ری اکت یک یک کتابخانه طراحی رابط کاربری است که براساس جاوا اسکریپت و توسط فیسبوک تولید شده است. از ری اکت به صورت گسترده در سطح وب برای طراحی سایت استفاده میشود و سایتهای زیادی برای طراحی رابط کاربری خودشان از این کتابخانه جاوا اسکریپت کمک میگیرند. با ما همراه باشید تا به صورت دقیق بررسی کنیم که ری اکت چیست و چه کاربردهایی دارد.
تاریخچه react
ری اکت در مقایسه با دیگر تکنولوژیهایی که برای طراحی و ساخت سایت مورد استفاده قرار میگیرند، یک تکنولوژی نسبتا جدیدتر به شمار میرود. این کتابخانه اولین در سال ۲۰۱۱ توسط یکی از مهندسین نرمافزار فیسبوک به نام جوردن واک (Jordan Walke) به وجود آمد.
این کتابخانه از فریمورکهایی مثل XHP الهام گرفته است و اولین بار در Newsfeed خود فیسبوک مورد استفاده قرار گرفت. پس از مدتی هم اینستاگرام در سیستمهای خودش از کتابخانه ری اکت استفاده کرد.
با گذشت زمان استفاده از ری اکت نیز گسترش یافت تا اینکه در نهایت فیسبوک در سال ۲۰۱۳ تصمیم گرفت این کتابخانه را به صورت متن باز ارائه کند.
دلایل استفاده از React
همانطور که گفته شد امروزه ریاکت از محبوبیت بسیار بالایی برخوردار است و خیلی از افراد این فریمورک را به دیگر فریمورکهای موجود ترجیح میدهند. دلایل این امر به شرح زیر هستند:
۱.امکان توسعه راحت اپلیکیشنهای داینامیک
با استفاده از ریاکت توسعه نرمافزارهای داینامیک تحت وب راحتتر خواهد بود. این کتابخانه به کدنویسی کمتری نیاز دارد و کاربرد پذیری بیشتری هم در اختیار شما قرار میدهد. در زبانهای برنامه نویسی و کتابخانههای دیگر مثل جاوا اسکریپت این موضوع صدق نمیکند و کدهای نوشته شده در مدت کوتاهی خیلی پیچیده خواهند شد.
۲.عملکرد بهبود یافته
در ری اکت از Virtual DOM استفاده میشود که با استفاده از آن توسعه نرمافزارهای وب با سرعت بیشتری انجام خواهد شد. Virtual DOM وضعیت قبلی کامپوننتها را بررسی میکند و در صورتی که وضعیت آنها تغییری داشته باشد، فقط کامپوننت موردنظر را آپدیت خواهد کرد. در وب اپلیکیشنهای متداول، تمامی کامپوننتها آپدیت خواهند شد که باعث میشود سرعت لود اپلیکیشن به شکل چشمگیری کاهش پیدا کند.
۳.کامپوننتهای قابل استفاده
کامپوننتها بلوکهای تشکیل دهنده هر اپلیکیشن ری اکت محسوب خواهند شد و هر برنامه از چندین کامپوننت متفاوت تشکیل شده است. هر کدام از این کامپوننتها دارای منطق و کنترلهای اختصاصی خودشان هستند. اما نکته جالب این است که میتوانید در قسمتهای دیگر نرمافزار هم از آنها استفاده نمایید. این موضوع به شکل قابل توجهای باعث افزایش سرعت برنامهنویسی شما خواهد شد.
۴.جریان اطلاعات یک طرفه
در ری اکت از جریان اطلاعات یک طرفه استفاده میشود. براساس این معماری کامپوننتهای Child داخل کامپوننتهای Parent قرار میگیرند. از آنجایی که اطلاعات همیشه در یک جهت جریان دارد پیدا کردن خطاها و اینکه مشکل موردنظر در کدام قسمت از برنامه به وجود آمده است راحتتر خواهد بود.
۵.یادگیری راحت
React اساسا ترکیبی از مفاهیم HTML و جاوا اسکریپت است که برخی مزایای دیگر نیز به آن اضافه شده است. به همین خاطر یادگیری از فریمورک خیلی راحت است و میتوانید پس از مدت کوتاهی به صورت کامل از آن استفاده کنید. البته مانند هر فریمورک دیگری باید برای درک بهتر کتابخانه ریاکت مدتی زمان صرف کنید تا بتوانید به صورت کامل با تمامی مفاهیم آن آشنایی پیدا کنید.
