همانطور که میدانید جاوا اسکریپت بخش مهمی از پلتفرم وب است زیرا ویژگیهای زیادی را ارائه میدهد که وب را به یک پلتفرم برنامه قدرتمند تبدیل میکند. اما سئو جاوا اسکریپت چیست.
قابل کشف کردن برنامه های کاربردی وب مبتنی بر جاوا اسکریپت خود از طریق جستجوی Google میتواند به شما کمک کند تا کاربران جدید را بیابید و کاربران فعلی را در هنگام جستجوی محتوایی که برنامه وب شما ارائه میدهد، دوباره جذب کنید.
در حالی که جستجوی Google جاوا اسکریپت را با نسخه همیشه سبز Chromium اجرا میکند، چند چیز وجود دارد که میتوانید آنها را بهینه کنید. در این مقاله به شما خواهیم گفت سئو فریمورک جاوا اسکریپت چیست و با ۱۴ فرآیند برای بهینهسازی سایتهای جاوااسکریپتی آشنا خواهیم شد.
سئو فریمورک جاوا اسکریپت چیست؟
سئوی جاوا اسکریپت بخشی از سئو فنی (بهینه سازی موتورهای جستجو) است که به دنبال آن است که وب سایت های سنگین جاوا اسکریپت را برای خزیدن و فهرست بندی، آسان و همچنین جستجو پسند کند. هدف این است که این وب سایتها پیدا شوند و در موتورهای جستجو رتبه بالاتری داشته باشند.
سئوی جاوا اسکریپت رشته ای از سئو سایت است که بر بهینه سازی وب سایت های ساخته شده و تولید محتوا با جاوا اسکریپت برای مشاهده توسط موتورهای جستجو متمرکز است.
سئوی جاوا اسکریپت در درجه اول به موارد زیر مربوط می شود:
- بهینه سازی محتوای تزریق شده از طریق جاوا اسکریپت برای خزیدن، رندر و نمایه سازی توسط موتورهای جستجو.
- پیشگیری، تشخیص و عیبیابی مشکلات رتبهبندی وبسایتها و SPA (برنامههای تک صفحهای) ساخته شده بر روی فریم ورک های جاوا اسکریپت، مانند React، Angular و Vue.
- اطمینان از اینکه صفحات وب توسط موتورهای جستجو قابل کشف هستند از طریق پیوند دادن بهترین شیوهها.
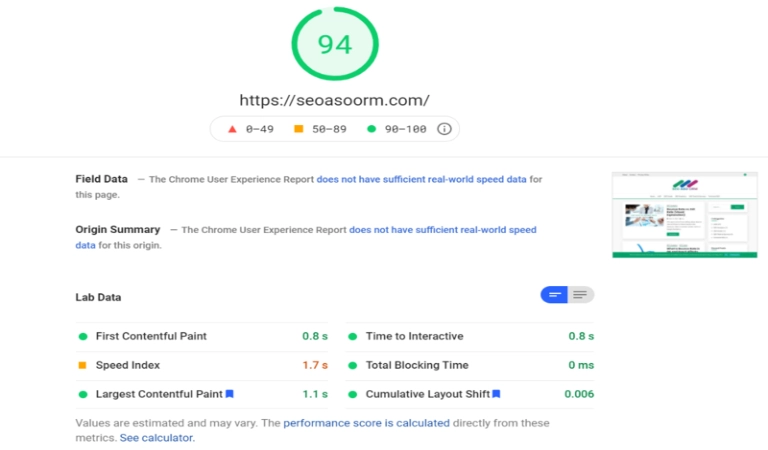
- بهبود زمان بارگذاری صفحه برای تجزیه صفحات و اجرای کد JS برای یک تجربه کاربری ساده (UX)
چگونه گوگل صفحات را با جاوا اسکریپت پردازش میکند؟
در روزهای اولیه موتورهای جستجو، یک پاسخ HTML دانلود شده برای دیدن محتوای بیشتر صفحات کافی بود. به لطف ظهور جاوا اسکریپت، موتورهای جستجو اکنون باید صفحات زیادی را مانند مرورگر رندر کنند تا بتوانند محتوا را همانطور که کاربر میبیند ببینند.
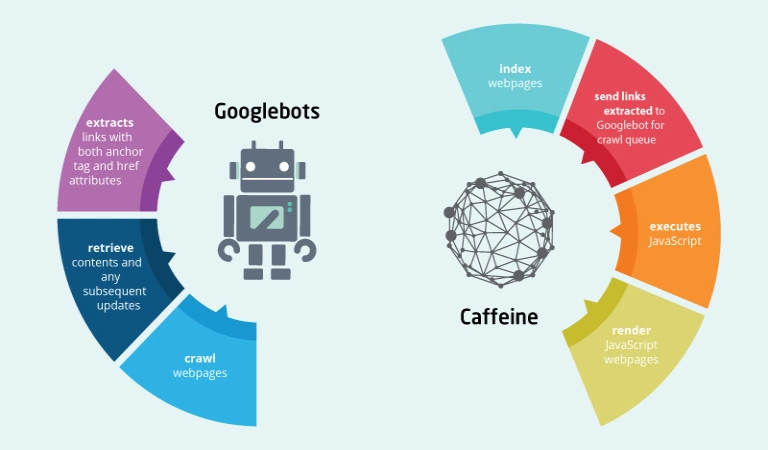
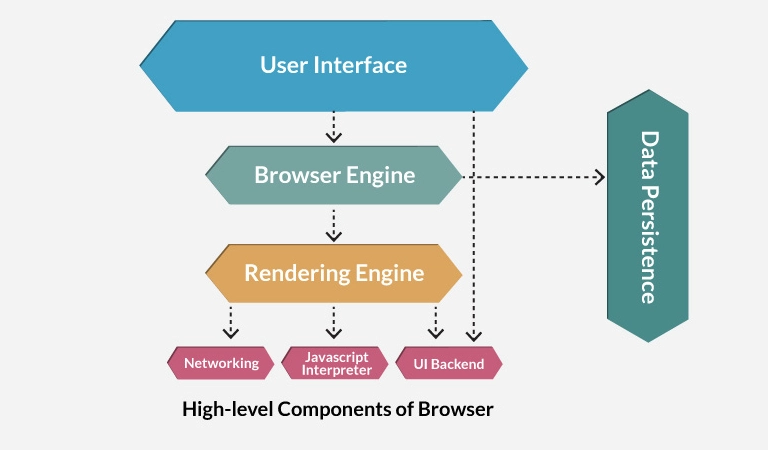
سیستمیکه فرآیند رندر را در گوگل مدیریت میکند، سرویس رندر وب (WRS) نامیده میشود. گوگل یک نمودار ساده ارائه کرده است تا نحوه عملکرد این فرآیند را پوشش دهد.
