همه ما از لحظهای که بیدار میشویم و تلفنهایمان را چک میکنیم، تا وبسایتهایی که بازدید میکنیم و برنامههایی که استفاده میکنیم، در واقع با رابط کاربری رو به رو هستیم.
رابط کاربری نقش مهمی در شکلدهی تجربیات دیجیتال ما دارد. اما UI چیست و چرا هر سال اهمیت بیشتری پیدا میکند؟ در این مقاله، تاریخچه ایجاد UI، تفاوت طراحی UI و UX، تاثیر UI در سئو و اصول و نکات کلیدی برای طراحی رابط کاربری بهتر را بررسی خواهیم کرد.
UI یا رابط کاربری چیست؟
اصطلاح رابط کاربری به عناصر بصری و تعاملی اشاره دارد که کاربران هنگام استفاده از یک محصول یا خدمات با آنها تعامل دارند. UI شامل همه چیز است، از طراحی یک وب سایت یا برنامه گرفته تا دکمهها، منوها و نمادهایی که کاربران برای پیمایش و تکمیل کارها روی آنها کلیک میکنند.
در واقع هدف از طراحی UI ایجاد یک تجربه یکپارچه و شهودی برای کاربران است که به آسانی بتوانند اهداف خود را به سرعت و کارآمد انجام دهند. یک رابط کاربری خوب باید آسان و قابل درک و از نظر بصری جذاب باشد. همچنین باید سازگار باشد و از اصول طراحی که برای کاربران آشناست پیروی کند.
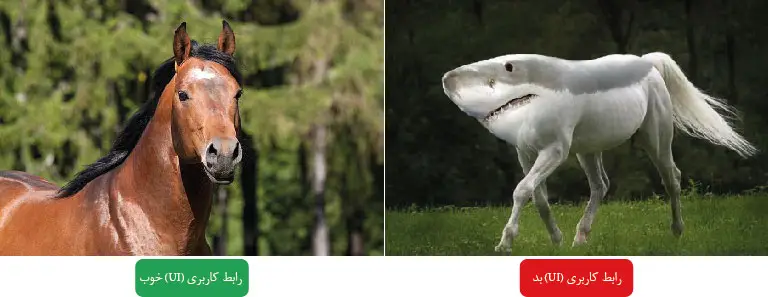
به تصویر زیر دقت کنید، کدام UI از نظر شما بهتر است؟

تاریخچه خلق UI
مفهوم UI را میتوان تا دهه 1960 ردیابی کرد، زمانی که دانشمندان علوم کامپیوتر شروع به آزمایش روش هایی برای کاربر پسندتر کردن رایانهها کردند. در سال 1968، داگ انگلبارت اولین ماوس را اختراع کرد که به کاربران اجازه میداد با استفاده از یک دستگاه اشاره گر، صفحه نمایش کامپیوتر را هدایت کنند. این پیشرفت راه را برای توسعه رابطهای کاربری گرافیکی (GUI) هموار کرد که در دهه 1980 با انتشار رایانه مکینتاش اپل، محبوب شد.
UI Design چیست؟
طراحی UI به فرآیند ایجاد رابطهای کاربری اشاره دارد که از نظر بصری جذاب، قابل درک و آسان برای استفاده باشد. این فرآیند شامل طیف وسیعی از مهارتها، از جمله طراحی گرافیک، طراحی بصری، تایپو گرافی، تئوری رنگ، و طراحی تعامل است.
طراحان رابط کاربری از نزدیک با طراحان UX (که بر تجربه کاربر تمرکز دارند) کار میکنند تا اطمینان حاصل کنند که محصولات و خدمات هم کاربردی و هم برای استفاده لذت بخش هستند.
