
طراحی سایت ریسپانسیو
دنیای فراتر از دسکتاپ را برای کاربرانتان خلق کنید
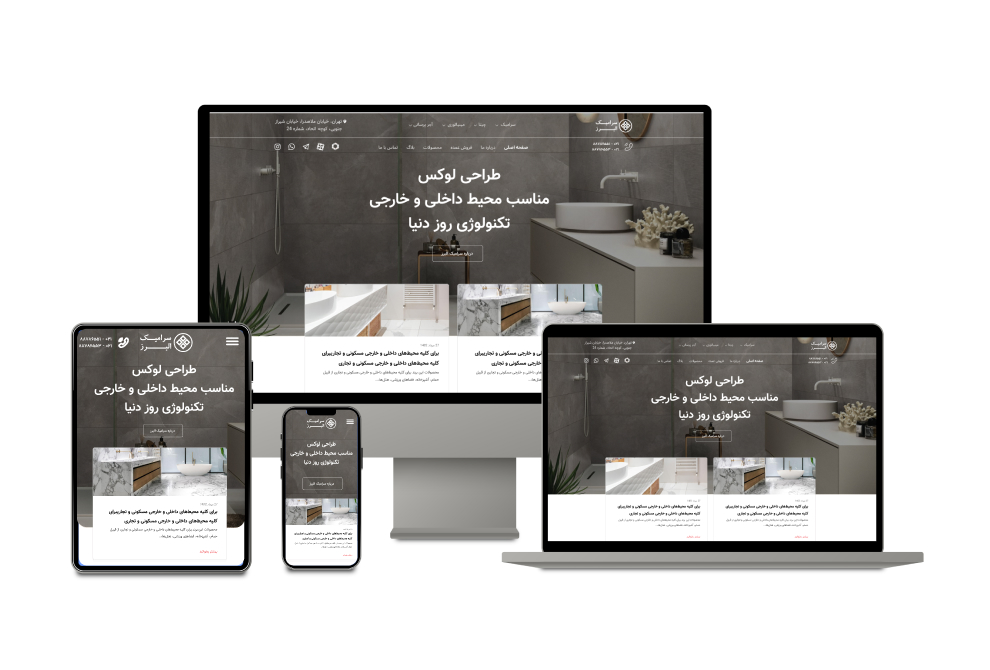
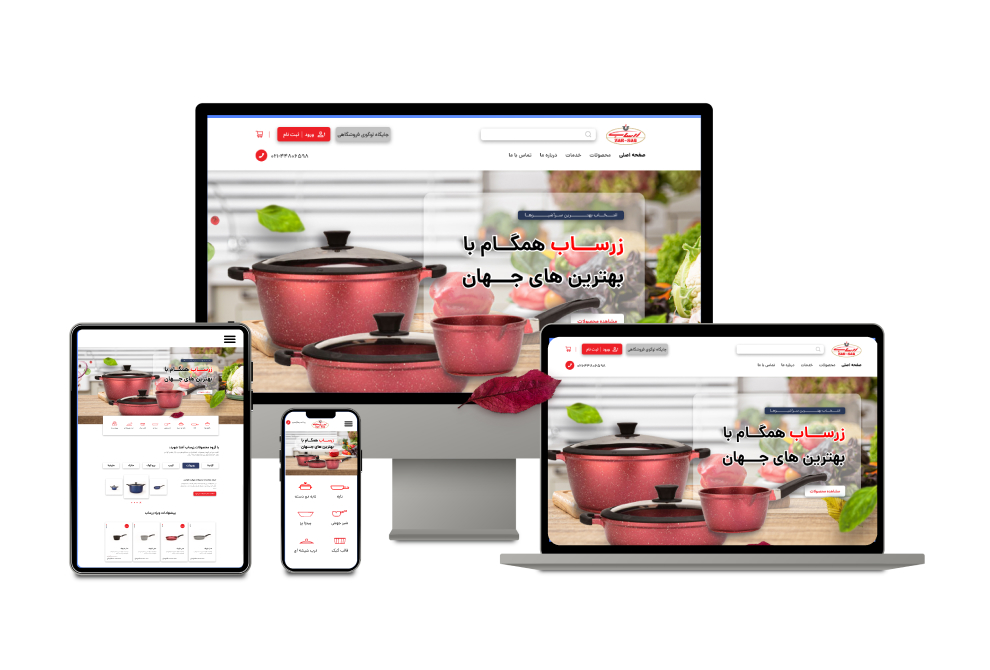
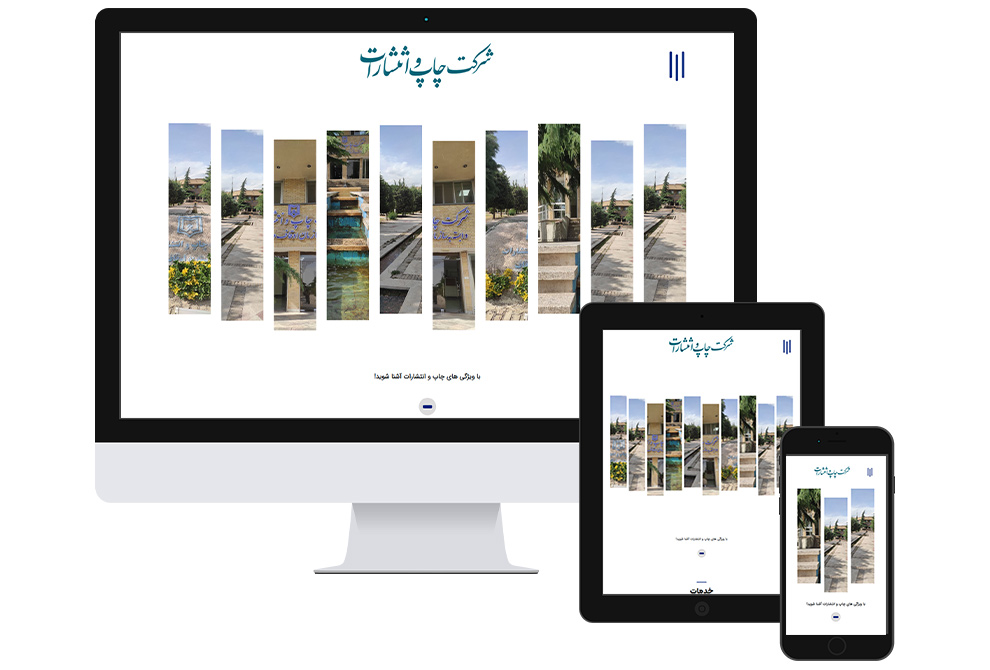
