برای توسعه وب سایتها، ابزارهای زیادی وجود دارند که میتوانند در گسترش و بهبود عملکرد برنامههای تحت وب موثر باشند. یکی از این ابزارها، پلتفرم Sass است. پلتفرم Sass (Syntactically Awesome StyleSheets) یک پیش پردازنده قدرتمند و همه کاره CSS است که روند طراحی سایت و توسعه وب را بهبود میبخشد.
این پلتفرم یک مجموعه ابزار قوی برای ایجاد، مدیریت و نگهداری شیوه نامهها به طور کارآمدتر در اختیار توسعه دهندگان قرار میدهد. با گسترش قابلیتهای فریم ورک CSS سنتی، پلتفرم Sass به توسعه دهندگان این امکان را میدهد تا کدهای تمیزتر، سازمان دهی شده تر و نگهداری آسان تر را بنویسند.
ویژگیهای پلتفرم SASS

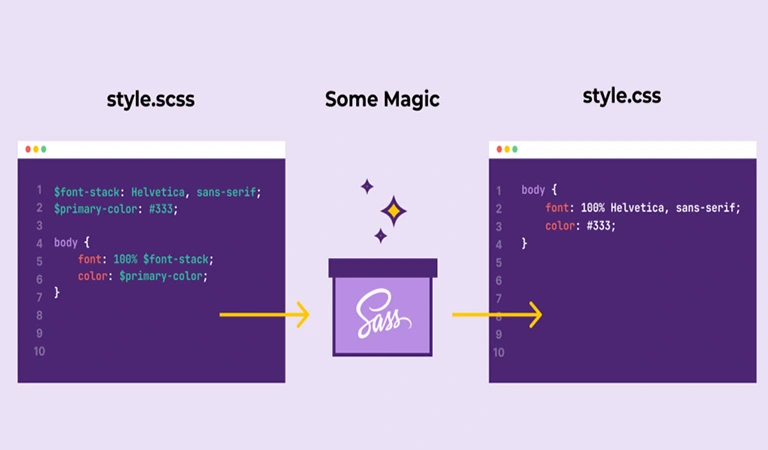
- متغیرها: Sass به شما امکان میدهد متغیرهایی را تعریف کنید که میتوانند در سرتاسر شیوه نامه خود استفاده شوند. این ویژگی به حفظ ثبات کمک میکند و به روز رسانی سبکها را در پروژه شما آسان تر میکند.
- Nesting: این پلتفرم از انتخابگرهای تودرتو پشتیبانی میکند و کد شما را خواناتر و سازماندهی میکند. این ویژگی به شما کمک میکند تا سبکهای توصیفی و خود توضیحی بیشتری بنویسید.
- Mixins: میکسهای Sass شما را قادر میسازد تا از تکههای کد دوباره استفاده کنید. همچنین افزونگی را کاهش داده و قابلیت استفاده مجدد کد را ارتقاء میدهد.
- عملکرد توسعه یافته: Sass توابع و عملگرهای اضافی را ارائه میدهد که در فریم ورک های CSS معمولی موجود نیستند، مانند عملیات ریاضی، دستکاری رنگ و موارد دیگر.
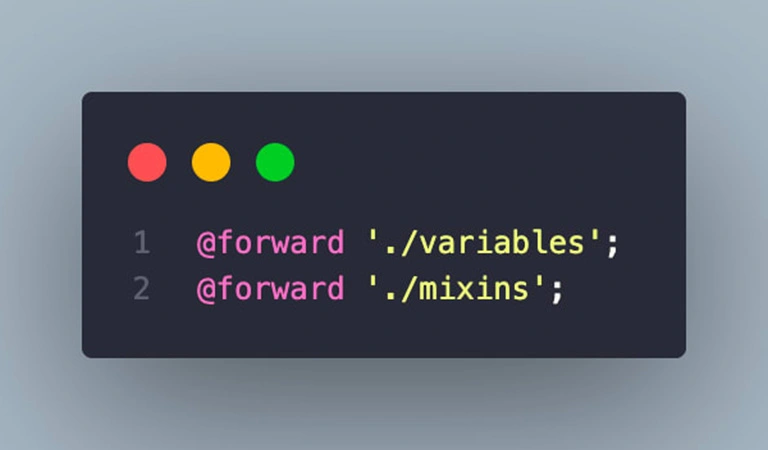
- ماژولار بودن: Sass یک رویکرد ماژولار را برای یک ظاهر طراحی شده تشویق میکند و مدیریت و نگهداری پروژههای در مقیاس بزرگ را آسان تر میکند.