طراح رابط کاربری (UI Designer) کیست؟
طراح رابط کاربری، یک فرد متخصص و حرفهای است که در ایجاد رابط کاربری برای محصولات و خدمات دیجیتال تخصص دارد. آنها از نزدیک با طراحان UX، توسعه دهندگان و سایر ذینفعان کار میکنند تا اطمینان حاصل کنند که محصول نهایی، نیازها و انتظارات کاربران را برآورده میکنند. برخی از مسئولیتهای رایج یک طراح رابط کاربری عبارتند از:
- انجام تحقیقات کاربر برای درک نیازها و ترجیحات کاربران
- ایجاد وایرفریم و نمونههای اولیه برای آزمایش مفاهیم مختلف UI
- توسعه طرحهای بصری که هم از نظر زیبایی شناسی دلپذیرند و هم کاربردی هستند
- همکاری با توسعه دهندگان برای اطمینان از اجرای صحیح طرحها
- تکرار مداوم طرحها بر اساس بازخورد کاربر و دادههای تحلیلی
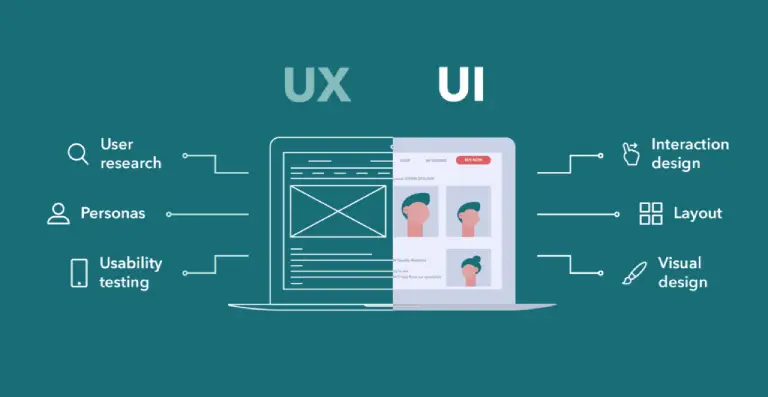
طراحی UI در مقابل طراحی UX

عکس از سایت graffersid.com
در حالی که طراحی UI بر عناصر بصری و تعاملی یک محصول یا خدمات تمرکز دارد، طراحی UX تجربه کلی کاربر را در بر میگیرد. طراحان UX هنگام طراحی محصولات عواملی مانند قابلیت استفاده، دسترسی و کارایی را در نظر میگیرند تا نیاز کاربر به آسان ترین راه برآورده شود.
طراحان UI بیشتر بر زیبایی شناسی و جذابیت بصری تمرکز میکنند. نکته طلایی این است که هر دو رشته برای ایجاد محصولات و خدمات دیجیتال موفق مهم هستند. اگر یک محصول یا خدمات UI خوبی داشته باشد اما UX یا تجربه کاربری دچار ضعف باشد، نمیتواند نیاز کاربرات را برطرف کند و به مرور زمان، مخاطبان خود را از دست میدهد.
در نقطه مقابل، اگر یک سایت تمام تمرکز خود را روی UX و تجربه کاربر بگذارد و به زیبایی بصری آن توجه نکند، در جذب مخاطبان چندان موفق نخواهد بود.
تفاوت بین طراحی گرافیک و طراحی رابط کاربری چیست؟
طراحی گرافیکی به ایجاد محتوای بصری برای رسانههای چاپی یا دیجیتال اشاره دارد. این نوع طراحی شامل عناصری مانند لوگوها، تصاویر، تایپو گرافی و طراحی چیدمان است. طراحی رابط کاربری زیر مجموعهای از طراحی گرافیکی است که به طور خاص بر روی طراحی رابطهای دیجیتالی که بصری و آسان هستند تمرکز دارد.
با این که هر دو رشته شامل ایجاد طرحهای بصری جذاب هستند، طراحان رابط کاربری باید عواملی مانند قابلیت استفاده، عملکرد و دسترسی را نیز در نظر بگیرند. همچنین طراحی رابط کاربری یا UI از اصولی پیروی میکند که بر اساس دادههای کاربران در فضای دیجیتال به دست آمده و تحلیل شدهاند.
