با شکل و سایز مختلف برای واسط کاربری خود ایجاد کنید.
متن یا text
برای اضافه کردن متن در فیگما، میتوانید از ابزار Text استفاده کنید که در قسمت ابزارهای سمت چپ صفحه قرار دارد. با کلیک بر روی این ابزار، میتوانید محل مورد نظر در طرح خود را انتخاب کنید و متن خود را وارد کنید. همچنین با کلیک دو بار بر روی متن، میتوانید اندازه، رنگ و سبک متن را تغییر دهید.
افزونههای محبوب فیگما
۱- Unsplash

Unsplash یک افزونه بسیار محبوب برای فیگما است که کاربران امکان میدهد تا به آسانی تصاویر رایگان و با کیفیت بالا را به طرحهای خود اضافه کنند. با نصب این افزونه، شما میتوانید به سرعت به بیش از یک میلیون تصویر با کیفیت بالا دسترسی پیدا کنید و آنها را به طرحهای خود اضافه کنید.
۲- Charts
برای استفاده از ابزار Charts در فیگما، میتوانید از قابلیتهای قرار دادن عناصر در طرح استفاده کنید. با کلیک بر روی دکمه “Insert” در پنل ابزار، میتوانید انواع مختلفی از نمودارها و گرافها را به طرح خود اضافه کنید.
۳- Vectary 3D
Vectary 3D یکی از ابزارهای محبوب در فیگما است که به شما این امکان را میدهد تا با استفاده از فناوری سه بعدی، اشیاء و اجسام سه بعدی را به طرح خود اضافه کنید. با استفاده از این ابزار، شما میتوانید شیء و اجسام سه بعدی را به صورت دقیق و با جزئیات بالا طراحی کنید.
۴- Avatars
ابزار Avatars یکی از ابزارهای مفید در فیگما است که به شما این امکان را میدهد تا آواتارهای مختلفی را برای طرح خود ایجاد کنید. با استفاده از این ابزار، شما میتوانید آواتارهای شخصی، شرکتی یا حتی شخصیتهای کارتونی را به سادگی طراحی کنید.
۵- User Profile
User Profile یکی از ابزارهای محبوب در فیگما است که به شما این امکان را میدهد تا پروفایل کاربری صفحات وب و اپلیکیشنهای مختلف را به سادگی طراحی کنید.
با استفاده از این ابزار، شما میتوانید انواع مختلفی از اطلاعات کاربری را شامل نام، نام خانوادگی، عکس پروفایل، ایمیل، شماره تلفن و … را به صورت منظم و سازماندهی شده در پروفایل کاربری خود نشان دهید.
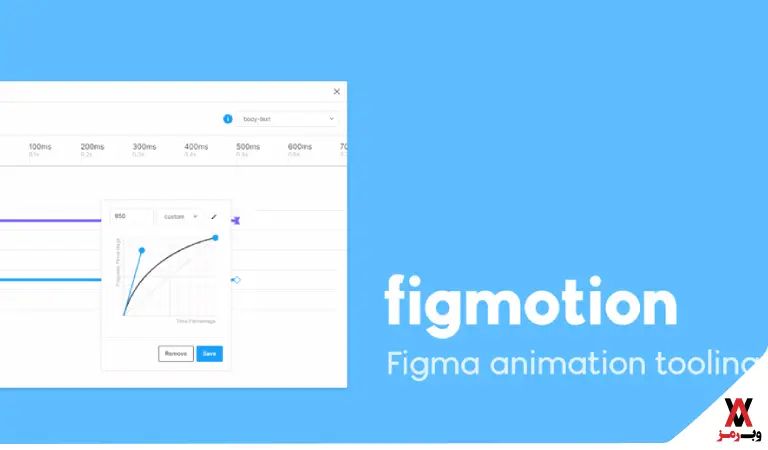
۶- Figmotio

Figmotio یک افزونه بسیار مفید برای فیگما است که به شما این امکان را میدهد تا طراحیهای خود را به سادگی به تصاویر متحرک تبدیل کنید.
با استفاده از این افزونه، شما میتوانید عناصر مختلف طرح خود را به صورت حرکتی و دینامیکی نشان دهید و به راحتی انواع مختلفی از انیمیشنها را برای طرح خود ایجاد کنید.
اسکچ، فیگما یا ادوبی XD؟

انتخاب بین اسکچ (Sketch)، فیگما (Figma) و ادوبی XD معمولاً بسته به نیازها و ترجیحات شخصی شماست. تصمیمگیری نهایی بستگی به نیازها و سلیقه شما دارد، اسکچ برای طراحی وب و موبایل، فیگما برای همکاری و طراحی آنلاین و ادوبی XD برای ارتباط محصولات ادوبی و پروتوتایپسازی میتوانند انتخابهای مناسبی باشند.
اسکچ
- ابزار طراحی وب و موبایل قدرتمند و محبوب با جامعه کاربری بزرگ
- ایدهآل برای طراحی رابط کاربری (UI) و تجربه کاربری (UX) و محیطهای موبایلی
- دارای افزونههای فراوان جهت افزایش قابلیتها و یکپارچهسازی با ابزارهای مختلف
فیگما
- ابزار طراحی کاربر پسند و قدرتمند، برخط و قابل استفاده بر روی انواع سیستمعاملها
- امکان همکاری زنده بین چند کاربر بر روی یک طرح و هماهنگی بهتر بین تیمها
- پشتیبانی از تبدیل طراحیها به فرمتهای مختلف برای توسعهدهندگان
ادوبی XD
- ابزار ساده و مستقل از سیستمعامل برای طراحی UI و UX
- انتگراسیون خوب با سایر محصولات ادوبی مانند Photoshop و Illustrator
- قابلیتهایی برای تعامل پروتوتایپ و آزمایش تجربه کاربری
نتیجه گیری
استفاده از فیگما یکی از بهترین راههایی است که میتوانید برای طراحی و مدیریت پروژههای خود انتخاب کنید. این ابزار به شما امکان میدهد تا بهراحتی طرحهای قابل تعامل و نمونههای پویا را بسازید و با دیگر اعضای تیم خود به اشتراک بگذارید.
با استفاده از فیگما، میتوانید بهراحتی اطلاعات پروژه خود را مدیریت کنید و با استفاده از قابلیتهای آن به نتایج بهتری دست یابید. شما میتوانید برای خدمات طراحی سایت و یا خرید دامنه و هاست از وب رمز استفاده نمایید.
استفاده از فیگما برای طراحی و مدیریت پروژه باعث میشود که بهراحتی بتوانید به تیم خود نشان دهید که چگونه میتوانند به اهداف پروژه برسند و با همکاری بیشتر به نتایج بهتری دست یابند.








































بسیار عالی و ساده فیگما را معرفی کردید