Crawler
خزنده درخواست های GET را به سرور ارسال میکند. سرور با هدرها و محتویات فایل پاسخ مناسب را میدهد، و سپس ذخیره میشود. این درخواست احتمالاً از طرف یک عامل کاربر تلفن همراه ارائه میشود، زیرا Google در حال حاضر بیشتر در حال نمایه سازی تلفن همراه اول است. میتوانید با ابزار بازرسی URL (یعنی URL Inspection Tool) در کنسول جستجو ببینید که چگونه گوگل در حال خزیدن در سایت شما است. وقتی این ابزار را برای URL اجرا میکنید، اطلاعات مورد نظر را در Crawled as بررسی کنید، و این قسمت به شما میگوید که هنوز در فهرستسازی دسکتاپ بیشتر فعال هستید یا فهرستسازی موبایل.
برخی از سایتها ممکن است از شناسایی عامل کاربر برای نمایش محتوا به خزنده خاصی استفاده کنند. به خصوص با سایت های جاوا اسکریپت، گوگل ممکن است چیزی متفاوت از یک کاربر ببیند. به همین دلیل است که ابزارهای گوگل مانند ابزار بازرسی URL در کنسول جستجوی گوگل، تست موبایل دوستانه و تست نتایج غنی برای عیب یابی مشکلات سئوی جاوا اسکریپت مهم هستند. آنها آنچه را که گوگل میبیند به شما نشان میدهند و برای بررسی اینکه آیا ممکن است سایت توسط گوگل مسدود شده باشد و آیا میتوانند محتوای صفحه را ببینند مفید هستند.
Processing
سیستمهای زیادی وجود دارند که با عبارت «پردازش» در تصویر مبهم شدهاند. در ادامه قصد داریم تعدادی از این موارد را که مربوط به جاوا اسکریپت هستند پوشش دهم.
منابع و پیوندها
گوگل آنطور که یک کاربر انجام میدهد از صفحه ای به صفحه دیگر حرکت نمیکند. بخشی از پردازش این است که صفحه را برای پیوند به سایر صفحات و فایل های مورد نیاز برای ساخت صفحه بررسی کنید. این لینکها بیرون کشیده میشوند و به صف خزیدن اضافه میشوند، چیزی که گوگل از آن برای اولویتبندی و زمانبندی خزیدن استفاده میکند.
Google پیوندهای منابع (CSS، JS، و غیره) مورد نیاز برای ساخت یک صفحه را از مواردی مانند برچسبهای <link> بیرون میکشد. با این حال، پیوند به صفحات دیگر باید در قالب خاصی باشد تا گوگل آنها را به عنوان پیوند در نظر بگیرد. پیوندهای داخلی و خارجی باید یک تگ <a> با ویژگی href باشند. راههای زیادی وجود دارد که میتوانید این کار را برای کاربرانی با جاوا اسکریپت که جستجو پسند نیستند انجام دهید.
ذخیره سازی
هر فایلی که گوگل دانلود میکند، از جمله صفحات HTML، فایلهای جاوا اسکریپت، فایلهای CSS و غیره، بهشدت کش میشوند. Google زمانبندی حافظه پنهان شما را نادیده میگیرد و زمانی که بخواهد یک کپی جدید دریافت میکند.
حذف تکراری
محتوای تکراری ممکن است قبل از ارسال به رندر، از HTML دانلود شده حذف یا از اولویت خارج شود. با مدلهای پوسته برنامه، محتوا و کد بسیار کمیممکن است در پاسخ HTML نشان داده شود. در واقع، هر صفحه در سایت ممکن است یک کد را نمایش دهد و این میتواند همان کدی باشد که در چندین وب سایت نشان داده شده است. این مساله گاهی اوقات باعث میشود که صفحات به عنوان تکراری در نظر گرفته شوند و بلافاصله به سمت رندر نروند. حتی بدتر از آن، صفحه اشتباه یا حتی سایت اشتباه ممکن است در نتایج جستجو نشان داده شود. این باید به مرور زمان برطرف شود، اما میتواند به خصوص در مورد وب سایت های جدیدتر مشکل ساز باشد.
