بوت استرپ یک چارچوب توسعه فرانت اند منبع باز رایگان برای طراحی سایت و برنامه های وب است. بوت استرپ که برای فعال کردن توسعه واکنشگرای وبسایتهای موبایل اول طراحی شده است، مجموعهای از نحو را برای طرحهای قالب ارائه میکند که میتواند در هزینه طراحی سایت تاثیرگذار باشد. در این مقاله به شما خواهیم گفت بوت استرپ چیست و در ادامه با دلایل استفاده از بوت استرپ آشنا خواهیم شد.
بوت استرپ چیست؟
بوت استرپ یک چارچوب طراحی وب است که توسط توییتر توسعه یافته است. این چارچوب شامل مجموعهای از قالبها، اجزا، جاوا اسکریپت و فونتهایی است که به طراحان و توسعهدهندگان وب کمک میکند تا به سرعت وبسایتهای واکنشگرا و جذاب طراحی کنند.
بوت استرپ از زبان های برنامه نویسی وب HTML، CSS و جاوا اسکریپت استفاده میکند و به طراحان و توسعهدهندگان اجازه میدهد تا به سرعت وبسایتهای واکنشگرا و جذاب طراحی کنند.
با توجه به اینکه Bootstrap یک فریمورک محبوب (فریم ورک های فرانت اند، فریم ورک های بک اند) و پرکاربرد در طراحی وب و طراحی پورتال سازمانی است، استفاده از آن می تواند برای طراحان و توسعه دهندگان وب و فروشگاه ساز بسیار مفید باشد.
با استفاده از بوت استرپ به راحتی می توانید وب سایت هایی با طراحی واکنش گرا و حرفه ای طراحی کنید و نیازی به نوشتن کدهای پیچیده ندارید. همچنین با پشتیبانی خوب و مستندات کامل می توانید به راحتی از بوت استرپ استفاده کنید و وب سایت های خود را به سرعت طراحی کنید.
ریشه این کلمه از کجاست؟

کلمه «بوت استرپ» از عبارت « Bootstrap» به معنای «to pull oneself up by one’s bootstraps» گرفته شده است. این اصطلاح برای اشاره به موقعیتی به کار می رود که در آن فرد مجبور است خود را برای رسیدن به موفقیت جمع کند و از هیچ کمکی بهره مند نشود.
در سال 1952 مهندسان IBM نرم افزاری به نام “bootstrap” طراحی کردند که برای انجام کارهایی مانند بارگذاری سیستم عامل و اجرای برنامه های کامپیوتری استفاده می شد.
در سال های بعد، توسعه دهندگان وب از این اصطلاح برای نام بردن یکی از محبوب ترین فریم ورک های طراحی وب استفاده کردند. به همین دلیل این فریم ورک را «بوت استرپ» نامیدند، زیرا به همین ترتیب طراحان و توسعه دهندگان وب باید تلاش کنند تا خودشان به راحتی وب سایت های ریسپانسیو و جذاب طراحی کنند.
چرا از بوت استرپ استفاده کنیم؟
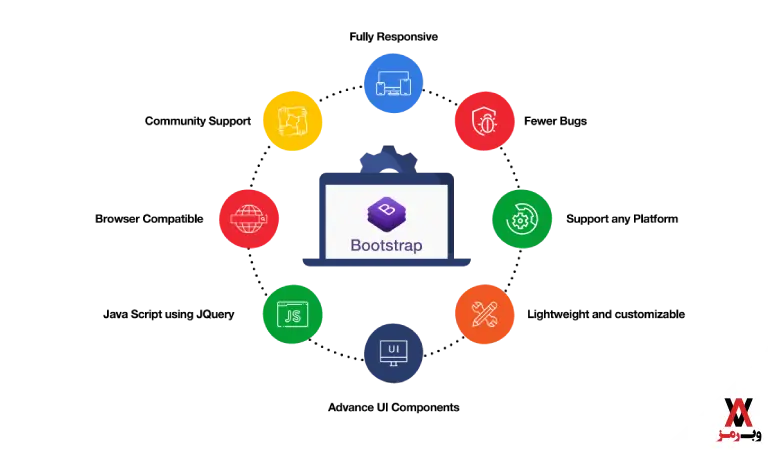
بوت استرپ به طور گسترده در طراحی وب استفاده می شود و مزایای زیادی دارد. در زیر برخی از مزایای استفاده از بوت استرپ آورده شده است:
۱- راحتی در استفاده
بوت استرپ شامل کدهای آماده و استاندارد شده است که کدنویسی را برای طراحی وب سایت های ریسپانسیو سریعتر و آسانتر می کند. با استفاده از کلاس های آماده بوت استرپ، طراحان قادر خواهند بود تا به سرعت وب سایت هایی با طراحی زیبا و حرفه ای طراحی کنند.
۲- صرفه جویی در زمان

