سئوکاران هنگام بهینهسازی سایت باید به ۲ زبان مختلف سخن بگویند. زبان رباتها و زبان انسانها. به گفته خود گوگل، شما باید وبسایتتان را برای کاربران بهینه سازی کنید نه گوگل. اما ابتدا باید به گوگل بگویید که صفحه شما راجع به چه موضوعاتی سخن میگوید.
اینجاست که متا تگ خودش را نمایان میکند. شما با استفاده از تگهای متا با رباتهای گوگل سخن میگویید و اطلاعاتی راجع به صفحات وبسایت خود به آنها میدهید.
در این مقاله مهمترین متا تگها را به شما معرفی خواهیم کرد و کاربرد هر کدام را شرح خواهیم داد.
متا تگ چیست؟
متاتگ یک ساختار ویژه با کدهای زبان HTML است که اطلاعات مهمی درباره صفحه و محتوای آن را در اختیار موتورهای جستجو و سایر وب سایتها قرار میدهد. متاتگها در بهینهسازی سایت برای موتورهای جستجو اهمیت زیادی دارند و میتوانند تأثیر مستقیمی بر رتبهبندی صفحه در نتایج گوگل داشته باشند.
این تگها در هدر یا بخش head صفحه قرار میگیرند و اطلاعاتی نظیر توضیحات صفحه (Description)، کلمات کلیدی (Keywords)، نوع محتوا، زبان صفحه و موارد دیگر را شامل میشوند.
برای مشاهده تگ های متا کافیست در هر صفحه ای که میخواهید روی دکمه Ctrl + U کلیک کنید. اطلاعات متا تگ ها مانند تصویر زیر به نمایش در خواهد آمد.

چرا متا تگ ها در سئو اهمیت بسیار زیادی دارند؟
متا تگها (Meta Tags) در سئو (بهینهسازی موتورهای جستجو) اهمیت زیادی دارند زیرا به موتورهای جستجو اطلاعات مهمی درباره محتوای یک صفحه وب ارائه میدهند. این تگها به موتورهای جستجو اجازه میدهند محتوای صفحه را بهتر درک کنند و نحوه نمایش آن در نتایج جستجو را بهینهتر کنند.
مهمترین متا تگها در سئو کدامند؟

متاتگ دارای انواع مختلفی است و از تنوع خاصی برخوردار است. اما با اینحال برخی از آنها دارای اهمیت بسیار زیادی است. مهمترین متاتگها در سئو به شرح زیر هستند:
۱- برچسب عنوان یا تایتل (Title Tag)
برچسب عنوان یا تایتل (Title Tag) یک تگ HTML است که مشخص میکند عنوان صفحه چیست. این تگ تا 40 تا 70 کاراکتر (با فاصله) میتواند شامل کلمات کلیدی مهم و توصیف خلاصهای از محتوای صفحه باشد.
عنوان صفحه در نتایج جستجو به عنوان لینک اصلی نمایش داده میشود و اگرچه نه تنها تاثیر مهمی در رتبهبندی صفحه در موتورهای جستجو دارد، بلکه جلب توجه کاربران را برای کلیک و ورود به صفحه شما تسهیل میکند.
انتخاب یک عنوان جذاب، مرتبط و توجیهی برای صفحه میتواند به بهبود CTR (نسبت کلیک به نمایش) کمک کرده و در نهایت کارایی سئو صفحه را ارتقا دهد.
- کارایی: عنوان صفحه با تگ “title” ارائه میشود و به عنوان تایتل اصلی صفحه در نتایج جستجو نمایش داده میشود.
- کاربرد: عنوان جذاب، مرتبط با محتوا و حاوی کلمات کلیدی مهم میتواند تعداد کلیکها را افزایش دهد و بر ترتیب رتبه صفحه در نتایج جستجو تأثیر بگذارد.
چرا تگ تایتل اهمیت زیادی دارد؟
عنوان تگ تایتل تاثیر بسزایی در تصمیم کاربران برای کلیک بر روی یک لینک دارد. موتورهای جستجو عنوان را به عنوان یکی از مؤلفههای مهم در تشخیص محتوای صفحه در نظر میگیرند.