Render queue
سپس صفحات شما به رندر میرود. یکی از بزرگترین نگرانی های بسیاری از سئوکاران با جاوا اسکریپت و نمایه سازی دو مرحله ای (HTML سپس صفحه رندر شده) این است که ممکن است صفحات برای روزها یا حتی هفتهها رندر نشوند. وقتی گوگل این موضوع را بررسی کرد، متوجه شد که صفحات در زمان متوسط 5 ثانیه به رندر میروند و 90 دقیقه است. بنابراین مدت زمان بین دریافت HTML و رندر صفحات نباید در بیشتر موارد نگران کننده باشد.
Renderer
رندر جایی است که گوگل صفحه ای را رندر میکند تا ببیند کاربر چه میبیند. اینجاست که آنها جاوا اسکریپت و هر تغییری که توسط جاوا اسکریپت در مدل شیء سند (DOM) ایجاد شده است را پردازش میکنند.
Crawl queue
گوگل منبعی دارد که کمیدر مورد بودجه خزیدن صحبت میکند، اما باید بدانید که هر سایتی بودجه خزیدن مخصوص به خود را دارد و هر درخواست باید اولویت بندی شود. گوگل همچنین باید بین خزیدن سایت شما در مقابل هر سایت دیگری در اینترنت تعادل ایجاد کند. سایت های جدیدتر به طور کلی یا سایت هایی با صفحات پویا زیاد احتمالا کندتر خزیده میشوند. برخی از صفحات کمتر از سایرین به روز میشوند و برخی منابع نیز ممکن است کمتر درخواست شوند.
تست/عیبیابی
یکی از بررسی های اخیر در سایتهای جاوا اسکریپت این است که آنها فقط میتوانند بخشهایی از DOM را بهروزرسانی کنند. مرور به صفحه دیگری به عنوان کاربر ممکن است برخی از جنبهها مانند برچسبهای عنوان یا برچسبهای متعارف را در DOM بهروزرسانی نکند، اما ممکن است این مشکل برای موتورهای جستجو نباشد. به یاد داشته باشید، Google هر صفحه بدون وضعیت را بارگیری میکند، بنابراین آنها اطلاعات قبلی را ذخیره نمیکنند و بین صفحات پیمایش نمیکنند.
برخی سئوکاران به دلیل آنچه که پس از پیمایش از یک صفحه به صفحه دیگر میبینند، مشکلی وجود دارد، مانند یک برچسب متعارف که به روز نمیشود، فکر میکنند مشکلی وجود دارد، اما ممکن است گوگل هرگز این حالت را نبیند. توسعه دهندگان میتوانند با به روز رسانی وضعیت با استفاده از آنچه History API نامیده میشود، این مشکل را برطرف کنند، اما دوباره ممکن است از لحاظ گوگل این مشکلی نباشد. صفحه را بازخوانی کنید و ببینید چه چیزی را میبینید یا بهتر است آن را از طریق یکی از ابزارهای تست Google اجرا کنید تا ببینید گوگل چه چیزی را میبیند.
-
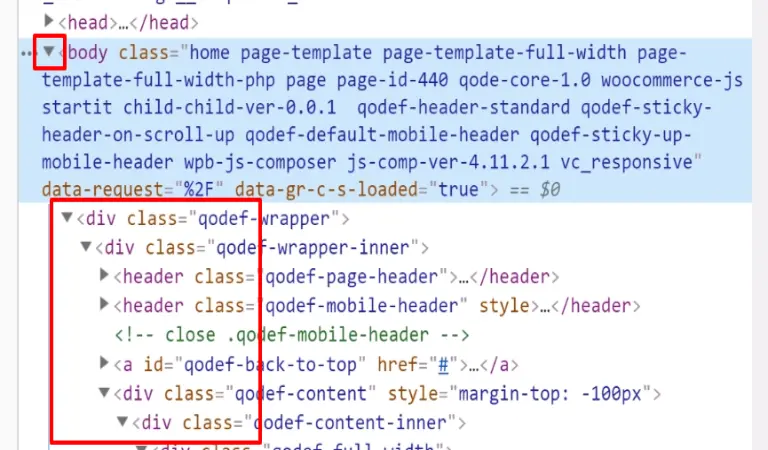
View-source vs. Inspect – مشاهده منبع در مقابل بررسی
هنگامیکه در پنجره مرورگر کلیک راست میکنید، چند گزینه برای مشاهده کد منبع صفحه و برای بازرسی صفحه مشاهده خواهید کرد. View-source همان چیزی است که درخواست GET به شما نشان میدهد. این درخواست حاوی HTML خام صفحه است. Inspect، DOMپردازش شده را پس از ایجاد تغییرات به شما نشان میدهد و به محتوایی که Googlebot میبیند نزدیک تر است. این قسمت اساساً به روز شده و آخرین نسخه صفحه است. هنگام کار با جاوا اسکریپت باید از inspect over view-source استفاده کنید.
-
Google Cache – کش گوگل

کش گوگل روش قابل اعتمادی برای بررسی آنچه Googlebot میبیند نیست. این قسمت معمولاً HTML اولیه است، اگرچه گاهی اوقات HTML ارائه شده یا نسخه قدیمیتر است. این سیستم برای دیدن محتوا در زمانی که یک وب سایت از کار میافتد ساخته شده است. در نتیجه این بخش به عنوان یک ابزار اشکال زدایی مفید نیست.
-
Google Testing Tools – ابزارهای تست گوگل
ابزارهای تست گوگل مانند URL Inspector در کنسول جستجوی گوگل، تستر موبایل دوستانه، تست کننده نتایج برای اشکال زدایی مفید هستند. با این حال، حتی این ابزارها کمیبا آنچه گوگل خواهد دید متفاوت هستند. این ابزارها از این جهت متفاوت هستند که منابع را به صورت بلادرنگ میکشند و از نسخه های کش شده آن طور که رندر استفاده میکند استفاده نمیکنند. همچنین اسکرین شاتها در این ابزارها صفحاتی را با پیکسل های نقاشی شده نشان میدهند که گوگل آنها را در رندر نمیبیند.
