HTTP2 چیست و چه تاثیر در سئو دارد؟ در دنیای فناوری اطلاعات و ارتباطات، پروتکلهای انتقال اطلاعات از اهمیت بسزایی برخوردارند و تأثیرات بزرگی بر عملکرد و سرعت انتقال دادهها دارند. یکی از این پروتکلها، “HTTP2” نام دارد که به عنوان یک فناوری بهینهسازی برای HTTP 1.1 به وجود آمده است.
HTTP2 با هدف بهبود عملکرد، امنیت، و سرعت ارتباطات وب، تغییرات چشمگیری در روش ارسال و دریافت اطلاعات از وبسایتها ایجاد کرده است. در این مقاله، به بررسی سوالاتی مانند HTTP 2 چیست و نسبت به نسخههای قبلی چه تفاوتی دارد پرداخته خواهد شد.
HTTP 2 چیست؟

HTTP 2 یک پروتکل انتقال اطلاعات است که برای ارتباطات وب به کار میرود و به عنوان یک بهبود قابل توجه نسبت به نسخههای قبلی نظیر HTTP 1.1 شناخته میشود. این پروتکل در نظر دارد تا سرعت انتقال اطلاعات در وب را افزایش دهد و بهرهوری را افزایش دهد.
یکی از ویژگیهای اصلی HTTP 2 قابلیت Multiplexing نام دارد که به ارسال همزمان چندین فرآیند از یک ارتباط TCP اجازه میدهد و بنابراین سرعت انتقال دادهها را افزایش میدهد.
همچنین، از فشردهسازی هدر برای کاهش حجم دادهها و اولویتبندی برای مدیریت بهینه منابع استفاده میکند. این پروتکل با توجه به این تغییرات و اصلاحات، تجربه کاربران در مراحل بارگذاری صفحات وب را بهبود بخشیده و به وب امکان ارائه خدمات با سرعت و کارایی بالاتر را میدهد.
مزایا استفاده از پروتکل HTTP2
مالتی پلکسینگ (Multiplexing)
با فعالسازی مالتی پلکسینگ در HTTP 2، این پروتکل به وبسایتها امکان ارسال همزمان چندین درخواست و پاسخ را از یک ارتباط TCP میدهد. این ویژگی باعث افزایش بهرهوری شبکه و کاهش تأخیرها در انتقال داده میشود.
RTT
این فناوری با بهینهسازی درخواستها و پاسخها، تعداد Round Trip Time (زمان یک سیگنال از مبدا به مقصد و بازگشت) را به حداقل ممکن میکند. این کاهش RTT به سرعت بیشتر در انتقال دادهها و بارگذاری صفحات وب منجر میشود.
Server Push (پوش کردن از سوی سرور)
HTTP 2 به سرور این امکان را میدهد که منابع مورد نیاز برای یک صفحه وب را به طور پیشفرض به مرورگر ارسال کند، حتی بدون درخواست از سوی مرورگر. این اقدام به بهبود سرعت بارگذاری صفحات وب کمک میکند.
تأثیر HTTP 2 در سرعت سایت

با استفاده از Multiplexing و تعداد کمتری Round Trip Time، HTTP 2 باعث افزایش سرعت بارگذاری صفحات وب میشود. این تأثیر مثبت به ویژه در وبسایتهای پیچیده و دارای منابع زیاد است.
تأثیر HTTP 2 در سئو سایت
به دلیل کاهش تأخیرها و بهبود سرعت بارگذاری، HTTP 2 میتواند تأثیر مثبتی بر رتبهبندی سایتها در موتورهای جستجو داشته باشد. موتورهای جستجو معمولاً سایتهای با سرعت بارگذاری بالاتر را برتر میشناسند.
باینری
HTTP 2 از فرمت باینری برای ارسال و دریافت دادهها استفاده میکند که باعث افزایش کارایی و کاهش حجم دادهها میشود. این ویژگی باعث بهبود سرعت و عملکرد در ارتباطات وب میگردد.