استفاده از کلمات کلیدی مهم و مرتبط در تگ تایتل به بهبود رتبهبندی و قابلیت شناسایی محتوا کمک میکند. همچنین عنوان جذاب و مرتبط در تگ تایتل میتواند تعداد کلیکها (CTR) را افزایش دهد. کاربران ممکن است ترجیح دهند بر روی لینکی کلیک کنند که عنوان جلب کننده و متناسب با جستجوی آنان باشد.
یک عنوان مناسب، تجربه کاربری (UX) را ارتقاء میدهد؛ که این موضوع در الگوریتمهای موتورهای جستجو نیز در نظر گرفته میشود. کاربران به دنبال صفحاتی با عنوان مناسب و مرتبط هستند که اطلاعات مورد نظر را فراهم کنند.
چگونه تگ تایتل خوب بنویسیم؟
نوشتن تگ تایتل (Title Tag) موثر و جذاب یک هنر است که باید در آن به عناصر سئو نیز توجه داشته باشد. در ادامه، چند نکته برای نوشتن تگ تایتل خوب آورده شدهاند، همراه با یک مثال خوب و یک مثال بد:
- استفاده از کلمات کلیدی: از کلمات کلیدی مرتبط با محتوای صفحه استفاده کنید. بر اساس تحقیقات کلمات کلیدی مرتبط با جستجوهای کاربران انتخاب کنید.
- جلب توجه و جذابیت: از جملات جذاب و جلبکننده استفاده کنید تا توجه کاربران را جلب کنید. ایجاد عناوین خلاقانه و جذابیتآور.
- کوتاه و مختصر: تا حد امکان از عبارات کوتاه و مختصر استفاده کنید. طول عنوان مناسب حدوداً بین 50 تا 60 کاراکتر باشد.
- توجه به محتوا: عنوان باید با محتوای صفحه متناسب باشد. وعدهها و اطلاعاتی که در عنوان داده میشود، در محتوا هم وجود داشته باشند.
- مناسب برای نمایش در دسکتاپ و موبایل: ابعاد تگ تایتل باید مناسب برای نمایش در دسکتاپ و موبایل باشد. توصیه میشود که تگ تایتل حدوداً بین 580 تا 600 پیکسل برای دسکتاپ و حدوداً بین 340 تا 360 پیکسل برای موبایل باشد.
مثال تگ تایتل خوب
راهنمای نوشتن تگ تایتل در سئو؛ ۱۰ نکته مهم
مثال تگ تایتل بد
تگ تایتل سئو
نحوه درج متا تگ عنوان در سایت
تگ تایتل (Title Tag) در تگ `<head>` اسناد HTML قرار میگیرد. این تگ عنوان اصلی صفحه را تعیین میکند. برخی از موتورهای جستجو این عنوان را به عنوان عنوان اصلی نتایج جستجو نمایش میدهند. تگ تایتل به شکل زیر در کد HTML قرار میگیرد:
<title>راهنمای نوشتن تگ تایتل در سئو؛ ۱۰ نکته مهم</title>
در این مثال، تگ <title> به عنوان “راهنمای نوشتن تگ تایتل در سئو؛ ۱۰ نکته مهم” تعیین شده است. شما میتوانید محتوای این تگ را بر اساس موضوع صفحه و کلمات کلیدی مرتبط با محتوا انتخاب کنید. همچنین، توصیه میشود که عنوان کوتاه و مفید باشد و بهبود کلیکها (CTR) و تجربه کاربری کمک کند.
۲- توضیحات متا یا دیسکریپشن (Meta Description)

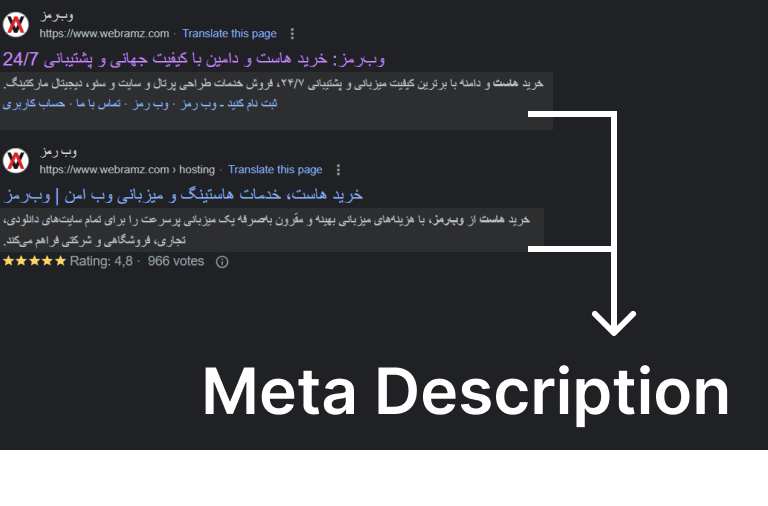
توضیحات متا (Meta Description) یک تگ HTML است که میتواند تا ۱۶۰ کاراکتر اطلاعات کوتاهی از محتوای صفحه را شامل شود. این توضیحات در نتایج جستجو به عنوان توضیح زیر عنوان (Snippet) نمایش داده میشود و درگیری و تعامل کاربران با صفحه را افزایش میدهد.