با این حال، ابزارها برای مشاهده اینکه آیا محتوا بارگذاری شده است یا خیر، مفید هستند. HTML نشان داده شده در این ابزارها DOM رندر شده است. میتوانید قطعهای از متن را جستجو کنید تا ببینید بهطور پیشفرض بارگذاری شده است یا خیر.
-
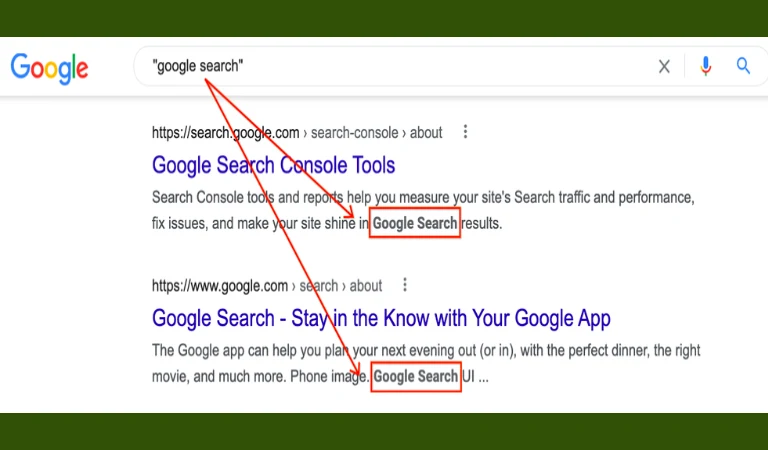
Searching Text in Google – جستجوی عبارات در گوگل
بررسی سریع دیگری که میتوانید انجام دهید این است که به سادگی قسمتی از محتوای خود را در گوگل جستجو کنید. عبارت “چند عبارت از محتوای خود” را جستجو کنید و ببینید آیا صفحه برگردانده شده است یا خیر. اگر اینطور است، احتمالاً محتوای شما دیده شده است. توجه داشته باشید که محتوایی که به طور پیشفرض پنهان است ممکن است در قطعه شما در SERP ظاهر نشود.
-
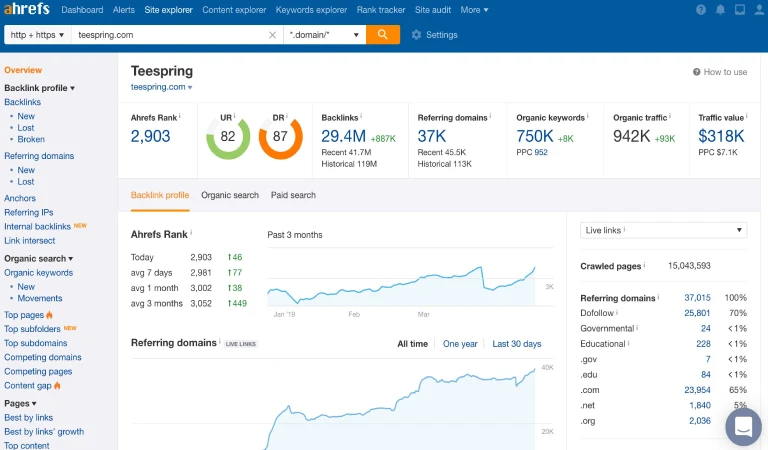
Using the ahref tool – استفاده از ابزار ahref
همراه با صفحات نمایش فهرست پیوند، میتوانید جاوا اسکریپت را در خزیدن های حسابرسی سایت فعال کنید تا قفل داده های بیشتری را در ممیزی های خود باز کنید.
همچنین نوار ابزار Ahrefs از جاوا اسکریپت پشتیبانی میکند و به شما این امکان را میدهد تا HTML را با نسخه های رندر شده برچسبها مقایسه کنید.
گزینههای رندر
گزینه های زیادی در مورد رندر جاوا اسکریپت وجود دارد. گوگل نمودار خوبی در این مورد دارد. هر نوع SSR، رندر ایستا، تنظیم پیش رندر برای موتورهای جستجو خوب است. اصلیترین موردی که باعث ایجاد مشکل میشود رندر کامل سمت کلاینت است که در آن همه رندر در مرورگر اتفاق میافتد.
در حالی که احتمالاً گوگل حتی با رندر سمت مشتری هم مشکلی ندارد، بهتر است گزینه رندر دیگری را برای پشتیبانی از موتورهای جستجوی دیگر انتخاب کنید. بینگ نیز از رندر جاوا اسکریپت پشتیبانی میکند، اما مقیاس آن ناشناخته است. Yandex و Baidu پشتیبانی محدودتری دارند، و بسیاری از موتورهای جستجوی دیگر از جاوا اسکریپت پشتیبانی چندانی ندارند.
جاوا اسکریپت چگونه بر سئو تاثیر میگذارد؟
هنگامی که Googlebot وب سایت ها را ایندکس می کند، به دلیل جاوا اسکریپتی که در سایت استفاده میشود، ممکن است مشکلاتی در سرعت این فرآیند وجود داشته باشد.
روند ایندکس سازی را می توان از چند روز و تا چند هفته به تعویق انداخت. چند آزمایش برای مشاهده تفاوت در ایندکس سازی وب سایت ها با HTML یا JS انجام شد و در اینجا نتایج آمده است:
سایت مبتنی بر HTML – Googlebot همه صفحات را در همه سطوح ایندکس کرد.