۶.قابل استفاده برای برنامه نویسی وب و موبایل
همانطور که گفته شد ریاکت برای توسعه وب اپلیکیشنهای مختلف کاربرد دارد اما این مورد تنها کاربرد آن نیست. یک فریمورک دیگر تحت عنوان React Native وجود دارد که براساس React تولید شده است و برای طراحی اپلیکیشنهای موبایل کاربرد دارد. به همین خاطر میتوانید از ری اکت هم برای برنامه نویسی وب و هم برنامه نویسی موبایل استفاده کنید.
ابزارهای اختصاصی برای عیبیابی راحت فیسبوک اخیرا از یک افزونه کروم رونمایی کرده که میتوانید از آن برای عیبیابی برنامههای React استفاده نمایید. این موضوع باعث میشود که پروسه عیبیابی وب اپلیکیشنهای تولید شده توسط ریاکت سریعتر و سادهتر باشد.
ویژگیهای ری اکت
ریاکت ویژگیهای قابل توجه متعددی دارد و به همین خاطر یکی از پرطرفدارترین فریمورکهای موجود برای توسعه نرمافزارهای تحت وب به شمار میرود. برخی از مهمترین قابلیتهای ری اکت به شرح زیر است:
۱.افزونه JSX
JSX یک افزونه مصنوعی جاوا اسکریپت است. از این افزونه برای توضیح اینکه رابط کاربری باید به چه شکلی دیده شود استفاده خواهد شد. با کمک JSX شما قادر خواهید بود از ساختارهای HTML در کدها و فایلهای جاوا اسکریپت استفاده کنید. برای درک بهتر نگاهی به مثال زیر داشته باشید:
const name = 'WebRamz';
const greet = <h1>Hello, {name}</h1>;
همانطور که در کد بالا میبینید نحوه استفاده از JSX در ریاکت نمایش داده شده است. در واقع قطعه کد بالا نه یک رشته متنی است و نه کد HTML؛ بلکه از طریق آن از ساختار HTML در کدهای جاوا اسکریپت استفاده شده است.
۲.Virtual DOM
Virtual DOM در واقع نسخه سبکتر ریاکت از Real DOM است. با استفاده از این کامپوننت زمانی که وضعیت یک عنصر تغییر میکند، Virtual DOM فقط عنصر مورد نظر را در Real DOM بروز میکند و دیگر عناصر تغییری نمیکنند. همانطور که قبلا هم اشاره شد، این موضوع باعث افزایش سرعت بارگذاری وب اپلیکیشنهای شما خواهد شد.
۳.معماری فراتر از HTML
همانطور که گفته شد ریاکت با استفاده از JSX ساختار معماری HTML را در کدهای جاوا اسکریپت تلفیق میکند. به همین خاطر برنامه شما میتواند ساختار خیلی بهتری نسبت به وب اپلیکیشنهای ساخته شده توسط HTML داشته باشد.
۴.افزونههای متعدد
ری اکت فراتر از یک فریم ورک است. این فریمورک حاوی افزونههای مختلفی است که میتوانند معماری کلی اپلیکیشن را پوشش دهند. با استفاده از این افزونهها طراحی اپلیکیشنهای موبایل و رندر سمت سرور با سرعت بیشتری انجام میشوند.
افزونههایی مثل Flux و Redux میتوانند به شکل موثری توسعه اپلیکیشنهای تحت وب را برای شما راحت کنند. همچنین React Native نیز یکی از فریمورکهایی است که توسط React ایجاد شده است و با استفاده از آن میتوانید برنامههایی طراحی کنید که در دستگاههای مختلف قابل استفاده باشند.
۵.عیبیابی راحت
از آنجایی که ری اکت جامعه گستردهای از کاربران و توسعه دهندههای وب دارد، میتوانید عیبیابی نرمافزارهای خودتان را به راحتی انجام دهید و در صورت بروز مشکل منابعی زیادی وجود دارند که میتوانند در زمینه حل مشکل به شما کمک کنند. یک افزونه مخصوص مرورگر نیز در عیبیابی راحتتر وب اپلیکیشنهای نوشته شده به شما کمک خواهد کرد.
۶.Data Binding
در ری اکت از Data Binding یک طرفه استفاده میشود و به همین خاطر تمامی فعالیتها به صورت ماژولار و سریع باقی میمانند. جریان یک طرفه اطلاعات نیز باعث میشود که بتوانید کامپوننتهای فرزند را داخل کامپوننتهای والد قرار دهید و در صورت بروز مشکل عیبیابی را با سرعت بیشتری انجام دهید.
۷.React Native
React Native یک فریمورک مخصوص توسعه اپلیکیشنهای موبایل است که براساس ری اکت توسعه یافته است. با استفاده از این فریمورک شما میتوانید برنامههای موبایلی طراحی کنید که روی پلتفرمهای مختلف قابل اجرا هستند. برای مثال میتوانید با یکبار کدنویسی برنامهای طراحی کنید که به صورت همزمان روی اندروید و iOS قابل اجرا باشد.