به عبارت دقیقتر، این توضیحات میتوانند برای کاربران یک دلیل قوی برای کلیک بر روی لینک شما در نتایج جستجو فراهم کنند، زیرا به آنها اطلاعات دقیقتری در مورد محتوای صفحه ارائه میدهند.
- کارایی: توضیحات صفحه با تگ “meta description” ارائه میشود و در نتایج جستجو نمایش داده میشود.
- کاربرد: توضیحات جذاب، مرتبط و حاوی کلمات کلیدی میتوانند کلیکها را افزایش دهند و توضیحات واضحی از محتوای صفحه ارائه دهند.
چرا تگ دیسکریپشن مهم است؟
تگ دیسکریپشن (Meta Description) در وبسایتها اهمیت زیادی دارد زیرا نقش مهمی در جلب توجه کاربران و بهبود نتایج جستجو دارد. این تگ به موتورهای جستجو اطلاعات کمکی درباره محتوای صفحه را ارائه میدهد و توضیحات مختصری از ارزش و محتوای صفحه را به کاربران ارائه میکند. هنگامی که یک کاربر جستجویی انجام میدهد، توضیحات متا به عنوان یک نمایه کوتاه از صفحه در نتایج جستجو نمایش داده میشود.
توضیحات متا به تبلیغات طبیعی و اثربخش در نتایج جستجو کمک میکند؛ زیرا توضیحات جذاب و دقیق میتوانند توجه کاربران را جلب کنند و آنها را به کلیک بر روی لینک ورودی ترغیب کند. افزایش نرخ کلیک (CTR) به کمک توضیحات متا، بهبود تجربه کاربری و افزایش محبوبیت وبسایت در موتورهای جستجو انجام میشود.
علاوه بر این، استفاده صحیح از کلمات کلیدی مرتبط در توضیحات متا به بهبود رتبهبندی صفحه در نتایج جستجو کمک میکند. با ارائه توضیحات مفید و متناسب با محتوای صفحه، تگ دیسکریپشن به بهینهسازی سئو و ارتقاء نمایش وبسایت در نتایج جستجو کمک میکند.
چگونه با کمک دیسکریپشن جذاب، CTR سایت را افزایش دهیم؟
برای افزایش نرخ کلیک (CTR) سایت با استفاده از توضیحات متا (Meta Description)، اهمیت طراحی توضیحات جذاب و جلبکننده را نباید کتمان کرد. توضیحات متا یک فرصت است که به کاربران بگویید چرا باید بر روی لینک شما کلیک کنند و چه ارزشی در صفحه شما برای آنها در نظر گرفته شده است.
- تعداد کاراکترها: توصیه میشود که متا تگ دیسکریپشن شما حدوداً بین 150 تا 160 کاراکتر باشد تا به درستی در نتایج جستجو نمایش داده شود.
- استفاده از کلمات کلیدی: در توضیحات متا، از کلمات کلیدی مهم و مرتبط با محتوای صفحه استفاده کنید. این کلمات کلیدی به عنوان نشانگرهایی برای کاربران عمل میکنند و جلب توجه آنها را افزایش میدهند.
- ارائه جوایز متنوع و جذاب: توضیحات متا باید شامل جوایز و مزایای متنوعی باشد که کاربران را ترغیب به کلیک کند. اطمینان حاصل کنید که ارائه مزایای محتوای شما به دقت با صفحه هماهنگ شده باشند.
- استفاده از جملات جذاب: از جملات جذاب و موقعیتسازی کننده استفاده کنید. ترکیب کلمات جذاب میتواند توجه کاربران را به جلب و نرخ کلیک را افزایش دهد.