سایت مبتنی بر JS – ربات در اکثر موارد حتی به سطح دوم خود هم نمیرسد.
سه گزینه وجود دارد که می تواند روند نمایه سازی را سریعتر کند:
- به Googlebot یک سند HTML از قبل ارائه شده ارائه دهید.
- جاوا اسکریپت ایزومورفیک
- رندر سرور
چندین روش برای بهینه سازی سئوی سایت جاوا اسکریپت
بسیاری از فرآیندها مشابه چیزهایی هستند که سئوکاران برای افزایش سرعت وردپرس و سایر سایتها قبلاً به دیدن آنها عادت کرده اند، اما ممکن است تفاوت های جزئی وجود داشته باشد که در ادامه توضیح خواهیم داد.
1. Onpage SEO – سئو درون صفحه
همه قوانین سئوی معمولی روی صفحه برای محتوا، برچسبهای عنوان، توضیحات متا، ویژگیهای alt، تگهای متا ربات و غیره همچنان اعمال میشوند. در این خصوص میتوانید به مقاله سئو داخلی مراجعه کنید.
2. Allow crawling – اجازه خزیدن
دسترسی به منابع را مسدود نکنید. گوگل باید بتواند به منابع دسترسی داشته باشد و آنها را دانلود کند تا بتوانند صفحات را به درستی رندر کنند. در robots.txt، سادهترین راه برای خزیدن منابع مورد نیاز این است که کدهای زیر را به سایت خود بیفرایید:
User-Agent: Googlebot
Allow: .js
Allow: .css
3. URLs – لینک ها
URLها را هنگام به روز رسانی محتوا تغییر دهید. قبلاً به History API اشاره کرده ایم، اما باید بدانید که فریمورکهای جاوا اسکریپت، روتری خواهند داشت که به شما امکان میدهد URLها را تمیز کنید. شما نباید از هش (#) برای مسیریابی استفاده کنید. این مشکل مخصوصاً برای Vue و برخی از نسخه های قبلی Angular است. بنابراین برای URL مانند abc.com/#something، هر چیزی بعد از # معمولاً توسط سرور نادیده گرفته میشود. برای رفع این مشکل برای Vue، میتوانید با توسعهدهنده خود بررسی کنید تا موارد زیر را تغییر دهید:
Vue router:
Use ‘History’ Mode instead of the traditional ‘Hash’ Mode.
const router = new VueRouter ({
mode: ‘history’,
router: [] //the array of router links
)}
4. Duplicate content – محتوای تکراری
با جاوا اسکریپت، ممکن است چندین URL برای یک محتوا وجود داشته باشد، که منجر به مشکلات محتوای تکراری میشود. این امر ممکن است ناشی از حروف بزرگ، شناسه ها، پارامترهای دارای شناسه و غیره باشد. به عنوان مثال، مشابه همه موارد زیر ممکن است در سایت وجود داشته باشند:
domain.com/Abc
domain.com/abc
domain.com/123
domain.com/?id=123
اما راه حل آن ساده است. یک نسخه را که میخواهید ایندکس شود انتخاب کنید و تگ های متعارف را تنظیم کنید.
5. Using a variety of seo plugins – استفاده از ابزرهای سئو
برای فریمورک های جاوا اسکریپت، معمولا به پلاگینها، ماژول گفته میشود. با جستجوی چارچوب + نام ماژول مانند React Helmet، نسخههای بسیاری از فریمورکهای محبوب مانند React، Vue و Angular را پیدا خواهید کرد. متا تگ ها، Helmet و Head همگی ماژول های محبوبی هستند که عملکرد مشابهی دارند و به شما این امکان را میدهند که بسیاری از تگ های محبوب مورد نیاز برای سئو را تنظیم کنید. اما دقت نمایید که همه ماژول های سئو را در سایت خود به صورت همزمان استفاده نکنید زیرا باعث سئو منفی و در نتجه پتالتی های گوگل نیز خواهید شد. در واقع از بهینه سازی بیش از حد وب سایت بپرهیزید.
6. Error pages – صفحات خطا
از آنجایی که چارچوبهای جاوا اسکریپت سمت سرور نیستند، واقعاً نمیتوانند خطای سرور مانند 404 را هندل کنند. شما چند گزینه مختلف برای صفحات خطا دارید:
- از تغییر مسیر جاوا اسکریپت به صفحه ای استفاده کنید که با کد وضعیت 404 پاسخ میدهد.
- یک تگ noindex به صفحه ای که دارای مشکل است به همراه نوعی پیغام خطا مانند “صفحه 404 یافت نشد”. اضافه کنید. این مورد به عنوان یک 404 نرم افزاری در نظر گرفته میشود.
7. Sitemap – نقشه سایت
فریمورک های جاوا اسکریپت معمولاً روترهایی دارند که برای دقیق کردن URLها نقشه برداری میکنند. این روترها معمولا یک ماژول اضافی دارند که میتواند نقشه سایت را نیز ایجاد کند. میتوانید آنها را با جستجوی نقشه سایت سیستم + مسیریاب خود، مانند «نقشه سایت روتر Vue پیدا کنید.
بسیاری از راه حل های رندر ممکن است گزینه های نقشه سایت نیز داشته باشند. باز هم، فقط کافی است سیستم مورد استفاده خود را پیدا کنید و سیستم + نقشه سایت مانند را در گوگل جستجو کنید و مطمئن باشید راه حلی را پیدا خواهید کرد.