آموزش گام به گام فعال سازی HTTP2 در WHM (سی پنل)
برای فعالسازی HTTP 2 در WHM (Web Host Manager)، که یک محیط مدیریتی برای سرورهای cPanel است، مراحل زیر را دنبال کنید:
- مرحله 1: ورود به WHM
با وارد شدن به WHM از طریق مرورگر خود و وارد کردن آدرس آیپی یا دامنهی سرور به همراه پورت WHM (معمولاً 2087 یا 2086)، به پنل مدیریت WHM دسترسی پیدا کنید.
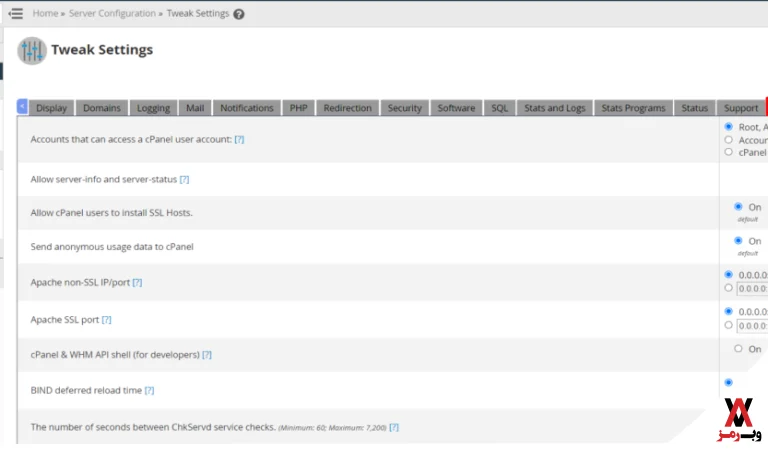
- مرحله 2: ورود به Tweak Settings
در پنل WHM، در ستون سمت چپ، گزینهی “Server Configuration” (پیکربندی سرور) را جستجو کرده و بر روی آن کلیک کنید. سپس گزینهی “Tweak Settings” (تنظیمات اصلی) را انتخاب کنید.

- مرحله 3: تغییرات در Tweak Settings
در صفحه “Tweak Settings”، گزینهی “Apache” را پیدا کرده و بر روی آن کلیک کنید. سپس گزینهی “Allow users to choose the version of PHP they wish to use” (اجازه به کاربران برای انتخاب نسخه PHP مورد نظر) را فعال کنید.
- مرحله 4: اعمال تغییرات
در انتها صفحه، بر روی گزینهی “Save” (ذخیره) کلیک کنید تا تغییرات اعمال شود.
- مرحله 5: اعمال تغییرات در Apache Configuration
در همان صفحه “Tweak Settings”، به قسمت “Apache Configuration” بروید. سپس گزینهی “SSL/TLS Status” را پیدا کرده و گزینهی “SSL/TLS Protocols” را انتخاب کنید.
- مرحله 6: فعالسازی HTTP 2
در صفحه “SSL/TLS Protocols”، گزینهی “HTTP 2” را فعال کنید. سپس بر روی گزینهی “Save” (ذخیره) کلیک کنید تا تغییرات اعمال شود.
- مرحله 7: اعمال تغییرات نهایی
در انتها، به قسمت “Build & Deploy” (ساخت و اجرا) بروید و بر روی گزینهی “Graceful Server Reboot” (راهاندازی مجدد سرور با احتراز) کلیک کنید تا تغییرات نهایی اعمال شود.
پس از انجام این مراحل، HTTP 2 برای سرور شما فعال خواهد شد و سرعت ارتباطات وب بهبود پیدا خواهد کرد. همچنین مهم است که پیش از اعمال تغییرات، از ایجاد پشتیبانی اطلاعات مهم سرور خود اطمینان حاصل کنید.
آموزش پیکربندی Nginx برای HTTP2

برای پیکربندی Nginx به منظور استفاده از HTTP 2، میتوانید مراحل زیر را دنبال کنید:
- مرحله 1: بروزرسانی Nginx به نسخههای جدیدتر
اطمینان حاصل کنید که نسخهی Nginx شما به نسخههایی جدیدتر از 1.9.5 (که از HTTP 2 پشتیبانی میکند) بروزرسانی شده باشد. برای اطمینان از نسخهی Nginx، میتوانید دستور زیر را اجرا کنید:
با استفاده از ویرایشگر متن مورد نظر خود (مانند nano یا vim)، فایل پیکربندی Nginx را باز کنید.