- استفاده از نمادها و اموجیها: برخی از نمادها و اموجیها میتوانند تا حدودی جلب توجه کاربران را افزایش دهند. با این حال، از این عناصر با اندازه و تعداد مناسب استفاده کنید تا توضیحات تمیز و جلبکننده باقی بماند.
- اطلاعات دقیق و مرتبط: مطمئن شوید که توضیحات متا دقیق و مرتبط با محتوای صفحه است. وعدهها یا اطلاعات ارائه شده باید در صفحه در دسترس باشند.
- استفاده از تاریخ یا فوریتها: اگر محتوای صفحه مرتبط با یک رویداد فوری یا تاریخ خاصی است، این اطلاعات را در توضیحات متا اضافه کنید تا ترغیب به کلیک افزایش یابد.
با رعایت این نکات، توضیحات متا به یک ابزار قدرتمند برای جلب توجه و افزایش CTR تبدیل میشود که میتواند تأثیر مثبتی بر نتایج جستجو و تجربه کاربران داشته باشد.
نحوه درج متا تگ دیسکریپشن در سایت
برای درج متا تگ دیسکریپشن در سایت، شما میتوانید از تگ <meta> با ویژگی name=”description” استفاده کنید. زیرا توضیحات متا به عنوان یک توضیح کوتاه و جذاب از محتوای صفحه در نتایج جستجو نمایش داده میشود. در زیر یک نمونه کد HTML آورده شده است:
<meta name=”description” content=” </description>
در این مثال، بخش content تگ <meta> حاوی متن توضیحات متا است. شما میتوانید محتوای این بخش را با توضیحاتی جذاب و مرتبط با محتوای صفحه خود جایگزین کنید.
یادآوری میشود که توضیحات متا باید متناسب با محتوای صفحه باشد و به کاربران یک مفهوم دقیق از اطلاعات صفحه را ارائه دهد. همچنین، توجه به تعداد کاراکترها نیز مهم است تا توضیحات به درستی در نتایج جستجو نمایش داده شود.
درج متا دیسکریپشن در وردپرس چگونه است؟
درجمتا دیسکریپشن در وردپرس به سادگی انجام میشود. اکثر قالبها و افزونههای سئو برای وردپرس، این امکانات را به شما میدهند. اما اگر قالب یا افزونه شما این امکانات را فراهم نکرده باشد، میتوانید از روشهای زیر استفاده کنید:
استفاده از افزونههای سئو
افزونههای مختلف سئو برای وردپرس وجود دارند که به شما این امکان را میدهند تا متا تگهای مختلف را برای هر صفحه یا نوشته مشخص کنید. برخی از معروفترین افزونههای سئو شامل “Yoast SEO” و “RankMath” هستند. بعد از نصب و فعالسازی یکی از این افزونهها، میتوانید به بخش مدیریت سئو آن بروید و متا تگها را برای هر صفحه تعیین کنید.
استفاده از بخش ویرایش صفحه یا نوشته
در هنگام ویرایش یک صفحه یا نوشته در وردپرس، به بخش “تنظیمات انتشار” (Publish Settings) مراجعه کنید (اگر افزونه سئوی مخصوصی نصب کردهاید). در این بخش، میتوانید متا تگها را تعیین کرده و متا دیسکریپشن مورد نظر خود را وارد کنید.
۳- متا تگ Charset
متاتگ Charset یا همان تگ چارست (Character Encoding)، یک تگ HTML است که نوع کدگذاری (Character Encoding) مورد استفاده برای صفحه را مشخص میکند. این تگ به موتورهای جستجو و مرورگرها اطلاع میدهد که صفحه از چه استاندارد کدگذاری استفاده میکند تا متون به درستی نمایش داده شوند.
نحوه درج متا تگ charset در سایت

تگ <meta charset> باید در بخش <head> اسناد HTML قرار گیرد. این تگ به مرورگر اطلاع میدهد که متن صفحه با استفاده از چه مجموعه کاراکتری ارائه شده است. معمولاً این تگ با مقدار “utf-8” استفاده میشود. نمونه کد زیر نحوه درج تگ متا charset را نشان میدهد:
<meta charset=”utf-8″>
مقدار “utf-8” به عنوان مجموعه کاراکتری انتخاب شده برای کار با متون در وب استفاده میشود. UTF-8 یک استاندارد رمزگذاری است که حروف و نمادهای مختلف از جمله حروف لاتین، حروف یونانی، نمادها و حروف چینی را پوشش میدهد.