- تشخیص خطا: Sass قبل از کامپایل شدن کد در CSS، خطاهای نحوی را تشخیص میدهد و شناسایی و رفع مشکلات را آسان تر میکند.
چگونه Sass را نصب کنیم؟
برای نصب Syntactically Awesome StyleSheets (Sass)، میتوانید این مراحل دقیق را دنبال کنید:
- دانلود بسته نصبی: برای دانلود بسته مناسب برای سیستم عامل خود، به وب سایت رسمی Sass یا صفحه GitHub مراجعه کنید.
- افزودن به PATH: پس از دانلود، Sass را به متغیر محیطی PATH خود اضافه کنید. این مرحله تضمین میکند که سیستم شما میتواند فایل اجرایی Sass را پیدا کند.
- تأیید نصب: برای تأیید نصب موفقیت آمیز، یک رابط خط فرمان را باز کنید و «sass –version» را تایپ کنید. این دستور نسخه Sass نصب شده روی سیستم شما را نشان میدهد که نشان دهنده موفقیت آمیز بودن نصب است.
با انجام این مراحل، میتوانید به طور موثر Sass را روی سیستمهای ویندوز، مک یا لینوکس نصب کنید. این فرآیند به شما امکان میدهد از ویژگیها و قابلیتهای پیشرفته Sass برای یک استایل پیشرفته CSS استفاده کنید.
چیدمان کدها در Sass

هنگام ساختار دهی کد در Sass، رویکردهای مختلفی برای اطمینان از سازماندهی و نگهداری صحیح وجود دارد:
1. SCSS Syntax
رایج ترین نحوه مورد استفاده در Sass، شیوه SCSS (.scss) است که ابر مجموعهای از CSS است. این یک نحو ساختاری شبیه به CSS را فراهم میکند و انتقال از CSS به Sass را برای توسعه دهندگان آسان تر میکند.
2. نحو تورفتگی
گزینه دیگر، نحو تورفته (.sass) است که با حذف پرانتزهای اضافی و نیم ویرگول، فرمت مختصر و تمیزتری را ارائه میدهد. این نحو توسط برخی از توسعه دهندگان به دلیل خوانایی و مختصر بودن ترجیح داده میشود.
3. ماژولار کردن
از ابزارهایی مانند متغیرها، میکسینها، توابع، و متغیرهایی برای ماژولار کردن کد خود استفاده کنید. این رویکرد قابلیت استفاده مجدد کد را ارتقا میدهد، افزونگی را کاهش میدهد و قابلیت نگهداری را افزایش میدهد.
4. ساختار فایل
یک سیستم سازماندهی فایل ساختار یافته را پیاده سازی کنید، مانند الگوی 7-1، که در آن کد به دایرکتوری های خاصی مانند پایه، مؤلفهها، طرح بندیها، صفحات، تمها، چکیدهها و فروشندگان تقسیم میشود. این الگو به دسته بندی و سازماندهی کدها برای مدیریت بهتر کمک میکند.
5. وارد کردن فایل ها
از یک فایل اصلی (به عنوان مثال _global.scss) برای وارد کردن سایر فایلهای Sass استفاده کنید. این فایل مرکزی به عنوان یک نقطه ورودی برای شیوه نامههای شما عمل میکند و اطمینان میدهد که تمام سبکهای لازم در فرآیند کامپایل گنجانده شده است.
با پیروی از این دستور العملها و بهترین شیوهها، میتوانید به طور موثر کد Sass خود را برای بهبود خوانایی، مقیاسپذیری و قابلیت نگهداری ساختاربندی کنید.
ایجاد سبکهای ماژولار در Sass
سبکهای ماژولار در Sass شامل تقسیم کردن سبکهای شما به اجزای کوچک تر و قابل استفاده مجدد است. این رویکرد سازماندهی کد، قابلیت نگهداری و کاهش افزونگی را ارتقا میدهد. برای ایجاد سبکهای ماژولار، مراحل زیر را دنبال کنید:
- استفاده از متغیرها: از متغیرهایی برای ذخیره مقادیری استفاده کنید که میتوانند مجدداً در سرتاسر شیوه نامه استفاده شوند. این رویکرد به جلوگیری از تکرار کمک میکند و ثبات کد شما را تضمین میکند.