چرا UI هر سال مهم تر میشود؟
از آنجایی که هر سال افراد بیشتری وقت خود را به صورت آنلاین سپری می کنند و از محصولات و خدمات دیجیتال در زندگی روزمره خود استفاده می کنند، رابط کاربری برای کسب و کارهایی که به دنبال برتری از رقبا هستند اهمیت فزایندهای پیدا کرده است. البته چند پاسخ برای این سوال وجود دارد:
- انتظارات کاربر در حال افزایش است: کاربران انتظار دارند رابطهایی با کیفیت بالا، زیبا، بارگذاری سریع و آسان ببینند. اگر محصول یا خدماتی در این زمینهها کوتاهی کند، کاربران ممکن است سریعاً آن را کنار بگذارند و جایگزینی کاربر پسندتر پیدا کنند.
- دستگاههای تلفن همراه همه جا حاضر هستند: با افزایش تعداد تلفنهای هوشمند و تبلتها نسبت به قبل، بهینه سازی موبایل به یک عامل مهم در طراحی رابط کاربری تبدیل شده است. دستگاههای تلفن همراه صفحه نمایش کوچکتری نسبت به رایانهها یا لپتاپها دارند، که طراحان را ملزم میکند تا به دقت درباره نحوه نمایش و پیمایش محتوا در این دستگاهها فکر کنند.
- محبوبیت دستیارهای صوتی در حال افزایش است: با محبوبیت بیشتر دستیارهای صوتی مانند الکسای آمازون و دستیار گوگل، طراحان رابط کاربری باید نحوه ادغام این دستگاهها در طراحیهایشان را در نظر بگیرند. رابطهای صوتی به انواع مختلفی از تعاملات نسبت به رابطهای گرافیکی سنتی (مانند صفحههای لمسی یا کلیکهای ماوس) نیاز دارند، که از طراحان میخواهد که خلاقانه درباره نحوه تعامل کاربران با محصولات خود فکر کنند.
تاثیر UI بر سئو سایت

عکس از سایت thinktoshare.com
پیش از این سئو (بهینه سازی برای موتورهای جستجو) تنها بر بهینه سازی محتوا برای موتورهای جستجو مانند گوگل متمرکز بود، اما امروزه UI نیز نقش مهمی در موفقیت یک استراتژی سئو سایت بازی میکند. این موضوع دلایل مختلفی دارد:
- تجربه کاربری: گوگل تاکید زیادی بر ارائه نتایج جستجوی باکیفیت به کاربران دارد که نیازهای آنها را به سرعت و کارآمد برآورده کند. با ایجاد رابطهای بصری که استفاده و پیمایش آنها آسان است، کسب و کارها میتوانند رتبه بندی جستجوی خود را با ارائه تجربه کلی بهتر به کاربران، بهبود بخشند.
- بهینه سازی موبایل: همانطور که قبلا ذکر شد، بهینه سازی موبایل برای موفقیت در چشم انداز دیجیتال امروزی، حیاتی است. گوگل حتی بیان کرده است که نسخههای موبایلی وب سایتها را به نسخههای دسکتاپ اولویت میدهد. همین مسئله بهینه سازی موبایل را عاملی ضروری در موفقیت سئو میکند.
- سرعت سایت: سرعت سایت یکی دیگر از عوامل مهم در موفقیت سئو (و رضایت کاربر) است. با بهینه سازی سرعت سایت از طریق تکنیکهایی مانند فشردهسازی تصویر یا بارگذاری تنبل (که تصاویر را فقط در صورت نیاز بارگیری میکند)، کسب و کارها میتوانند رتبه بندی جستجوی خود را بهبود بخشند و در عین حال زمان بارگذاری سریعتری را برای کاربران فراهم کنند (که منجر به سطوح تعامل بالاتر میشود).
انواع طراحی UI
انواع مختلفی از طراحی UI وجود دارد که مشاغل بسته به نیازهای خاص خود می توانند از بین آنها یکی را انتخاب کنند:
۱- رابط کاربری زبان طبیعی (LUI یا NLUI)
این رابطها که به عنوان رابطهای “مکالمه” یا “chatbot” شناخته میشود، به کاربران اجازه میدهند تا با استفاده از دستورات زبان طبیعی به جای دکمهها یا منوهای سنتی با محصولات تعامل داشته باشند (به دستیارهای صوتی سیری یا الکسا فکر کنید). این رابطها به قابلیتهای هوش مصنوعی پیشرفته برای تفسیر دقیق دستورات کاربر و ارائه پاسخهای مناسب نیاز دارند.