استفاده از UTF-8 مزایای زیادی دارد:
- پشتیبانی از حروف و نمادهای بیشتر: این مجموعه کاراکتری حاوی یک آرایه گسترده از حروف و نمادهاست که برای زبانها و نویسههای مختلف استفاده میشود.
- تطابق با استانداردهای جهانی: UTF-8 استانداردی جهانی است که در بیشتر مواقع برای وبسایتها توصیه میشود.
- قابلیت پشتیبانی از زبانهای چندگانه: از آنجا که UTF-8 مجموعه کاراکتری چندبایتی است، میتواند حروف و نمادهای زیادی را پشتیبانی کند.
از ترکیب تگ <meta charset=”utf-8″> در صفحات وب استفاده میشود تا مطمئن شویم مرورگر به درستی متون را تفسیر کرده و نمایش دهد.
۴- متا تگ ربات (Robots Meta Tag)
متا تگ ربات یا “Robots meta tag” یک تگ HTML است که در بخش <head> یک صفحه وب قرار میگیرد و به موتورهای جستجو اطلاعاتی درباره نحوه رفتار آن صفحه در نتایج جستجو ارائه میدهد.
دستورهای متا تگ robots
دستورهای متا تگ رباتز (Robots Meta Tag Directives) برای کنترل رفتار موتورهای جستجو درباره نحوه ایندکس و نمایش صفحات وب در نتایج جستجو استفاده میشوند. در زیر، توضیح مختصری از برخی از این دستورها آورده شده است:
- Index: این دستور به موتورهای جستجو اجازه میدهد تا صفحه را در نتایج جستجو ایندکس کنند. مثال: <meta name=”robots” content=”index”>
- Noindex: با این دستور، موتورهای جستجو متوجه میشوند که صفحه باید در نتایج جستجو ایندکس نشود. مثال: <meta name=”robots” content=”noindex”>
- follow: این دستور به موتورها اجازه میدهد تا از لینکهای موجود در صفحه پیروی کنند، حتی اگر صفحه خود ایندکس نشده باشد.
- nofollow: با این دستور، موتورهای جستجو از پیروی از لینکهای موجود در صفحه منصرف میشوند. مثال: <meta name=”robots” content=”nofollow”>
- noimageindex: این دستور به موتورهای جستجو اجازه نمیدهد تا تصاویر موجود در صفحه را ایندکس کنند. مثال: <meta name=”robots” content=”noimageindex”>
- nosnippet: با این دستور، موتورهای جستجو از نمایش تکههای کوتاه متن (snippet) از صفحه در نتایج جستجو منصرف میشوند. مثال: <meta name=”robots” content=”nosnippet”>
- Max-video-preview: این دستور به موتورهای جستجو محدودیتی در نمایش پیشنمایش ویدیوها اعمال میکند. این دستورها به وبمسترها این امکان را میدهند تا با کنترل دقیقتر رفتار موتورهای جستجو، تأثیرگذاری بیشتری در نمایش و ایندکس صفحات وب خود داشته باشند. مثال: <meta name=”robots” content=”max-video-preview:duration=30″>
چرا Meta Tag Robots در سئو اهمیت دارد؟
این تگ اهمیت دارد زیرا به وبمسترها این امکان را میدهد تا به صورت دقیق و مستقیم تعیین کنند که کدام صفحات وب سایت باید در نتایج جستجو ایندکس شوند و یا این که از ایندکس شدن آنها منصرف شود. همچنین، این تگ به وبمسترها اجازه میدهد تا کنترل کنند که آیا موتورهای جستجو باید از لینکهای موجود در صفحه پیروی کنند یا خیر.
با استفاده از Meta Tag Robots، وبمستران میتوانند به بهینهترین شکل ممکن صفحات وب خود را برای نمایش در نتایج جستجو و تجربه کاربری بهبود یابند. به کمک این تگ، محتوای مهمتر و استراتژیکتر وب سایت میتواند در نتایج بالاتر جستجو ظاهر شده و کاربران را به سمت آن هدایت کند.