- استفاده از Mixins: میکسینها را برای کپسوله کردن سبکهای رایج و اعمال آنها بر روی چندین عنصر تعریف کنید. میکسینها میتوانند آرگومانها را بپذیرند، که امکان سفارشی سازی بیشتر سبکهای اعمالشده را فراهم میکنند.
- استفاده از توابع: توابعی را برای انجام محاسبات پیچیده یا دستکاری بر روی مقادیر درون شیوه نامه خود ایجاد کنید. توابع را میتوان در بخشهای مختلف کد شما استفاده مجدد کرد و قابلیت استفاده مجدد کد را ارتقاء داد.
- استفاده از Placeholders: از متغیرهایی برای تعریف ساختاری برای شیوه نامه خود استفاده کنید تا سازماندهی و نگهداری آن آسان تر شود. از Placeholder ها میتوان برای گروه بندی سبکهای مرتبط با هم استفاده کرد و خوانایی کد را بهبود بخشید.
آیا Sass بهتر از CSS است؟
Sass، بهویژه هنگام استفاده از نحو SCSS، به دلیل مجموعه ویژگیهای غنی، اغلب بر CSS سنتی ترجیح داده میشود. Sass مزایایی مانند متغیرها، قوانین تودرتو، میکسها و ورود اطلاعات را ارائه میکند که قابلیت استفاده مجدد و نگهداری کد را افزایش میدهد.
این پیش پردازشگر برنامه نویسی اجازه میدهد تا روشی واضح تر و مختصرتر برای سبکهای نوشتاری ایجاد کند و مدیریت و سازماندهی موثر کد خود را برای توسعه دهندگان آسان تر میکند. با استفاده از Sass، توسعه دهندگان میتوانند کدهای مرتبتر و کارآمدتر با خطوط کمتر بنویسند و در نهایت فرآیند استایل سازی را ساده تر کرده و کیفیت کلی کد را بهبود میبخشند.
در حالی که CSS استانداردی برای طراحی صفحات وب است، Sass ویژگیهای برنامه نویسی اضافی را ارائه میدهد که قابلیتهای CSS را گسترش می دهد. سادگی CSS گاهی اوقات میتواند یک محدودیت باشد، در حالی که Sass یک رویکرد قوی تر و انعطاف پذیرتر برای طراحی ارائه میدهد.
با Sass، توسعه دهندگان میتوانند کدهای CSS تمیزتر و با تکرار کمتر را به شیوهای ساختاریافته بنویسند که منجر به چرخههای توسعه سریعتر و شیوهنامههای پایدارتر میشود.
به طور کلی، استفاده از Sass بر روی CSS برای پروژههایی که نیاز به ویژگیهای پیشرفته، قابلیت نگهداری بهبود یافته و گردش کار سبک کارآمدتری دارند، سودمند است. با این حال، Sass به تنظیمات و منحنی یادگیری سخت تری نیاز دارد. اگر روی یک پروژه کوچک کار میکنید یا سادگی را ترجیح میدهید، CSS ممکن است کافی باشد.
چگونه Sass را در HTML پیاده سازی کنیم؟

برای پیاده سازی Sass در HTML میتوانید مراحل زیر را دنبال کنید:
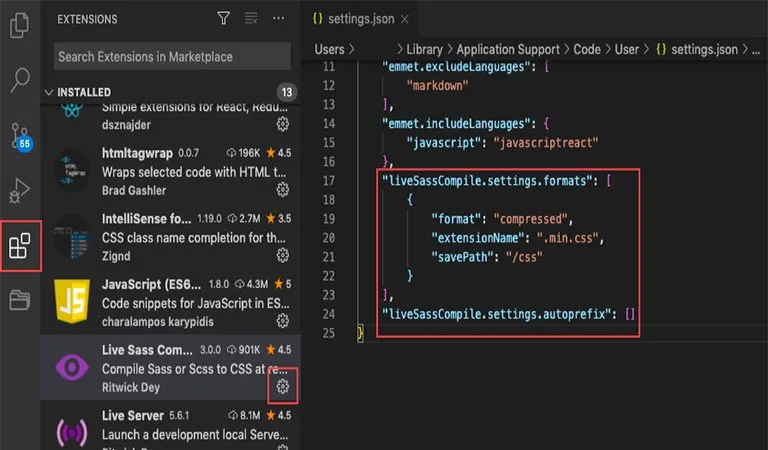
- نصب افزونه Live Sass Compiler: افزونه Live Sass Compiler را به نوار افزونه مرورگر خود اضافه کنید. این افزونه به شما امکان میدهد کد Sass را مستقیماً در مرورگر خود کامپایل کنید.