۲- رابط کاربری مبتنی بر فرم
این نوع رابط کاربری شامل پر کردن فرمها (مانند فرمهای ثبت نام یا فرمهای تماس) با استفاده از ورودیهای متنی یا منوهای کشویی به جای دکمه ها یا منوهای سنتی است (فرم نوشتن جیمیل را در نظر بگیرید).
این رابطها میتوانند برای جمعآوری اطلاعات دقیق از کاربران مفید باشند، اما ممکن است برای اطمینان از صحت، به مراحل اعتبار سنجی بیشتری نیاز داشته باشند (مانند بررسی آدرسهای ایمیل برای اعتبار).
۳- رابط کاربری صوتی (VUI)
این مدل از UI که به عنوان رابطهای “فعال شده با صدا” شناخته میشوند (الکسای آمازون را در نظر بگیرید)، به کاربران این امکان را میدهند که با استفاده از دستورات صوتی به جای دکمهها یا منوهای سنتی با محصولات ارتباط برقرار کنند. این رابطها هم به قابلیتهای پیشرفته هوش مصنوعی برای تفسیر دقیق دستورات کاربر و ارائه پاسخهای مناسب نیاز دارند.
۴- رابط کاربری لمسی
این نوع رابط شامل تعامل با محصولات با استفاده از حرکات لمسی به جای دکمهها یا منوهای سنتی است (به گوشیهای هوشمند یا تبلتها فکر کنید). این رابطها نیاز به بررسی دقیق نحوه نمایش محتوا در صفحههای کوچکتر دارند، اما میتوانند برای دسترسی سریع به ویژگیهای پرکاربرد بدون نیاز به دستگاههای ورودی اضافی (مانند صفحهکلید) مفید باشند.
۵- رابط کاربری مبتنی بر منو
این نوع از UI شامل تعامل با محصولات با استفاده از منوها و زیر منوها به جای دکمهها یا منوهای سنتی است (سیستم عاملهای دسکتاپ مانند ویندوز یا MacOS را در نظر بگیرید).
این رابطها میتوانند برای سازماندهی ویژگیهای پیچیده در دستههای منطقی مفید باشند. اما ممکن است برای دسترسی به ویژگیهای خاص به مراحل ناوبری اضافی نیاز داشته باشند (مانند جستجو در سطوح مختلف منوها برای یافتن آنچه به دنبال آن هستید).
۶- رابط خط فرمان (CLI)
این نوع رابط کاربری شامل تعامل با محصولات با استفاده از دستورات متنی به جای دکمهها یا منوهای سنتی است (به پنجرههای خط فرمان در ویندوز یا پنجرههای ترمینال در MacOS فکر کنید).
این رابطها میتوانند برای کاربران پیشرفتهای مفید باشند که سرعت و انعطاف پذیری تعاملات مبتنی بر متن را ترجیح میدهند، اما ممکن است برای استفاده مؤثر به دانش فنی بیشتری نیاز داشته باشند (مانند درک نحو دستوری پیچیده).
۷- رابط کاربری گرافیکی (GUI)
این نوع از طراحی رابط کاربری شامل تعامل با محصولات با استفاده از عناصر بصری مانند دکمهها، منوها و نمادها به جای دستورات متنی یا منوهای سنتی است (سیستم عاملهای دسکتاپ مدرن مانند Windows 11 یا MacOS Catalina را در نظر بگیرید).
این رابطها میتوانند برای ارائه یک تجربه بصریتر و کاربر پسندتر برای کاربرانی که تعاملات بصری را ترجیح میدهند مفید باشند، اما ممکن است به ملاحظات طراحی اضافی برای اطمینان از دسترسی و قابلیت استفاده نیاز داشته باشند (مانند ارائه توضیحات متنی جایگزین برای تصاویر یا ارائه میانبرهای صفحه کلید برای کاربرانی که منوها ییا استفاده از موس را ترجیح نمیدهند.)