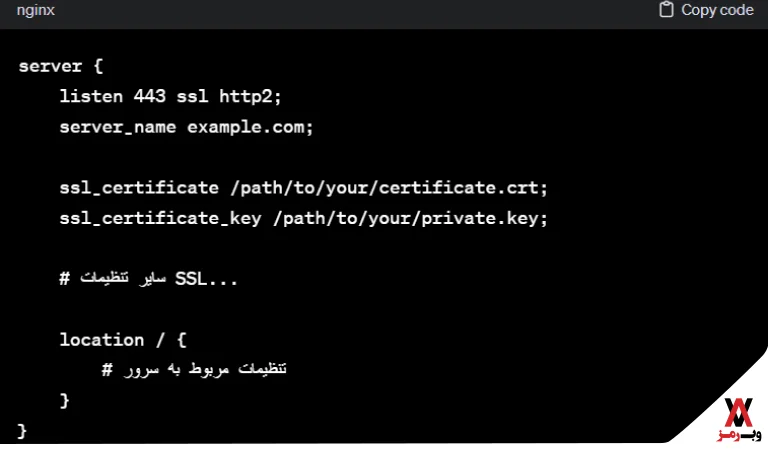
- مرحله 2: افزودن پشتیبانی از HTTP 2
در فایل پیکربندی Nginx، باید تغییراتی اعمال کنید تا این وبسرور از HTTP 2 پشتیبانی کند.
- مرحله 3: ذخیره و خروج
پس از اعمال تغییرات، فایل را ذخیره کرده و خارج شوید. در صورت استفاده از ویرایشگر nano این کار با فشردن Ctrl + X، سپس تأیید ذخیره با Y و خروج با Enter انجام میشود.
- مرحله 4: بازنگری و راهاندازی Nginx
برای اعمال تغییرات، باید Nginx را بازنگری کرده و مجدداً راهاندازی کنید. حالا Nginx شما برای استفاده از HTTP 2 آماده است. به یاد داشته باشید که از یک SSL Certificate برای استفاده از HTTP 2 نیز نیازمندید.
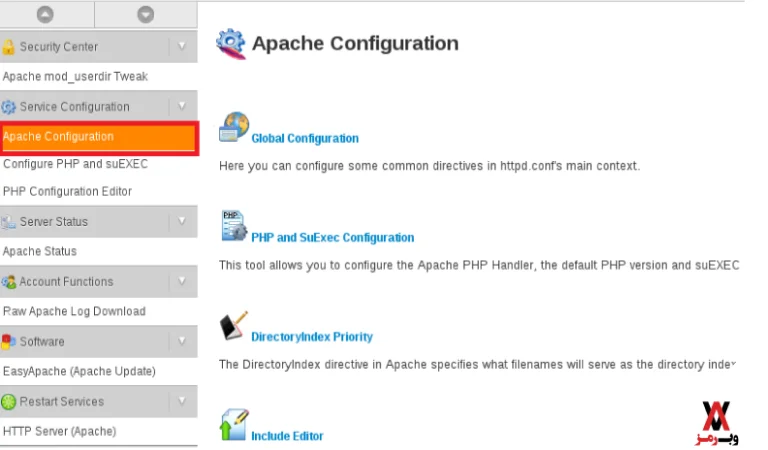
فعال سازی HTTP2 در وب سرور Apache

برای فعالسازی HTTP 2 در آپاچی چیست ، مراحل زیر را دنبال کنید:
- بروزرسانی Apache به نسخه 2.4.17 یا بالاتر: اطمینان حاصل کنید که نسخه Apache شما حداقل 2.4.17 است. نسخههای جدیدتر از این نسخه HTTP 2 را پشتیبانی میکنند.