بوت استرپ شامل مجموعه ای از قالب ها، کامپوننت ها، جاوا اسکریپت و فونت هایی است که به طراحان و توسعه دهندگان وب کمک می کند تا وب سایت های واکنش گرا و جذاب را سریع طراحی کنند.
با استفاده از این قابلیت ها به راحتی می توانید انواع اجزای وب سایت را به صورت پیچیده تر و حرفه ای تر طراحی کنید و از فرمت ها و فونت های مختلف استفاده کنید.
۳- طراحی واکنشگرا
واکنشگرا بودن یا همان Responsiveness بوت استرپ به گونه ای طراحی شده است که به طور خودکار با اندازه صفحه نمایش هر دستگاه سازگار شود و صفحات وب را برای دستگاه های مختلف مانند رایانه، تبلت و تلفن همراه بهینه کند.
۴- هماهنگ با مرورگرهای مختلف
بوت استرپ امکان نمایش وب سایت هایی با طراحی و کیفیت واکنش گرا را از مرورگرهای مختلف مانند گوگل کروم، فایرفاکس، سافاری، اینترنت اکسپلورر و همتایان مختلف می دهد.
۵- ساده و سبک
بوت استرپ گزینه های زیادی برای سفارشی سازی قالب ها، کامپوننت ها و جاوا اسکریپت فراهم می کند. با استفاده از این ویژگی ها به راحتی می توانید ظاهر و عملکرد اجزا را مطابق با نیاز خود شخصی سازی کنید و ظاهری متفاوت و منحصر به فرد به وب سایت خود ببخشید.
۶- رایگان و منبع باز

بوت استرپ پشتیبانی عالی دارد و مستندات جامعی را برای کمک به طراحان و توسعه دهندگان وب ارائه می کند. با پشتیبانی خوب و مستندات کامل، می توانید به راحتی از بوت استرپ استفاده کنید و وب سایت های خود را به سرعت طراحی کنید.
چرا از bootstrap استفاده نکنیم؟
استفاده از بوت استرپ به عنوان یک فریمورک محبوب در طراحی وب دارای مزایای متعددی است که در پاسخ به سوال قبل به آن اشاره شد. با این حال، بوت استرپ محدودیت ها و مشکلاتی دارد که ممکن است در برخی موارد استفاده از آن را نامناسب کند. در زیر برخی از محدودیت ها و مشکلات استفاده از بوت استرپ آورده شده است:
- نیاز به سفارشی سازی
- شبیه سازی دستگاه های مختلف
- وابستگی به جاوا اسکریپت
اگر وب سایت شما نیاز به طراحی خاص تری دارد و نیاز به شخصی سازی بیشتری دارید، استفاده از بوت استرپ مناسب نخواهد بود. همچنین اگر وب سایت شما برای سرعت بارگذاری نیاز به بهینه سازی دارد، بوت استرپ می تواند سرعت بارگذاری وب سایت شما را کاهش دهد. در نهایت، قبل از تصمیم گیری در مورد استفاده یا عدم استفاده از بوت استرپ، نیازهای وب سایت خود را در نظر بگیرید و بر اساس آنها تصمیم بگیرید.
۳ فایل اصلی در بوت استرپ
فایل اصلی در بوت استرپ فایل CSS است که در واقع فایلی است که برای طراحی فرمت و ظاهر وب سایت استفاده می شود. فایل CSS اصلی Bootstrap با نام “bootstrap.css” شناخته می شود و در “https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css” موجود است. البته نسخه های جدیدتر بوت استرپ نیز منتشر شده و فایل های CSS آن ها با نام های مختلف موجود است.
به غیر از فایل CSS، بوت استرپ شامل فایل های دیگری نیز می شود که در طراحی وب سایت ها استفاده می شوند. به عنوان مثال، فایل جاوا اسکریپت “bootstrap.js” که برای اجرای اسکریپت های مورد نیاز در قالب های بوت استرپ استفاده می شود، فایل های فونت و نماد که حاوی آیکون های مورد نیاز در طراحی وب سایت ها و فایل های مربوط به تم های بوت استرپ هستند. رنگ ها، فونت ها و تنظیمات بیشتر است.
به طور کلی برای استفاده از بوت استرپ باید فایل CSS و فایل جاوا اسکریپت آن را به وب سایت خود اضافه کنید و سپس از قالب ها، اجزا و تنظیمات مختلف آن برای طراحی وب سایت خود استفاده کنید.
نحوه استفاده از bootstrap در توسعه وب