به علاوه، از طریق کنترل دسترسی موتورهای جستجو به بخشهای خاص وب سایت، میتوان از آسیب به سئو وب سایت جلوگیری کرد و از افزایش بهرهوری و اهمیت محتوا استفاده نمود.
۵- تگ کنونیکال (Canonical Tag)

تگ کنونیکال برای ارجاع به نسخه اصلی یک صفحه در مواردی که محتوا تکراری است، استفاده میشود تا مشکلات تکرار محتوا حل شوند. استفاده از تگ “canonical” به موتورهای جستجو کمک میکند تا متوجه شوند کدام نسخه از محتوا باید به عنوان نسخه اصلی در نظر گرفته شود. این کار به بهبود SEO (بهینهسازی موتورهای جستجو) و جلوگیری از مشکلات تکرار محتوا کمک میکند.
زمانی که یک محتوا در چندین صفحه وب تکرار میشود، مشکلاتی مانند تفسیر درست محتوا توسط موتورهای جستجو و تقسیم افترا به صفحات مختلف ممکن است پیش بیاید. تگ کنونیکال با اشاره به نسخه اصلی یک صفحه، این مشکلات را حل کرده و به موتورهای جستجو کمک میکند تا بهترین نسخه را در نتایج جستجو نمایش دهند.
تگ کنونیکال چه کاربردی دارد؟
تگ کنونیکال (Canonical Tag) در سئو (بهینهسازی موتورهای جستجو) و مدیریت محتواهای تکراری یک وبسایت اهمیت زیادی دارد. کاربردهای اصلی این تگ به شرح زیر است:
- رفع مشکلات تکرار محتوا: وبسایتها ممکن است برای مخاطبین یا به دلایل فنی، محتواهای تکراری یا مشابه در چندین صفحه داشته باشند. تگ کنونیکال این امکان را فراهم میکند که موتورهای جستجو بتوانند نسخه اصلی و معتبر از محتوا را تشخیص داده و نتیجهای که در نتایج جستجو نمایش داده میشود، به صفحه اصلی ارجاع دهند.
- تجمیع اعتبار به صفحات مختلف: اگر یک محتوا در چندین صفحه وب تکرار شود، موتورهای جستجو ممکن است به هر نسخه امتیاز دهند و این باعث تقسیم اعتبار و افت شاخصهای جستجو میشود. با استفاده از تگ کنونیکال، این تقسیم اعتبار جلوگیری میشود و امتیازات به صفحه اصلی تخصیص داده میشود.
- تحتتأثیر قرار دادن نتایج جستجو: با استفاده از تگ کنونیکال، وبمستران میتوانند کنترل دقیقتری بر نتایج جستجو داشته باشند. این تگ به موتورهای جستجو اطلاع میدهد که کدام نسخه از یک محتوا باید در نتایج جستجو نمایش داده شود.
- افزایش کارایی سئو: با جلوگیری از تکرار محتوا و افزایش امتیازات به صفحه اصلی، تگ کنونیکال به بهبود عملکرد سئو وب سایت کمک میکند. این اقدام میتواند منجر به جلب ترافیک بیشتر و بهبود رتبهبندی در موتورهای جستجو شود.
به کل، تگ کنونیکال ابزاری قدرتمند در دسترسی وبمستران برای مدیریت محتوای تکراری است که به بهبود نتایج جستجو و بهینهسازی سئو کمک میکند.
چگونه تگ کنونیکال را در سایت درج کنیم؟
برای درج تگ کنونیکال در هد صفحه، شما میتوانید از تگ HTML زیر استفاده کنید:
<link rel=”canonical” href=”https://example.com/canonical-page” />
در اینجا، `href` باید به URL نسخه اصلی صفحه اشاره کند که میخواهید موتورهای جستجو به عنوان نسخه اصلی در نظر بگیرند. در این مثال، تگ کنونیکال به موتورهای جستجو اطلاع میدهد که نسخه اصلی این صفحه در “https://example.com/canonical-page” قرار دارد.
توصیه میشود که تگ کنونیکال را در هر صفحه از وبسایت خود به کار ببرید تا موتورهای جستجو بتوانند به درستی نسخه اصلی هر صفحه را تشخیص دهند و امتیازات را به صورت صحیح تخصیص دهند.