- بروزرسانی OpenSSL به نسخه 1.0.2 یا بالاتر: برای استفاده از HTTP 2 در Apache، نیاز به نسخه OpenSSL 1.0.2 یا جدیدتر دارید. برای بروزرسانی OpenSSL به نسخه مناسب، از مدیر بسته سیستم خود استفاده کنید.
- فعالسازی ماژول HTTP 2 در Apache: اگر از سیستم مدیریت بسته استفاده میکنید، ماژول `mod_http2` را نصب و فعال کنید. در سیستمهای دیگر، از دستورات مخصوص به آن سیستم استفاده کنید. برای Red Hat/CentOS میتوانید از دستور زیر استفاده کنید:
- پیکربندی فایل میزبان (Virtual Host): وارد فایل پیکربندی میزبان مورد نظر خود شوید (معمولاً در `/etc/apache2/sites-available/` یا `/etc/httpd/conf.d/`). حتماً مطمئن شوید که فایلهای SSL مرتبط با مسیرهای صحیح وجود دارند.
حالا Apache شما برای استفاده از HTTP 2 آماده است. اطمینان حاصل کنید که مرورگر شما نیز از HTTP 2 پشتیبانی میکند تا از این پروتکل بهینه استفاده کنید.
چرا باید از http 2 استفاده کنیم؟
استفاده از HTTP 2 برای وبسایتها و برنامههای وب امکاناتی را بهبود میبخشد که از آنها میتوان به عنوان اقدامات قابل توجه در جهت بهبود عملکرد و سرعت ارتباطات وب نام برد.
این پروتکل با ارائه ویژگیهایی نظیر مالتیپلکسینگ برای ارسال همزمان چندین درخواست و پاسخ، هدرهای فشرده جهت کاهش حجم دادهها و پوش کردن از سوی سرور که اجازه ارسال منابع به صورت پیشفرض از سوی سرور به مرورگر را میدهد، سرعت ارتباطات وب را به شکل چشمگیری افزایش میدهد.
این بهبودها به کاهش تأخیرات، افزایش بهرهوری شبکه، و تجربه کاربری بهتر منجر میشود. در کل، HTTP 2 با توجه به مزایای فنی و سرعتی که به وبسایتها اضافه میکند، به عنوان یک استاندارد مؤثر برای ارتقاء عملکرد وب در دنیای امروز محسوب میشود.
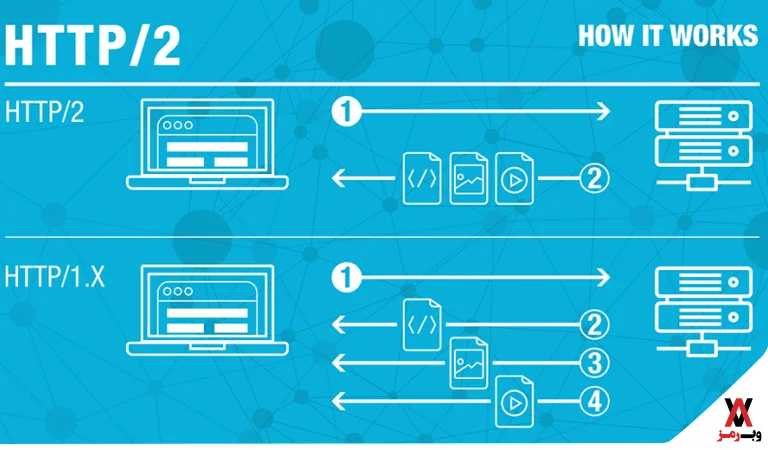
تفاوت HTTP2 و HTTP1

HTTP 2 و HTTP 1 دو نسخه مختلف از پروتکل انتقال هایپرمتن است که به کار میروند. در زیر تفاوتهای اصلی بین HTTP 2 و HTTP 1 را مرور میکنیم:
مالتیپلکسینگ (Multiplexing)
- HTTP 2: این ویژگی به ارسال همزمان چندین درخواست و دریافت چندین پاسخ را از یک اتصال TCP امکانپذیر میکند. این باعث افزایش بهرهوری و کاهش تاخیرات مرتبط با ایجاد اتصالهای جدید میشود.