کاربردهای طراحی UI در دنیای مجازی
طراحی رابط کاربری محدود به سیستم عاملهای دسکتاپ سنتی یا دستگاههای تلفن همراه نیست. طراحی رابط کاربری نقش مهمی در سایر زمینههای دنیای مجازی ایفا میکند:
رابط کاربری وب سایت
اصول طراحی UI را میتوان در طراحی وب سایت به کار برد تا رابطهای بصری جذاب و بصری ایجاد کند که استفاده و پیمایش از آنها آسان باشد. این موضوع میتواند شامل عناصری مانند منوهای ناوبری واضح، تایپو گرافی آسان برای خواندن و طرحهای رنگی ثابت باشد که مخاطب را به خود جذب میکند و قابل درک است.
رابط کاربری موبایل
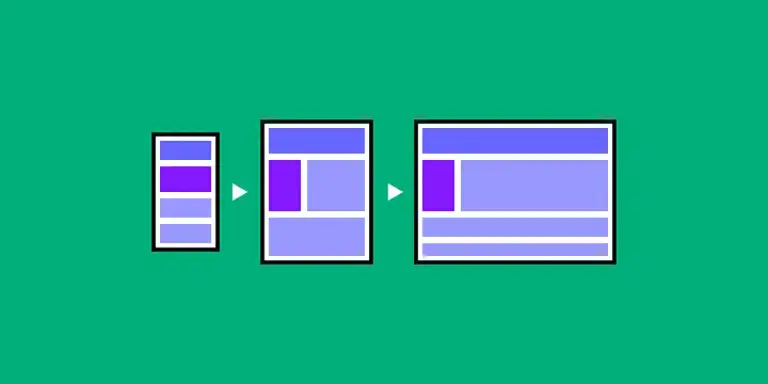
همانطور که قبلا ذکر شد، بهینه سازی موبایل برای موفقیت در چشم انداز دیجیتال امروزی حیاتی است. طراحان رابط کاربری باید عواملی مانند اندازه صفحه نمایش کوچکتر، حرکات لمسی و گزینههای ورودی محدود را هنگام طراحی رابطهای تلفن همراه در نظر بگیرند.
در برخی موارد طراحی UI برای تلفن همراه اصول خاص و متفاوتی نسبت به رابط کاربری دسکتاپ دارد. این تفاوت از بررسی رفتار کاربر در دو محیط موبایل و دسکتاپ نشات میگیرد. به همین دلیل است که طراحی سایت ریسپانسیو اهمیت زیادی پیدا کرده است.

عکس از سایت medium.com
رابط کاربری اپلیکیشن، وب اپلیکیشن و نرم افزار
اصول طراحی رابط کاربری را میتوان بر روی نرم افزارها و برنامههای کاربردی وب نیز اعمال کرد تا رابطهای بصری و کاربر پسند ایجاد کند که یادگیری و استفاده از آن آسان باشد.
این میتواند شامل عناصری مانند پیامهای بازخورد واضح، نماد نگاری ثابت، و گردش کار بصری باشد. هر کدام از این محیطها به یک UI جذاب و راحت نیاز دارند تا مخاطب بتواند به راحتی از آنها استفاده کند.
۵ اصل طراحی رابط کاربری UI که باید بدانید!
۱- ساختار
یک رابط کاربری با ساختار مناسب باید سلسله مراتب واضحی از اطلاعات و یک جریان منطقی از شیوه استفاده محصول یا خدمات را در اختیار کاربران قرار دهد. این میتواند شامل عناصری مانند منوهای ناوبری واضح، طرح بندیهای ثابت، و گروهبندی منطقی ویژگیهای مرتبط باشد. استفاده از لیستها و منوها به کاربران کمک میکنند تا کاربر محصول مورد نیاز خود را از طریق یک دسته بندی منطقی پیدا کند.
۲- سادگی
یک رابط کاربری ساده باید قابلیت استفاده آسان را بر پیچیدگی بصری اولویت دهد و اطلاعات مورد نیاز کاربران را بدون غرق کردن در جزئیات غیر ضروری، در اختیار کاربران قرار دهد.