- دانلود و نصب Sass: همانطور که در قسمتهای قبل گفتیم، بسته Sass را برای سیستم عامل خود (ویندوز، مک یا لینوکس) از صفحه رسمی Sass GitHub دانلود کنید. Sass را نصب کرده و به متغیر محیطی PATH خود اضافه کنید.
- نوشتن کد Sass: فایلهای Sass (.scss) خود را با ویژگیهای پیشرفته مانند متغیرها، قوانین تودرتو، میکسها و غیره ایجاد کنید.
- کامپایل Sass به CSS: از پسوند Live Sass Compiler یا یک ابزار خط فرمان برای کامپایل کد Sass خود در CSS استفاده کنید. فایل CSS کامپایل شده را در سند HTML خود با استفاده از تگ «<link>» پیوند دهید.
با دنبال کردن این مراحل، میتوانید Sass را بهطور مؤثر در گردش کار HTML خود پیاده سازی کنید و به شما این امکان را میدهد که از ویژگیهای سبک پیشرفته استفاده کنید و کارایی فرآیند توسعه وب خود را بهبود ببخشید.
آیا باید Sass یا Bootstrap را یاد بگیرم؟
حالا که متوجه شدید پلتفرم Sass چیست و چه کاربردی دارد، شاید بپرسید که بین Sass و بوت استرپ کدام یک را یاد بگیرید. همچنین هنگام تصمیم گیری برای یادگیری Sass یا Bootstrap، ضروری است که نیازها و اهداف خاص خود را در توسعه وب در نظر بگیرید.
Sass که یک پیش پردازنده CSS است، ویژگیهای پیشرفتهای مانند متغیرها، قوانین تودرتو، میکسها و موارد دیگر را ارائه میکند که قابلیت استفاده مجدد و نگهداری کد را افزایش میدهد. یادگیری Sass میتواند گردش کار استایل شما را به میزان قابل توجهی بهبود بخشد و روش کارآمدتری برای مدیریت شیوه نامهها ارائه دهد.
از طرف دیگر، بوت استرپ یک چارچوب CSS است که اجزای از پیش طراحی شده و یک سیستم شبکهای را برای توسعه سریع وب سایت فراهم میکند. اگر تسلط بر تکنیکهای طراحی پیشرفته و کنترل بیشتر بر سبکهای خود را در اولویت قرار دهید، یادگیری Sass مفید خواهد بود.
با این حال، اگر هدف شما نمونه سازی سریع است و ترجیح میدهید از اجزای از پیش ساخته شده برای طراحی ثابت در سراسر پروژهها استفاده کنید، Bootstrap ممکن است مناسب تر باشد.
توجه به این نکته ضروری است که هر دو Sass و Bootstrap بسته به نیاز پروژه دارای مزایای خود هستند. در نهایت، درک هر دو میتواند مفید باشد زیرا اهداف متفاوتی در توسعه وب دارند.
نیازهای خاص، الزامات پروژه و رویکرد توسعه ترجیحی خود را در نظر بگیرید تا تصمیمی آگاهانه در مورد تمرکز بر یادگیری Sass یا Bootstrap بگیرید.
مقایسه CSS و Sass

CSS و Sass، هر دو ابزار ضروری در توسعه وب هستند، اما اهداف متفاوتی دارند و ویژگیهای متمایز دارند. در اینجا مقایسه این دو ابزار را آوردهایم:
CSS
- سادگی: CSS به گونهای ساده طراحی شده است که یادگیری و استفاده از آن را آسان میکند. این سادگی میتواند هم یک مزیت و هم یک نقطه ضعف باشد، زیرا قابلیتهای CSS را محدود می کند.
- ویژگیهای محدود: CSS فاقد ویژگیهای پیشرفتهای مانند متغیرها، قوانین تودرتو، میکسینها است که میتواند کد را کمتر قابل استفاده مجدد و نگهداری کند.