برای استفاده از بوت استرپ در توسعه وب، می توانید مراحل زیر را دنبال کنید:
۱- دریافت فایل های بوت استرپ
ابتدا باید فایل های بوت استرپ را از وب سایت رسمی آن یعنی https://getbootstrap.com دریافت کنید. فایلهای بوت استرپ شامل فایلهای CSS، فایلهای جاوا اسکریپت، فایلهای فونت و آیکون و تمهای مختلفی است که برای طراحی وبسایتها استفاده میشوند.
۲- افزودن فایل های بوت استرپ به وب سایت
پس از دریافت فایل های بوت استرپ باید آنها را به وب سایت اضافه کنید. برای این کار می توانید فایل CSS را با استفاده از تگ لینک به صفحه HTML خود اضافه کنید. علاوه بر این، می توانید از تگ های اسکریپت برای گنجاندن فایل های جاوا اسکریپت استفاده کنید.
به طور کلی، بهتر است فایل های بوت استرپ را در یک پوشه جداگانه در وب سایت خود نگه دارید تا بتوانید به راحتی آنها را مدیریت کنید.
۳- استفاده از قالب ها و کامپوننت های بوت استرپ
پس از افزودن فایل های بوت استرپ، می توانید از قالب ها و اجزای مختلف بوت استرپ برای طراحی وب سایت خود استفاده کنید. برای مثال برای استفاده از قالب های بوت استرپ می توانید از کلاس های مختلف تعریف شده در فایل CSS آن استفاده کنید. به عنوان مثال، برای افزودن عنوان به یک صفحه HTML، می توانید از کلاس “h1” در قالب Bootstrap استفاده کنید.
۴- Customize Bootstrap Templates and Components
بوت استرپ شامل قالب ها و کامپوننت های زیادی است که می توانید در طراحی سایت از آنها استفاده کنید. با این حال، در برخی موارد، قالب ها و اجزای Bootstrap نیاز به سفارشی سازی دارند. برای سفارشی کردن قالبها و اجزای Bootstrap، میتوانید از کلاسهای CSS مخصوص Bootstrap استفاده کنید و آنها را با کلاسها و سبکهای سفارشی ترکیب کنید. علاوه بر این، می توانید از فایل CSS خود اضافه کنید و قالب و اجزای مورد نیاز را برای استفاده از آن سفارشی کنید.
با استفاده از بوت استرپ در توسعه وب به راحتی می توانید وب سایت های حرفه ای و قابل اعتماد طراحی کنید و زمان و هزینه های مربوط به طراحی قالب ها و اجزای مختلف را کاهش دهید. همچنین با استفاده از بوت استرپ می توانید به راحتی وب سایت هایی با طراحی ریسپانسیو و سازگار با تمامی دستگاه ها طراحی کنید.
نتیجه گیری
بوت استرپ، یکی از محبوب ترین و پرکاربردترین فریم ورکهای CSS برای توسعه وب است. بوت استرپ شامل تعدادی قالب، مؤلفه و تنظیمات است که می توانید به راحتی از آنها برای طراحی وب سایت هایی با ظاهر حرفه ای و قابل اعتماد استفاده کنید.
استفاده از بوت استرپ به شما این امکان را می دهد که به راحتی وب سایت های ریسپانسیو طراحی کنید که با همه دستگاه ها سازگار هستند. همچنین با استفاده از بوت استرپ می توانید زمان و هزینه های مربوط به طراحی قالب ها و اجزای مختلف را کاهش دهید و به سرعت وب سایت هایی با ظاهری حرفه ای و جذاب طراحی کنید.
شرکت وب رمز توانسته است تا با استفاده از بوت استرپ بهترین سایت ها را طراحی کند. شما میتوانید از خدمات وب رمز استفاده نمایید. چنانچه می خواهید بدانید چرا باید سایت داشته باشید، کافیست از چت جی بی تی بپرسید!
همچنین بوت استرپ یکی از فریم ورک هایی است که بهترین پشتیبانی بین مرورگر را دارد و تضمین می کند که وب سایت های طراحی شده با آن در تمامی مرورگرها به درستی نمایش داده شوند.
به طور کلی، بوت استرپ یک چارچوب توسعه وب قدرتمند است که می توانید به راحتی از آن برای طراحی وب سایت هایی با ظاهر حرفه ای و قابل اعتماد استفاده کنید. با استفاده از بوت استرپ می توانید وب سایت هایی با سرعت و کیفیت بهتر طراحی کنید و وب سایت هایی با ظاهر حرفه ای سریعتر طراحی کنید.































































دیدگاهتان را بنویسید