این میتواند شامل عناصری مانند اصول طراحی مینیمال، برچسب زدن واضح ویژگیها و گردش کار بصری باشد. هر چه رابط کاربری ساده تر باشد، فرآیند حرکت کاربران در بخشهای مختلف سایت یا اپلیکیشن را آسان تر میکند.
۳- قابل مشاهده بودن
یک رابط کاربری قابل مشاهده باید مسیر واضحی را برای کاربران ترسیم کند و درک آنچه را که در حال رخ دادن است، برای آنها آسان کند. این ویژگی میتواند شامل عناصری مانند دسته بندیها باشد که محصولات یا خدمات را به صورت منطقی تفکیک کرده باشد تا کاربر بتواند به راحتی به محصول مورد نیاز خود دست پیدا کند.
۴- بازخورد (اطلاعرسانی به کاربران)
یک رابط کاربری پاسخگو باید به کاربران بازخورد فوری در مورد اقدامات خود ارائه دهد و درک فرآیندها را برای آنها آسان کند. این اتفاق میتواند شامل عناصری مانند پیامهای خطای واضح، بازخورد بصری در مورد کلیک روی دکمهها و انیمیشنهای بصری باشد که به کاربران کمک میکند بفهمند محصول یا خدمات چگونه کار میکند.
۵- انعطاف پذیری
یک رابط کاربری منعطف باید به کاربران این امکان را بدهد که تجربه خود را بر اساس ترجیحات خود سفارشی کنند و استفاده از محصول یا خدمات را برای آنها آسان کند. به نحوی که بهترین کارایی را برای آنها داشته باشد.
این ویژگی میتواند شامل عناصری مانند منوهای تنظیمات قابل تغییر، گزینههای طرح بندی انعطاف پذیر و اصول طراحی تطبیقی باشد که بر اساس ورودی کاربر تنظیم میشوند.
طراحی UI شامل چه بخشهایی میشود؟
طراحی UI طیفی از مهارتها و رشتهها را در بر میگیرد، از جمله:
۱- طراحی دیداری
این بخش شامل ایجاد طرحهای بصری جذاب است که هم از نظر زیبایی شناسی دلپذیرند و هم کاربردی هستند. در واقع طراحی دیداری شامل عناصری مانند تئوری رنگ، تایپو گرافی، طراحی چیدمان و اصول طراحی گرافیک است.
۲- طراحی گرافیکی
این قسمت شامل ایجاد محتوای بصری برای رسانههای چاپی یا دیجیتال با استفاده از ابزارهایی مانند Adobe Photoshop یا Illustrator است. این بخش شامل عناصری مانند لوگوها، تصاویر، نمادها و سایر داراییهای بصری است که در طراحی UI استفاده میشود.
۳- رنگ بندی و هویت بصری
این بخش شامل انتخاب یک طرح رنگ ثابت و هویت بصری برای محصول یا خدمات است که ارزشها و شخصیتهای برند را منعکس میکند. استفاده از یک طرح رنگ ثابت در تمام بخشها، یکی از اصول طراحی رابط کاربری است.
۴- تایپو گرافی
این قسمت شامل عناصری مانند پالتهای رنگ، انتخابهای تایپوگرافی و فونت و سایر داراییهای بصری است که به طور مداوم در سراسر محصول یا خدمات استفاده میشود.
پيشنهاد وب رمز: تایپوگرافی چیست؛ ۷ ویژگی + ۶ نمونه واقعی آن
۶ مرحله اصلی طراحی رابط کاربری
مرحله اول: بررسی پروژه
مرحله ابتدایی شامل بررسی طرحهای رابط کاربری موجود برای شناسایی زمینههای بهبود یا بهینه سازی بر اساس بازخورد کاربر و دادههای تحلیلی است. این مرحله شامل عناصری مانند جلسات تست قابلیت استفاده، گروههای متمرکز با کاربران و سایر روشهای تحقیقاتی است که به طراحان کمک میکند تا نحوه تعامل کاربران با محصول یا خدمات را درک کنند.