۶- تگ رسانه های اجتماعی (Open Graph)
این تگها برای بهبود نمایش لینکها در شبکههای اجتماعی مانند فیسبوک و توییتر استفاده میشوند. تگهای Open Graph در HTML به وبسایت این امکان را میدهند که اطلاعات خاصی مانند عنوان، توضیحات، تصویر اصلی و غیره را برای بهبود نمایش لینک در فیسبوک مشخص کند. این اطلاعات در نتیجه بهتری در پستها و لینکهای به اشتراک گذاشته شده در فیسبوک ظاهر میشوند.
برای بهبود نمایش لینکها در توییتر، از تگهای Twitter Card استفاده میشود. این تگها اطلاعاتی مانند عنوان، توضیحات، تصویر و نوع کارت (summary، summary_large_image و غیره) را مشخص میکنند.
چرا تگ og در سئو مهم است؟
تگهای Open Graph در سئو اهمیت بسیاری دارند به دلیل اثرگذاری مستقیم در نمایش و اشتراک محتوا در شبکههای اجتماعی، به ویژه در فیسبوک. دلایل اصلی اهمیت تگهای OG در سئو به شرح زیر است:
- نمایش بهتر در شبکههای اجتماعی: با استفاده از تگهای Open Graph، شما میتوانید اطلاعات مهمی مانند عنوان، توضیحات، تصویر و آدرس URL صفحه خود را به بهترین شکل در شبکههای اجتماعی نمایش دهید. این باعث جلب توجه بیشتر کاربران و افزایش احتمال اشتراکگذاری و تعامل با محتوا میشود.
- افزایش کلیکها و ترافیک: نمایش جذاب و بهینه در شبکههای اجتماعی باعث افزایش کلیکها بر روی لینکهای شما میشود. این افزایش ترافیک مستقیم به سایت شما را به همراه دارد که بر اساس الگوریتمهای موتورهای جستجو، میتواند تاثیر مثبتی بر رتبهبندی سایت داشته باشد.
- تأثیر بر نمایش در نتایج جستجو: تعامل مثبت با محتوا در شبکههای اجتماعی ممکن است تأثیری مستقیم بر نمایش نتایج جستجو داشته باشد. موتورهای جستجو به تعامل و اشتراکگذاری فعال در شبکههای اجتماعی توجه میکنند و این ممکن است بر رتبهبندی سایت شما تأثیر بگذارد.
- کنترل دقیقتر نمایش لینکها: با استفاده از تگهای OG، شما میتوانید به طور دقیق کنترل کنید که نمایش لینک شما در شبکههای اجتماعی چگونه باشد. این امکان به وبمستران این قدرت را میدهد که بهینهترین نمایش را انتخاب و به تبلیغات و بازاریابی خود کمک کنند.
به طور کلی، استفاده از تگهای Open Graph در سئو بهبود تجربه کاربری، افزایش ترافیک و تعامل با محتوا را در شبکههای اجتماعی و نتایج جستجوی ارگانیک تقویت میکند.
چگونه تگ og را در صفحه ایجاد کنیم؟
برای ایجاد تگهای Open Graph در یک صفحه وب، شما باید تگهای مربوطه را به بخش `<head>` صفحه HTML خود اضافه کنید. تگهای OG شامل اطلاعاتی نظیر عنوان، توضیحات، تصویر و URL صفحه میشوند. در زیر یک نمونه ساده از چگونگی ایجاد تگهای OG آورده شده است:
- عنوان: <meta property=”og:title” content=”title”/>
- توضیحات: <meta property=”og: description” content=”description”/>
- نوع: <meta property=”og:type” content=”website”/>
- آدرس سایت: <meta property=”og:url” content=http://www.exmple.com/>
- عکس: <meta property=”og:image” content=http://www. exmple.com/image-name.jp/>
توجه داشته باشید که شما میتوانید تگهای OG را با توجه به نوع محتوا و نیازهای خود تغییر دهید. همچنین مهم است که اطمینان حاصل کنید که اطلاعات ارائه شده در این تگها دقیق و جذاب باشند تا جلب توجه بیشتری در شبکههای اجتماعی داشته باشید.
۷- متا تگ Viewport

تگ viewport یک متا تگ است که در HTML برای تعیین مشخصات نمایش صفحه وب در دستگاههای مختلف مورد استفاده قرار میگیرد. این تگ به وبمستران اجازه میدهد که کنترل کنند چگونه مرورگر صفحه را باز کند و نمایش دهد. تگ viewport بسیار مهم است، به ویژه در طراحی وبسایتهایی که بهینهسازی شده برای دستگاههای متنوعی هستند، از جمله تلفن همراه.