- HTTP 1: هر درخواست نیاز به ایجاد یک اتصال جدید داشت، که ممکن بود زمان زیادی برای ایجاد و تعامل با اتصالهای مختلف به همراه داشته باشد.
هدرهای فشرده (Header Compression)
- HTTP 2: این نسخه از پروتکل از فشردهسازی هدرها استفاده میکند که حجم اطلاعات ارسالی را به شدت کاهش میدهد و سرعت انتقال دادهها را افزایش میدهد.
- HTTP 1: هدرهای بزرگ ممکن بودند و باعث افزایش حجم دادهها و کاهش سرعت انتقال شوند.
پوش کردن از سوی سرور (Server Push)
- HTTP 2: این قابلیت به سرور این امکان را میدهد که منابع مرتبط با یک صفحه را به صورت پیشفرض برای مرورگر ارسال کند، حتی قبل از اینکه مرورگر درخواست کند. این باعث کاهش تعداد درخواستها و بهبود سرعت بارگذاری محتوا میشود.
- HTTP 1: مرورگر باید به صورت جداگانه درخواست برای هر منبع را ارسال کرده و سرور نیز باید به هر درخواست جواب دهد.
پشتیبانی از اولویتبندی (Priority Support)
- HTTP 2: این ویژگی به سرور و مرورگر این امکان را میدهد که برای منابع مختلف اولویتهای مختلف تعیین کنند، که باعث بهبود تجربه کاربری و بهرهوری میشود.
- HTTP 1: اولویتبندی منابع به صورت معمول صورت نمیپذیرد و همه منابع با اولویت یکسان برخورد میشوند.
در کل، HTTP 2 با ارائه ویژگیهای بهینهسازی و افزایش کارایی نسبت به HTTP 1، منجر به سرعت بیشتر و تجربه کاربری بهتر در محیط وب میشود.
تفاوت HTTP2 و HTTPs
HTTP 2 و HTTPS دو جنبه مختلف از تکنولوژی وب هستند و برخی از تفاوتها به شرح زیر است:
تکنولوژی HTTP 2
- پروتکل انتقال داده: HTTP 2 یک پروتکل ارتباطی است که برای انتقال اطلاعات بین مرورگر و سرور در محیط وب استفاده میشود.
- مهمترین ویژگی: مالتیپلکسینگ (Multiplexing)، هدرهای فشرده (Header Compression)، پوش کردن از سوی سرور (Server Push)، اولویتبندی (Priority Support) و بهبود بهرهوری در مقایسه با HTTP 1.
پروتکل https
- پروتکل امنیتی: HTTPS یک پروتکل امنیتی است که بر اساس TLS یا SSL پیادهسازی میشود و اطلاعات ارسالی بین مرورگر و سرور را رمزنگاری میکند.
- مهمترین ویژگی: ایجاد ارتباط امن و رمزنگاری اطلاعات تا جلوگیری از سرقت یا تغییر در اطلاعات در حین انتقال اطلاعات.
اهداف
- HTTP 2: تمرکز بر بهبود کارایی و سرعت ارتباطات وب با ارائه ویژگیهای بهینهسازی.
- HTTPS: تمرکز بر ایجاد ارتباط امن و حفاظت اطلاعات حساس در انتقال اطلاعات.
اعمال مشترک
بسیاری از وبسایتها از هر دو HTTP 2 و HTTPS به صورت همزمان استفاده میکنند. به عنوان مثال، از HTTP 2 برای بهبود سرعت بارگذاری صفحات وب و از HTTPS برای ارتقاء امنیت اطلاعات حساس مانند رمز عبور و اطلاعات تراکنش استفاده میشود.
بهتر است توجه داشته باشید که این دو تکنولوژی (HTTP 2 و HTTPS) مستقل از یکدیگر هستند، اما از ترکیب آنها میتوان برای بهبود عملکرد و امنیت وبسایتها بهره برد.