مرحله دوم: ارائه اتود اولیه UI و ارسال آن برای مشتری
این مرحله شامل ایجاد یک طراحی UI اولیه بر اساس یافتههای پروژه و ارسال آن به مشتری برای بازخورد و تایید قبل از حرکت به سمت توسعه است. این بخش شامل عناصری مانند قابهای سیمی، نمونههای اولیه و سایر طرحهای با جزئیات پایین است که به مشتریان کمک میکند قبل از اختصاص منابع به توسعه، درک کنند که محصول نهایی چگونه ظاهر و احساس میشود.
مرحله سوم: ایجاد تغییرات لازم
این مرحله شامل ایجاد تغییرات لازم در طراحی UI بر اساس بازخورد مشتری قبل از حرکت به سمت توسعه است. اگر کارفرما ایرادی به طراحی اولیه گرفته باشد، در این مرحله اصلاح میشود و طبق نیاز کارفرما طراحی میشود.
مرحله چهارم: ارسال مجدد طراحی UI برای مشتری
در این مرحله پس از اعمال تغییرات طبق خواسته مشتری، طراحی ثانویه برای مشتری ارسال میشود تا در صورت تایید، توسعه پیدا کند. اگر مجددا کارفرما درخواست اصلاح طرح داشته باشد،مرحله قبلی تکرار میشود.
مرحله پنجم: انتخاب یک طرح رنگ سازمانی
این مرحله شامل انتخاب یک طرح رنگ ثابت برای محصول یا خدمات است که ارزشها و شخصیت برند را منعکس میکند. این بخش هم شامل عناصری مانند پالتهای رنگ، انتخابهای تایپو گرافی و سایر داراییهای بصری است که به طور مداوم در سراسر محصول یا خدمات استفاده میشود.
مرحله ششم: تحویل پروژه به مشتری
در این مرحله طراحی UI نهایی برای پیاده سازی توسط توسعه دهندگان، به مشتری تحویل داده میشود. این بخش شامل عناصری مانند فایلهای طراحی نهایی، راهنماهای سبک و سایر منابع است که به توسعه دهندگان کمک میکند تا نحوه اجرای صحیح طراحی UI را درک کنند.
۹ نکته کلیدی که به شما کمک می کند رابط کاربری بهتری طراحی کنید
۱- اهمیت کنتراست در UI را جدی بگیرید

یک رابط کاربری با کنتراست بالا برای اطمینان از اینکه متن و سایر عناصر بصری به راحتی خوانده میشوند و از پس زمینه آنها متمایز میشوند، ضروری است. این میتواند شامل عناصری مانند استفاده از متن تیره در پس زمینههای روشن یا برعکس، بسته به مورد استفاده خاص باشد.
۲- طراحی متناسب با پاسخگویی
واکنش گرا بودن یک رابط کاربری برای اطمینان از اینکه محصول یا خدمات به خوبی روی طیف وسیعی از دستگاهها با اندازهها و وضوح صفحه نمایش متفاوت کار میکند، ضروری است.
این میتواند شامل عناصری مانند استفاده از طرح بندیهای سیال، تصاویر انعطاف پذیر، و سایر تکنیکهای طراحی واکنش گرا باشد که با اندازههای مختلف دستگاه سازگار است.
۳- آزمایش با طرحهای مختلف معجزه میکند
آزمایش A/B طراحیهای مختلف رابط کاربری با کاربران واقعی، میتواند به طراحان کمک کند تا تشخیص دهند کدام طرحها در دستیابی به اهدافشان مؤثرتر هستند.
این میتواند شامل عناصری مانند آزمایش طرح بندیهای مختلف، طرحهای رنگی، و منوهای پیمایش باشد تا ببینید کدام یک برای کاربران بهتر کار میکنند.
۴- قابل استفاده بودن طرح را در نظر بگیرید
یک رابط کاربری قابل استفاده برای اطمینان از اینکه کاربران میتوانند وظایف خود را به سرعت و کارآمد انجام دهند بدون اینکه ناامید یا سردرگم شوند، ضروری است.
این میتواند شامل عناصری مانند ارائه بازخورد واضح در مورد اقدامات کاربر، استفاده از گردش کار بصری و به حداقل رساندن تعداد مراحل مورد نیاز برای تکمیل کارها باشد.