8. Redirects – تغییر مسیرها
سئو برای تغییر مسیرهای 301/302 استفاده میشوند که سمت سرور هستند. اما جاوا اسکریپت معمولاً در سمت مشتری اجرا میشود. این امر مشکلی ندارد زیرا گوگل صفحه را به صورت تغییر مسیر زیر پردازش میکند. ریدایرکتها هنوز هم همه سیگنالها مانند PageRank را پاس میکنند. معمولاً میتوانید این تغییر مسیرها را با جستجوی window.location.href در کد پیدا کنید.
9. Internationalization – عمومیسازی
معمولاً چند گزینه ماژول برای چارچوب های مختلف وجود دارد که از برخی ویژگی های مورد نیاز برای عمومیسازی مانند hreflang پشتیبانی میکند. آنها معمولاً به سیستمهای مختلف منتقل میشوند و شامل i18n، intl یا چندین بار همان ماژولهایی هستند که برای تگهای هدر مانند Helmet استفاده میشوند تا تگهای مورد نیاز را اضافه کنند.
10. Lazy loading – بارگزاری تنبل
معمولا ماژول هایی برای کنترل بارگذاری تنبل وجود دارد. اگر هنوز متوجه نشده اید، ماژول هایی وجود دارد که تقریباً هر کاری را که هنگام کار با فریمورک های جاوا اسکریپت نیاز دارید انجام دهید.
Lazy و Suspense محبوبترین ماژولها برای بارگذاری تنبل تصاویر و ویدئوها هستند. اگر میخواهید تصاویر را با تنبلی بارگذاری کنید، مراقب باشید که محتوا را تنبل بارگذاری نکنید. این کار را میتوان با جاوا اسکریپت انجام داد، اما ممکن است به این معنی باشد که توسط موتورهای جستجو به درستی انتخاب نشده باشد.
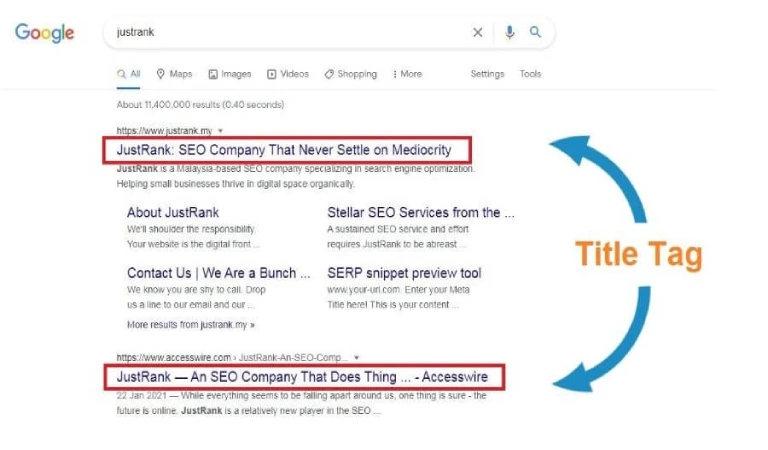
11. استفاده از عناوین و Snippetsها برای محنصر بفرد کردن صفحه
عناصر توصیفی و منحصر به فرد <title> و توضیحات متا مفید به کاربران کمک میکنند تا به سرعت بهترین نتیجه را برای هدف خود شناسایی کنند. شما باید بررسی نمایید که چه چیزی باعث میشود عنصر <title> و توضیحات متا در دستورالعملها و کدها خوب باشد.
شما میتوانید از جاوا اسکریپت برای تنظیم یا تغییر توضیحات متا و همچنین عنصر <title> استفاده کنید.
جستجوی گوگل ممکن است پیوند عنوان متفاوتی را بر اساس درخواست کاربر نشان دهد. این زمانی اتفاق میافتد که عنوان یا توضیحات ارتباط کمیبا محتوای صفحه داشته باشند یا زمانی که جایگزینهایی در صفحه پیدا کردیم که با عبارت جستجو مطابقت بیشتری دارند. درباره رتبه بندی سایت در گوگل بیشتر بیاموزید.
12. نوشتن کد سازگار
مرورگرها API های زیادی ارائه میدهند و جاوا اسکریپت زبانی است که به سرعت در حال تکامل است. گوگل در مورد اینکه کدام APIها و ویژگی های جاوا اسکریپت را پشتیبانی میکند، محدودیت هایی دارد. برای اطمینان از سازگاری کد شما با Google، دستورالعمل های افزایش ترافیک سایت دنبال کنید.
13. استفاده از کدهای وضعیت HTTP معنی دار
Googlebot از کدهای وضعیت HTTP استفاده میکند تا متوجه شود آیا هنگام خزیدن صفحه مشکلی پیش آمده است یا خیر.
برای اینکه به Googlebot اطلاع دهید که آیا یک صفحه قابل خزیدن یا فهرست بندی نیست، از یک کد وضعیت معنی دار استفاده کنید، مانند 404 برای صفحه ای که پیدا نمیشود یا کد 401 برای صفحاتی که در پس ورود به سیستم هستند. میتوانید از کدهای وضعیت HTTP برای اطلاع دادن به Googlebot استفاده کنید که آیا صفحهای به یک URL جدید منتقل شده است. جهت اطلاعات بیشتر در مورد استراتژی سئو اینجا کلیک نمایید.
14. استفاده از تگ لینک rel=”canonical”
در حالی که ما استفاده از جاوا اسکریپت را برای این کار توصیه نمیکنیم، میتوان یک برچسب پیوند rel=”canonical” با جاوا اسکریپت ایجاد کرد. جستجوی Google هنگام رندر کردن صفحه، URL متعارف تزریق شده را دریافت میکند.