پشتیبانی مرورگرها از http 2
مرورگرهای مدرن امروزی به طور گسترده از پروتکل HTTP 2 پشتیبانی میکنند و این پشتیبانی به تجربه کاربری بهتر، سرعت بارگذاری صفحات وب، و بهینهسازی ارتباطات میان مرورگر و سرورها کمک میکند. مرورگرهای رایج نظیر Google Chrome، Mozilla Firefox، Microsoft Edge، Safari و Opera از این پروتکل بهره میبرند.
ویژگیهایی نظیر مالتیپلکسینگ که امکان ارسال همزمان چندین درخواست و دریافت چندین پاسخ را فراهم میکند، هدرهای فشرده که حجم دادهها را کاهش داده و پوش کردن از سوی سرور که به سرور این امکان را میدهد تا منابع مرتبط با یک صفحه را پیشفرضاً برای مرورگر ارسال کند، مواردی هستند که باعث بهبود محسوس در سرعت و کارایی مرورگرها شدهاند.
با این پشتیبانی گسترده از HTTP 2، کاربران بهرهمندی بیشتری از ویژگیهای پیشرفته این پروتکل در حین مرور وب دارند و تجربه کاربری بهتری را تجربه میکنند.
آیا وب سرورها از http 2 پشتیبانی میکنند؟
بله، بسیاری از وب سرورها از پشتیبانی از پروتکل HTTP 2 بهره میبرند. HTTP 2 به عنوان یک پروتکل انتقال هایپرمتن جدیدتر نسبت به HTTP/1.1 با ویژگیهای بهینهسازی، بهبود کارایی و افزایش سرعت ارتباطات وب مطرح شده است.
معروفترین وب سرورها که از HTTP 2 پشتیبانی میکنند، عبارتند از:
- Apache: نسخههای جدیدتر از Apache 2.4.17 و بالاتر از ماژول `mod_http2` پشتیبانی میکنند.
- Nginx: نسخههای جدیدتر از Nginx نیز از ابتدای نسخه 1.9.5 به بعد از پشتیبانی از HTTP 2 برخوردار هستند.
- Microsoft IIS: نسخههای جدیدتر از IIS (نسخه 10 به بالا) از HTTP 2 پشتیبانی میکنند.
- Caddy: این وب سرور مدرن و آسان برای پیکربندی از ابتدا از HTTP 2 پشتیبانی میکند.
- LiteSpeed Web Server: این وب سرور نیز از ابتدای نسخه 5.0 به بعد از HTTP 2 پشتیبانی میکند.
اگر شما یا میزبانیای که از آن استفاده میکنید از یک وب سرور مدرن استفاده میکند، از HTTP 2 پشتیبانی میکند. همچنین، بسیاری از سرویسهای میزبانی ابری نیز از HTTP 2 برای بهبود عملکرد وبسایتها و افزایش سرعت استفاده میکنند.
آیا http 2 امنیت کافی را دارد؟
HTTP 2 به طور اصلی برای بهبود کارایی و سرعت ارتباطات وب طراحی شده است و هدف اصلی آن افزایش بهرهوری در ارسال و دریافت اطلاعات است. با این حال، باید توجه داشت که HTTP 2 به تنهایی یک لایه امنیتی فراهم نمیکند.
امنیت ارتباطات بین مرورگر و سرور در وب اغلب از طریق استفاده از پروتکل SSL/TLS انجام میشود. HTTPS اطلاعات ارسالی را رمزنگاری کرده و از تهدیدهایی چون حملات Man-in-the-Middle جلوگیری میکند. بنابراین، حتی اگر از HTTP 2 استفاده شود، برای اطمینان از امنیت دادهها، معمولاً انتظار میرود که از HTTPS نیز استفاده شود.
ترکیب HTTP 2 با HTTPS نه تنها سرعت انتقال دادهها را افزایش میدهد بلکه امنیت اطلاعات را نیز تضمین میکند. با استفاده از این ترکیب، اطلاعاتی که بین مرورگر و سرور منتقل میشوند، به صورت رمزنگاری شده و محافظت میشوند.
به همین دلیل، توصیه میشود که همیشه از HTTPS در کنار HTTP 2 استفاده شود تا امنیت ارتباطات به حداکثر برسد و محتوای وب در اختیار کاربران به صورت امن قرار گیرد.