متا تگ viewport میتواند شامل چندین ویژگی باشد، اما یکی از مهمترین ویژگیهای آن width (عرض) است. این ویژگی به موتورهای مرورگر اطلاع میدهد که عرض مشاهده صفحه باید برابر با عرض دستگاه باشد.
تگ Viewport چه کاربردی دارد؟
تگ `viewport` در HTML برای بهینهسازی نمایش صفحات وب بر روی دستگاههای مختلف استفاده میشود. این تگ تعیین عرض صفحه، مقیاس اولیه، کنترل زوایا و پشتیبانی از رتینا دستگاهها را فراهم میکند.
با استفاده از ویژگیهای مختلف آن، وبمستران میتوانند تجربه کاربری را بهبود بخشند و صفحات وب را با کیفیت بر روی دستگاههای مختلف نمایش دهند.
نحوه درج تگ Viewport در سایت به چه صورت است؟
برای درج تگ viewport در سایت، شما باید این تگ را در بخش <head> صفحه HTML خود اضافه کنید. تگ viewport به صورت زیر قابل درج است:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
۸- متا تگ Hreflang
تگ “hreflang” یک تگ HTML است که برای اعلام زبان و نسخههای ملی یک صفحه وب به موتورهای جستجوی بینالمللی استفاده میشود. این تگ به موتورهای جستجو این اطلاعات را ارائه میدهد تا آنها بتوانند صفحههای متناظر با زبان و نسخههای ملی کاربران را بهتر شناسایی کنند.
- کارایی: تگ “hreflang” برای ارتباط موتورهای جستجو با نسخههای ملی یا زبانهای مختلف یک صفحه مورد استفاده قرار میگیرد.
- کاربرد: این تگ در بهینهسازی نمایش نتایج جستجو بینالمللی و ارتباط با جمعیتهای زبانی مختلف کمک میکند.
۹- متا تگ Language
تگ “lang” برای مشخص کردن زبان محتوای یک صفحه وب استفاده میشود. این تگ به مرورگر و موتورهای جستجو اطلاع میدهد که محتوای صفحه به چه زبانی نوشته شده است. در این مثال، lang=”fa” نشاندهنده زبان فارسی است.
شما میتوانید این عبارت را به زبان مورد نظر خود تغییر دهید. استفاده از تگ “lang” به موتورهای جستجو کمک میکند تا بهترین خدمات مرتبط با زبان مشخص شده را ارائه دهند و تجربه کاربری را بهبود بخشند.
متا تگ های منقضی شده در سئو کدامند؟
تعدادی از متا تگها که در گذشته مورد استفاده بودهاند، اما در حال حاضر به عنوان منقضی شده یا توصیه نمیشوند، عبارتند از:
- متا تگ Keywords: قبلاً برای تعیین کلمات کلیدی صفحه به کار میرفت، اما اکنون به دلیل سوءاستفادهها و اسپمینگ، موتورهای جستجو این تگ را به طور رسمی نادیده میگیرند.
- متا تگ Refresh: این تگ برای ایجاد هدایتهای خودکار به صفحات دیگر مورد استفاده قرار میگرفت. با این حال، از آنجایی که میتواند باعث تجربه کاربری ناپایدار شود و راهکارهای دیگر موجود است، این تگ نیز دیگر توصیه نمیشود.
- متا تگ Distribution: این تگ برای تعیین سطح عمومی یا ویژه بودن محتوا مورد استفاده بود، اما اکنون توسط موتورهای جستجو توجه کمتری به آن شده است.
جمع بندی
توجه داشته باشید که همواره بهتر است با توجه به آخرین توصیههای موتورهای جستجو و استانداردهای SEO عمل کنید. تکنولوژیها و الگوریتمهای موتورهای جستجو با گذر زمان تغییر میکنند و بهتر است با اطلاعات بهروز شده و استانداردهای فعلی کار کنید.
منبع : searchenginejournal































































اطلاعات جامعی بود
سپاس از شما
عالی بود❤️