ایندکس Mobile-first برای وب جاوا اسکریپت به چه معنا است؟
معمولا روند کلی سایتها این گونه است که نسخههای دسکتاپ بسیاری از وبسایتها سئو دوستانه هستند، اما نسخههای موبایلی آنها از شیوههای بد SEO جاوا اسکریپت پیروی میکنند.
در دنیای ایندکس سازی موبایل اول، سیستم ایندکس سازی گوگل بر اساس نسخه موبایل یک وب سایت است. بنابراین، اگر یک وب سایت دسکتاپ دارید که برای SEO بهینه شده است و نسخه موبایل شما دارای مشکلات SEO JavaScript است، شما همچنان مشکل دارید.
مواردی که باید در این زمینه بررسی کنید، به شرح زیر است:
- آیا گوگل میتواند آن را به طور کامل در موبایل باز کند؟ از ابزار بازرسی URL با User-Agent = گوشی هوشمند Googlebot استفاده کنید.
- آیا گوگل میتواند منوی شما را ببیند؟
- آیا Google میتواند محتوای پنهان شده در زیر برگهها و دکمههای «برای مشاهده بیشتر کلیک کنید» را ببیند؟
- آیا گوگل میتواند لینک های صفحه دوم صفحه بندی را ببیند؟
در گذشته، بررسری فقط روی نسخه دسکتاپ یک وب سایت کافی بود، اما دیگر اینطور نیست. اکنون، گوگل فهرستسازی اول موبایل را به پایان رسانده است و از نسخه موبایل یک وبسایت برای اهداف رتبهبندی استفاده میکند.
آیا SEO PWA با SEO JavaScript متفاوت است؟
به طور کلی، یک برنامه وب پیشرو یک نوع وب سایت جاوا اسکریپت است، بنابراین تمام توصیه هایی که برای وب سایت های جاوا اسکریپت اعمال میشود باید برای PWAها اعمال شوند.
با این حال، یک واقعیت مهم وجود دارد که باید در نظر بگیرید: گوگل Web Rendering Service Workers را غیرفعال کرده است.
که این امر پیامدهای جدی دارد:
- اگر وب سایت شما زمانی که مرورگر Web Workers را غیرفعال کرده باشد از کار بیفتد، در سیستم های رندر و رتبه بندی گوگل از کار میافتد.
- اگر بخش مهمیاز وب سایت خود را با Web Workers واکشی کنید، آن قسمت برای گ.گل قابل مشاهده نخواهد بود.
چه زمانی گوگل محتوای جاوا اسکریپت را ایندکس نمیکند؟
متاسفانه این یک واقعیت است که ایندکس محتوای جاوا اسکریپت توسط گوگل هرگز تضمین نمیشود.
اخیراً چندین وب سایت را بررسی شده که از جاوا اسکریپت استفاده میکنند. مشخص شد که به طور متوسط محتوای جاوا اسکریپت آنها در 25 درصد موارد توسط گوگل ایندکس نشده است.
همانطور که میبینید، گوگل میتواند محتوای جاوا اسکریپت را در برخی وب سایتها بسیار بهتر از سایرین ایندکس کند.
همچنین مهم است بدانید که نمایه سازی محتوا حتی در مورد وب سایت های HTML تضمینی نیست. جاوا اسکریپت به سادگی پیچیدگی بیشتری را اضافه میکند.
به دو دلیل عمده زیر گوگل (و سایر موتورهای جستجو) ممکن است با جاوا اسکریپت مشکل داشته باشند:
- پیچیدگی خزیدن جاوا اسکریپت
- Googlebot مانند یک مرورگر واقعی عمل نمیکند.
چرا سئوی جاوا اسکریپت مهم است؟
جاوا اسکریپت میتواند بر عناصر داخلی و فاکتورهای رتبه بندی زیر که برای سئو و و شاخص کلیدی عملکرد (KPI ) (جهت اطلاعات بیشتر در خصوص این که KPI چیست اینجا کلیک نمایید) مهم هستند تأثیر بگذارد:
- محتوای رندر شده
- پیوندها
- تصاویر با بارگذاری تنبل
- زمان بارگذاری صفحه
- دادههای متا
آیا جاوا اسکریپت برای سئو خوب است یا بد؟
پاسه به این سوال کاملا به چند مورد بستگی دارد. جاوا اسکریپت برای وب مدرن ضروری است و ساخت وب سایتها را مقیاسپذیر و آسان تر میکند. با این حال، برخی از پیادهسازیهای جاوا اسکریپت میتواند برای دید موتورهای جستجو مضر باشد.
آیا جاوا اسکریپت برای سئو مضر است. آیا جاوا اسکریپت بد است؟ اصلا. این lمورد فقط با آنچه بسیاری از سئوکارها به آن عادت دارند متفاوت است، و کمیمنحنی یادگیری وجود دارد. مردم تمایل دارند از آن برای مواردی که احتمالاً راه حل بهتری وجود ندارد استفاده کنند. برخلاف HTML و CSS نمیتوان آن را به تدریج تجزیه کرد و میتواند برای بارگذاری و عملکرد صفحه سنگین باشد.