- پایه کد بزرگ تر: به دلیل سادگی، کد CSS میتواند بزرگتر و تکراری تر شود که منجر به زمان بارگذاری طولانی تر و کاهش کارایی میشود.
Sass
- مجموعه ویژگیهای غنی: همانطور که پیش از این اشاره کردیم، Sass به ویژه با استفاده از نحو SCSS، طیف گستردهای از ویژگیها مانند متغیرها، قوانین تودرتو و میکسینها را ارائه میدهد، که قابلیت استفاده مجدد و نگهداری کد را افزایش میدهد.
- کدهای کوتاه تر: Sass رساتر و مختصرتر از CSS است، در نتیجه کد کوتاه تری ایجاد میشود که به دلیل نحو تو در تو، سریع تر بارگذاری میشود.
- قابلیتهای پیشرفته: Sass مجموعهای غنی از ویژگیها را ارائه میکند که قابلیتهای CSS را گسترش میدهد و به انعطاف پذیری و کارایی بیشتر در طراحی اجازه میدهد.
در نتیجه، CSS ساده تر و سرراست تر است و یادگیری و استفاده از آن را آسانتر میکند. با این حال، Sass با ویژگیهای پیشرفتهای که قابلیت استفاده مجدد و نگهداری کد را افزایش میدهد، رویکردی قوی تر و انعطاف پذیرتر برای یک ظاهر طراحی ارائه میدهد.
انتخاب بین CSS و Sass به نیازها و اهداف خاص شما در توسعه وب بستگی دارد. CSS برای پروژههای کوچک مناسب است، در حالی که Sass برای پروژههای پیچیده ای که نیاز به سازماندهی و نگهداری بهتر دارند، مناسب تر است.
SaaS جزء Frontend است یا Backend؟
پلتفرم Sass که مخفف عبارت Syntactically Awesome Style Sheets است، در درجه اول یک فناوری فرانت اند (frontend) است که در توسعه وب استفاده میشود. فناوریهای فرانت اند مسئول آنچه کاربران در یک وب سایت یا برنامه تحت وب میبینند و با آن تعامل دارند، هستند.
در زمینه توسعه وب، Sass برای بهبود کارایی و قابلیت نگهداری کدهای استایل در قسمت جلویی استفاده میشود و از یک رابط بصری جذاب و کاربر پسند اطمینان میدهد.
در حالی که فناوریهای بک اند عملیاتهای سمت سرور و پردازش دادهها را مدیریت میکنند، Sass به طور خاص بر ارتقای سبک و ارائه عناصر جلویی تمرکز دارد.
درک تمایز بین فناوریهای frontend و backend در توسعه وب بسیار مهم است. فناوریهای Frontend مانند Sass برای ایجاد یک تجربه کاربری جذاب از طریق طراحیهای جذاب بصری و طرحبندیهای پاسخگو ضروری هستند.
در مقابل، فناوریهای Backend، عملیات سمت سرور، پایگاههای داده و منطق تجاری را برای اطمینان از عملکرد برنامههای کاربردی وب مدیریت میکنند. با استفاده از Sass در فرانت اند، توسعه دهندگان میتوانند فرآیند استایلسازی را ساده تر کنند، سازگاری کد را حفظ کنند و رابط کاربری کلی وب سایتها یا برنامهها را بهبود بخشند و عملکردهای Backend را تکمیل کنند که عملیات اصلی یک محصول یا وبسایت SaaS را تقویت میکند.
نتیجه گیری
پلتفرم Sass ابزار قدرتمندی است که کارایی و سازماندهی توسعه وب را افزایش میدهد. با استفاده از ویژگیهایی مانند متغیرها، تودرتو و میکسینها، توسعه دهندگان میتوانند شیوه نامههای قابل نگهداری و استفاده مجدد بیشتری ایجاد کنند.
چه در حال کار بر روی یک پروژه کوچک یا یک برنامه کاربردی در مقیاس بزرگ باشید، گنجاندن Sass در گردش کار خود میتواند تجربه توسعه CSS شما را به میزان قابل توجهی بهبود بخشد.
منبع : w3schools.com































































دیدگاهتان را بنویسید