۵- یکدست بودن
یک رابط کاربری یکنواخت به کاربران کمک میکند که بتوانند به راحتی بین بخشهای مختلف محصول یا خدمات بدون گیج شدن یا سرگردانی حرکت کنند. این میتواند شامل عناصری مانند استفاده از چیدمانهای ثابت، انتخابهای تایپو گرافی، و نماد نگاری در صفحهها و ویژگیهای مختلف باشد.
۶- شناسایی و آشنایی کامل با کاربران هدف
درک اینکه کاربران هدف شما چه کسانی هستند و به چه چیزی از محصول یا خدمات شما نیاز دارند، برای طراحی رابط کاربری که نیازهای آنها را به طور موثر برآورده میکند، ضروری است.
این قسمت میتواند شامل عناصری مانند انجام جلسات تحقیق کاربر، تجزیه و تحلیل دادههای بازخورد کاربر و سایر روشهای تحقیقاتی باشد که به طراحان کمک میکند ترجیحات و رفتارهای کاربران هدف خود را درک کنند.
۷- حفظ نام تجاری
داشتن یک نام تجاری ثابت برای اطمینان از اینکه کاربران میتوانند به راحتی محصول یا خدمات شما را در طول زمان شناسایی و به خاطر بسپارند، ضروری است. این میتواند شامل عناصری مانند استفاده از نام تجاری ثابت در همه صفحهها و ویژگیها، و همچنین ارائه پیامهای برندینگ واضح در سراسر محصول یا خدمات باشد.
۸- طراحی شما باید در نگاه اول حس خوبی را به کاربران بدهد
یک رابط کاربری بصری جذاب در اولین برخورد کاربران، حس بسیار خوبی منتقل میکند. این میتواند شامل عناصری مانند استفاده از داراییهای بصری با کیفیت بالا، ارائه بازخورد واضح در مورد اقدامات کاربر و به حداقل رساندن درهم و برهمی بصری روی صفحه نمایش در صورت امکان باشد.
۹- رفع کننده مشکلات باشید
یک رابط کاربری خوب باید بتواند راه حلی برای مشکلات رایج کاربران را در محصول یا خدمات شما نمایش دهد. این میتواند شامل عناصری مانند ارائه پیامهای خطای واضح، استفاده از گردشهای کاری بصری و به حداقل رساندن تعداد مراحل مورد نیاز برای تکمیل کارها در صورت امکان باشد.
بهترین ابزارهای طراحی رابط کاربری (UI)
- اسکچ (Sketch)
- اکشر (Axure RP)
- فیگما (Figma)
- ادوب ایکس دی (adobe XD)
جمع بندی
رابط کاربری (UI) به فضایی گفته میشود که تعاملات بین انسان و ماشین در آن رخ میدهد. این رابط شامل عناصر بصری و تعاملی است که شخص برای تعامل با یک محصول دیجیتال از آنها استفاده میکند.
طراحی UI در واقع فرآیند طراحی ظاهر، احساس و تعامل یک محصول دیجیتال است. معمولا طراحان UI روی زیبایی شناسی تمرکز می کنند، از جمله رنگها، انیمیشنها، دکمهها و متنی که کاربران میبینند.
طراحی UI با طراحی UX متفاوت است، طراحی UX بر تجربه کلی کاربر با یک محصول تمرکز دارد. یک رابط کاربری زیبا و آسان، تضمین میکند که کاربران در کنار رفع نیاز خود، از فضای سایت یا اپلیکیشن شما لذت میبرند.
اگر میخواهید یک رابط کاربری جذاب و کارآمد داشته باشید اما نمیدانید که از کجا شروع کنید، میتوانید از کارشناسان تیم وب رمز کمک بگیرید تا بهترین نتیجه را به دست آورید.
منبع : uxdesigninstitute.com






























































دیدگاهتان را بنویسید