نحوه بررسی فعال بودن http2 روی وب سایت
بررسی فعال بودن پشتیبانی از HTTP 2 بر روی یک وب سایت میتواند به چندین روش انجام شود. در ادامه، چند روش برای بررسی این موضوع ذکر شده است:
- استفاده از ابزار مرورگر: بسیاری از مرورگرها به شکل واضح نشان میدهند که آیا یک وب سایت از HTTP 2 پشتیبانی میکند یا خیر. برای مثال، در Google Chrome، میتوانید از تب “تجزیه و تحلیل” در ابزار توسعه (DevTools) استفاده کنید. در بخش “شبکه”، اطلاعات پروتکل ارتباطی نمایش داده میشود و میتوانید بررسی کنید که آیا از HTTP 2 استفاده میشود یا خیر.
- استفاده از سایتهای بررسی HTTP 2: برخی سایتها به شما امکان میدهند که آدرس وب سایت خود را وارد کنید و آنها بررسی کنند که آیا از HTTP/2 پشتیبانی میشود یا خیر.
- بررسی هدرهای سرور: شما میتوانید هدرهای سرور را بررسی کنید تا مطمئن شوید که سرور از HTTP 2 پشتیبانی میکند. اینکار ممکن است با استفاده از ابزارهای خط فرمان یا سایتهای آنلاینی که اطلاعات هدرها را نمایش میدهند انجام شود.
- استفاده از ابزارهای آنلاین: بسیاری از ابزارهای آنلاین مانند SSL Labs میتوانند اطلاعات پیرامون پشتیبانی از HTTP 2 را ارائه دهند. این ابزارها علاوه بر HTTP 2، به شما اطلاعاتی در مورد امنیت اتصال نیز ارائه میدهند.
مشخصات سرور جهت فعال سازی http 2
برای فعالسازی HTTP 2 بر روی یک وب سرور، شما نیاز به داشتن موارد زیر دارید:
۱- وب سروری که از HTTP 2 پشتیبانی کند
بسیاری از وب سرورها از جمله Apache، Nginx، Microsoft IIS، LiteSpeed، و Caddy از HTTP 2 پشتیبانی میکنند. برخی از وب سرورها نیاز به تنظیمات خاصی برای فعالسازی HTTP 2 دارند.
۲- نسخه جدید و مطمئن از وب سرور
برای اطمینان از پشتیبانی از HTTP 2، بهتر است از نسخه جدید و پشتیبانی از استانداردهای مدرن وب سرور استفاده کنید. برای Apache نسخه 2.4.17 و بالاتر، برای Nginx نسخه 1.9.5 و بالاتر، برای Microsoft IIS نسخه 10 و بالاتر، و برای LiteSpeed نسخه 5.0 و بالاتر پشتیبانی از HTTP 2 دارد.
۳- فعالسازی SSL/TLS
اغلب مرورگرها HTTP 2 را تنها با اتصالهای امن (HTTPS) پشتیبانی میکنند. بنابراین، برای استفاده از HTTP 2، شما باید یک گواهینامه SSL بخرید و آن را بر روی سرور خود نصب کنید و اتصال امن را فعال کنید.
نتیجهگیری
شرکت وبرمز با افتخار خدماتی با کیفیت برتر و امن در زمینه طراحی و توسعه وبسایت ارائه میدهد. تیم ما از تخصص و تجربه بالایی در زمینه طراحی وب برخوردار است و با بهکارگیری تکنولوژیهای روز و استانداردهای بینالمللی، به ساخت وبسایتهایی با ظاهر شگفتانگیز و عملکرد بینظیر میپردازد.
همچنین، توجه ویژهای به امنیت دادهها داریم و تضمین میکنیم که وبسایت شما با استفاده از اتصالات امن SSL/TLS و رویکردهای بهروز از نظر امنیتی، محافظت شده و از تهدیدهای امنیتی محافظت میشود.




























































دیدگاهتان را بنویسید