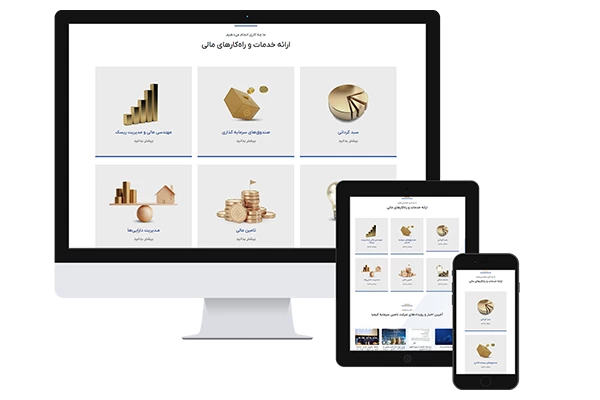
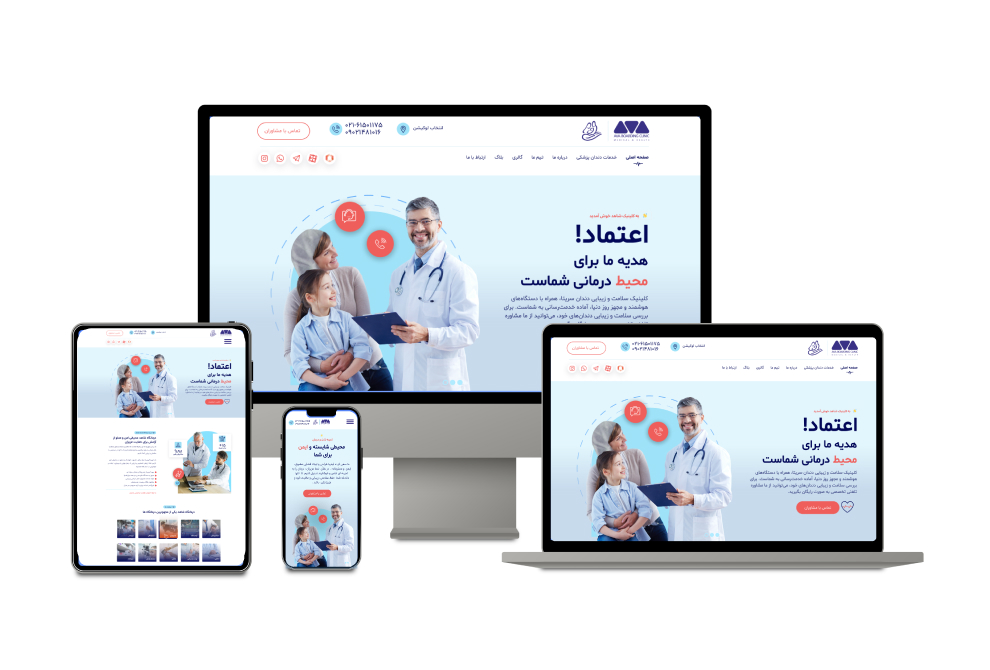
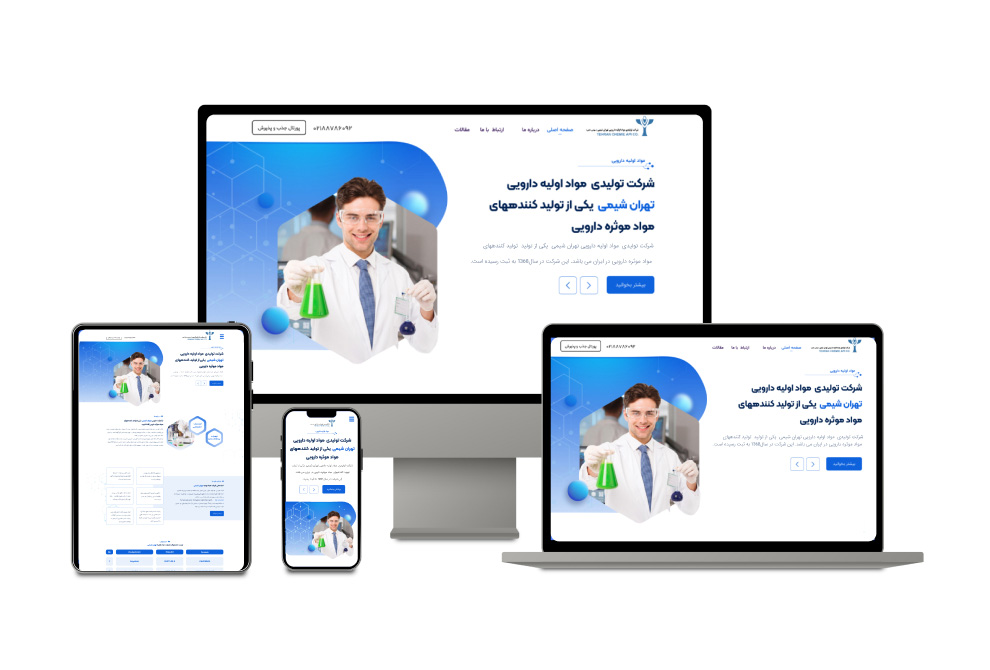
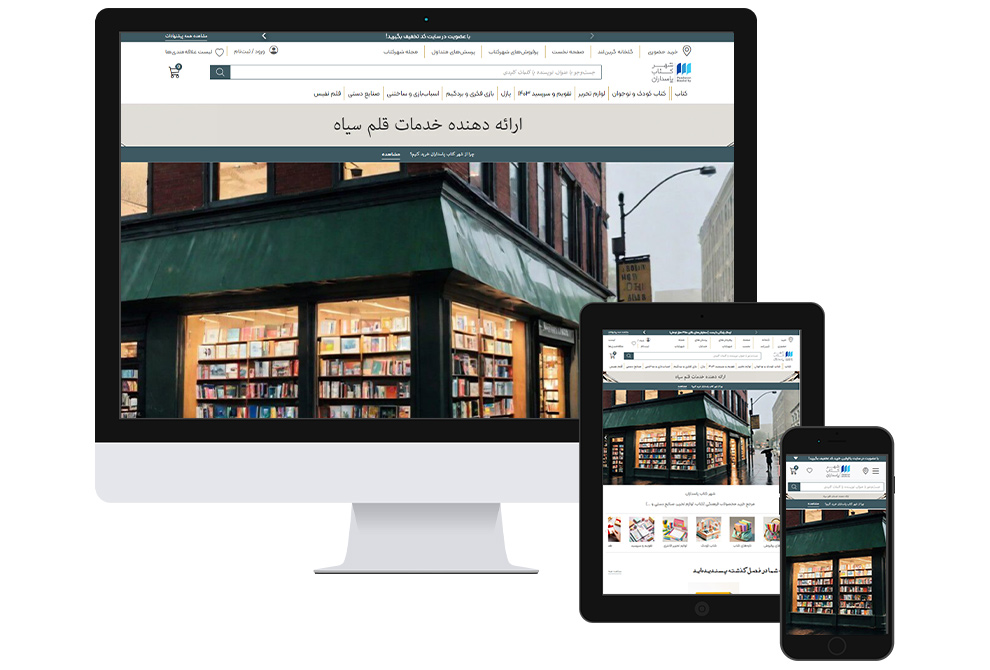
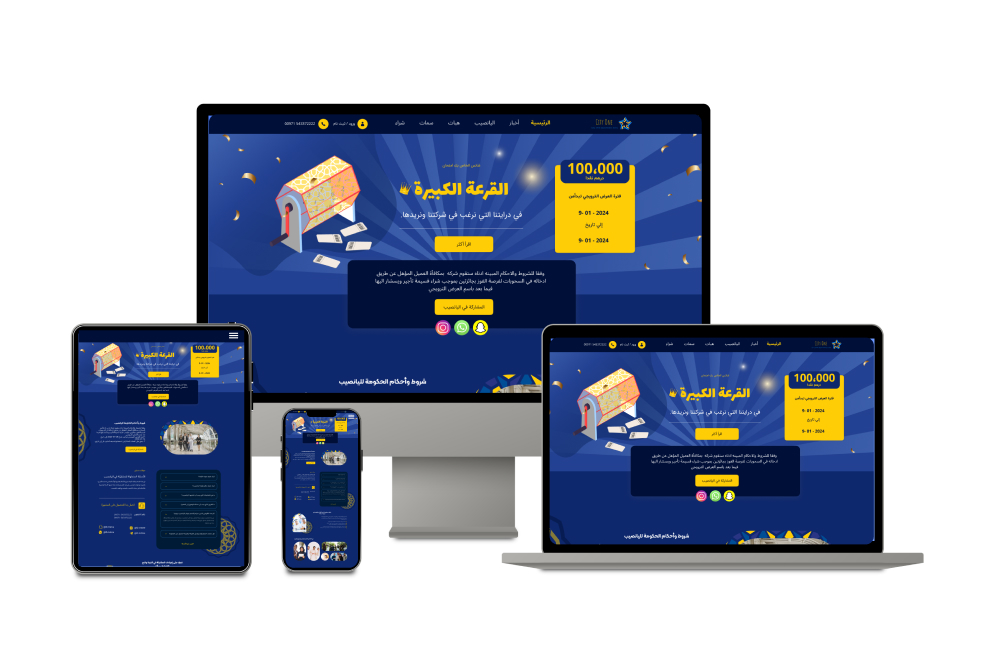
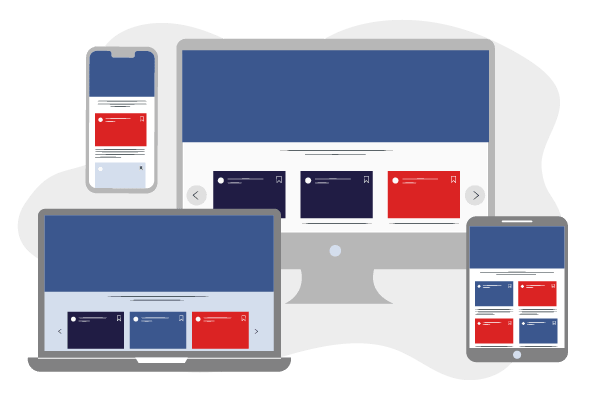
طراحی سایت واکنشگرا یا ریسپانسیو (Responsive Web design) نوعی طراحی سایت است که در آن سایت شما به طور خودکار چیدمان و نمایش خود را با توجه به اندازهی صفحه نمایش دستگاه کاربر، تنظیم میکند.
به عبارت ساده، وبسایت شما چه روی یک مانیتور بزرگ و چه روی صفحهی کوچک یک گوشی هوشمند، به درستی نمایش داده میشود و کاربر میتواند به راحتی با آن کار کند.
برای سفارش طراحی وب سایت ریسپانسیو فقط کافیست نوع وبسایت خود را انتخاب کنید.