چگونه بررسی کنیم که آیا یک سایت با جاوا اسکریپت ساخته شده است یا خیر؟
با استفاده از متریک های سئو و ابزار جستجوی فناوری مانند BuiltWith یا Wappalyzer میتوانید به سرعت بررسی کنید که آیا یک وب سایت بر اساس چارچوب جاوا اسکریپت ساخته شده است. همچنین میتوانید برای بررسی کد JS، “Inspect Element” یا “View Source” را در مرورگر انجام دهید. چارچوب های محبوب جاوا اسکریپت که ممکن است پیدا کنید عبارتند از:
- Angular توسط گوگل
- React توسط فیس بوک
- Vue توسط ایوان تو
سئوی جاوا اسکریپت برای لینکهای داخلی
علاوه بر تزریق پویا محتوا به DOM، جاوا اسکریپت میتواند بر خزیدن لینکها تأثیر بگذارد. گوگل با خزیدن لینک هایی که در صفحات پیدا میکند صفحات جدیدی را کشف میکند.
به عنوان بهترین روش، گوگل به طور خاص پیوند صفحات را با استفاده از تگ های لنگر HTML با ویژگی های href و همچنین شامل متن های لنگر توصیفی برای لینکها توصیه میکند.
با این حال، گوگل همچنین توصیه میکند که توسعهدهندگان برای پیوندها به سایر عناصر HTML مانند div یا span یا کنترلکنندههای رویداد JS اعتماد نکنند. به این لینکها «شبه» میگویند و طبق دستورالعملهای رسمیGoogle معمولاً خزیده نمیشوند.
با وجود این دستورالعملها، یک مطالعه مستقل و شخص ثالث نشان داده است که Googlebot ممکن است بتواند پیوندهای جاوا اسکریپت را بخزد.
مشکلات احتمالی سئو در صورتی که گوگل نتوانید لینک های داخلی شما را دنبال کند این است که اگر موتورهای جستجو قادر به خزیدن و دنبال کردن پیوندها به صفحات کلیدی شما نباشند، ممکن است صفحات شما پیوندهای داخلی ارزشمندی را که به آنها اشاره میکنند از دست بدهند. پیوندهای داخلی به موتورهای جستجو کمک میکند تا وب سایت شما را به طور مؤثرتری بخزند و مهمترین صفحات را پیدا کنند. بدترین حالت این است که اگر پیوندهای داخلی شما به درستی پیادهسازی نشده باشند، ممکن است گوگل برای کشف صفحات جدید شما (خارج از نقشه سایت XML) مشکل داشته باشد.
نحوه رفع مشکلات رندر جاوا اسکریپت
پس از تشخیص مشکل رندر جاوا اسکریپت، چگونه مشکلات سئوی جاوا اسکریپت را حل میکنید؟ پاسخ ساده است: جاوا اسکریپت جهانی که به عنوان جاوا اسکریپت “ایزومورفیک” (Isomorphic Isomorphic) نیز شناخته میشود.
ایزومورفیک یعنی چی؟ Universal یا Isomorphic در اینجا به برنامه های جاوا اسکریپتی اشاره دارد که میتوانند روی سرور یا کلاینت اجرا شوند.
چند پیادهسازی مختلف از جاوا اسکریپت وجود دارد که برای جلوگیری از بارگذاری JS برای کاربران و خزندهها، جستجو پسندتر از رندر سمت کلاینت هستند:
- رندر سمت سرور (SSR): این بدان معناست که برای هر درخواست JS روی سرور اجرا میشود. یکی از راههای پیادهسازی SSR استفاده از کتابخانه Node.js مانند Puppeteer است. با این حال، این میتواند فشار زیادی را به سرور وارد کند.
- رندر ترکیبی: این ترکیبی از هر دو رندر سمت سرور و مشتری است. محتوای اصلی قبل از ارسال به مشتری در سمت سرور ارائه میشود. هر گونه منبع اضافی برای مشتری بارگذاری میشود.
- رندر پویا: در این راه حل، سرور عامل کاربر مشتری درخواست کننده را شناسایی میکند. سپس میتواند محتوای جاوا اسکریپت از پیش رندر شده را برای مثال به موتورهای جستجو ارسال کند. هر عامل کاربر دیگری باید محتوای خود را در سمت مشتری ارائه دهد. به عنوان مثال، وب مسترهای گوگل یک راه حل منبع باز محبوب به نام Renderton را برای پیاده سازی رندر پویا توصیه میکنند.
- بازسازی استاتیک افزایشی، یا بهروزرسانی محتوای استاتیک پس از استقرار یک سایت: این کار را میتوان با فریم ورک هایی مانند Next.js برای React یا Nuxt.js برای Vue انجام داد. یتوانید از چیزی مانند یک S3 ارائه دهید، از قبل ارائه میکند.
به این ترتیب، سایت شما میتواند بدون مدیریت سرور، از تمام مزایای SEO رندر سمت سرور بهره مند شود!
کلام آخر
جاوا اسکریپت ابزاری است که باید عاقلانه از آن استفاده کرد، نه چیزی که سئوکاران از آن بترسند. امیدواریم که این مقاله به شما کمک کرده است تا نحوه کار با آن را بهتر درک کنید، اما از تماس با توسعه دهندگان خود و کار با آنها و پرسیدن سؤالات از آنها نترسید. آنها بزرگترین متحدان شما در کمک به بهبود سایت جاوا اسکریپت شما برای موتورهای جستجو خواهند بود.
سوالات متداول
- لاراول: لاراول یک چارچوب MVC است و در حال حاضر در بین توسعه دهندگان در حال ترند است!
- React: دومین چارچوب مبتنی بر جاوا اسکریپت React است.
- Angular: هنگامیکه شما در حال ساخت وب سایت های کوچک و سریع هستید.
- Node. js Express
- و سپس Rails.




































































دیدگاهتان را بنویسید