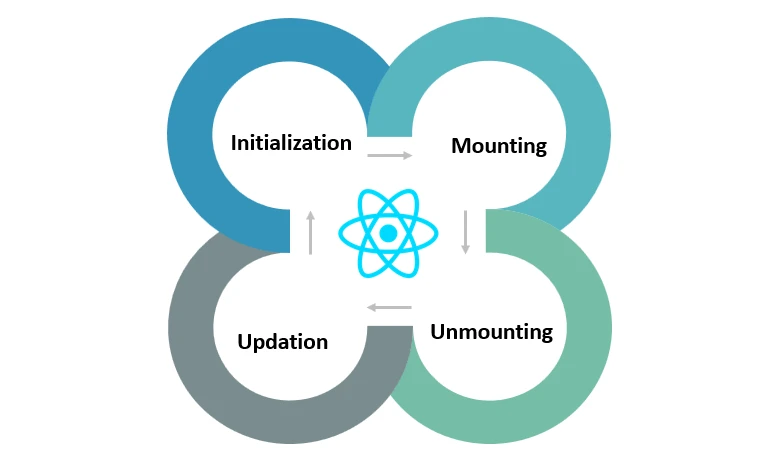
۸.متدهای Life Cycle
هر کدام از کامپوننتهای موجود در React دارای یک Life Cycle یا چرخه زندگی هستند. شما میتوانید این چرخه زندگی را در سه فاز مختلف Mounting، Updating و Unmounting دستکاری کنید. Mounting به زمانی گفته میشود که عناصر مختلف را داخل DOM قرار میدهید.
فاز Update هم زمانی ایجاد میشود که تغییری در state یا props یک کامپوننت رخ داده است. در نهایت نیز به زمانی که کامپوننت از DOM خارج شود فاز Unmounting رخ میدهد.
۹.Hookها در ری اکت
Hookها یک قابلیت نسبتا جدید هستند که در ورژن ۱۶.۸ ریاکت معرفی شدند. با استفاده از یک Hook شما میتوانید بدون نوشتن کلاس از state و دیگر قابلیتهای ریاکت استفاده کنید. Hookها قابلیتهایی هستند که به state یا قابلیتهای lifecycle ری اکت متصل میشوند و میتوانند از آنها استفاده کنند.
کامپوننتها در ریاکت
کامپوننتها یکی از بخشهای خیلی مهم در ریاکت هستند. تمامی وب اپلیکیشنهای طراحی شده توسط ریاکت از قطعات مختلفی تشکیل شدهاند که تحت عنوان کامپوننت شناخته میشوند. با استفاده از کامپوننتها طراحی رابط کاربری خیلی ساده تر خواهد بود. برای مثال میتوانید رابط کاربری را به کامپوننتهای مختلفی تقسیم کنید و به صورت جداگانه روی هر کدام از آنها کار کنید. سپس میتوانید تمامی این کامپوننتها را در یک کامپوننت والد ترکیب کنید تا به UI نهایی خودتان برسید.
در ریاکت کامپوننتها به دو دسته کامپوننتهای تابعی (Functional Components) و کامپوننتهای کلاس (Class Components) تقسیم میشوند.
۱.کامپوننتهای تابعی
کامپوننتهای تابعی به زبان ساده همان توابع جاوا اسکریپت هستند. با نوشتن یک تابع جاوا اسکریپت در ری اکت میتوانید یک کامپوننت تابعی خلق کنید. این توابع میتوانند دادهها را به عنوان پارامتر دریافت کنند اما میتوانند هیچ پارامتری هم دریافت نکنند. قطعه کد زیر یک کامپوننت تابعی در ری اکت محسوب میشود:
const Democomponent=()=>
{
return <h1>Welcome Message!</h1>;
}
۲.کامپوننتهای Class
کامپوننتهای کلاس کمی نسبت به کامپوننتهای تابعی پیچیدهتر هستند. کامپوننتهای تابعی از وضعیت دیگر کامپوننتهای موجود در برنامه شما مطلع نیستند اما کامپوننتهای کلاس میتوانند با یکدیگر در ارتباط باشند. شما میتوانید از یک کامپوننت کلاس به کامپوننت کلاس دیگر اطلاعات ارسال کنید. برای ایجاد کامپوننتهای بر پایه کلاس در ری اکت میتوانید از کلاسهای جاوا اسکریپت ES6 استفاده کنید. مثال زیر یک کامپوننت کلاس را نمایش میدهد:
class Democomponent extends React.Component
{
render(){
return <h1>Welcome Message!</h1>;
}
}
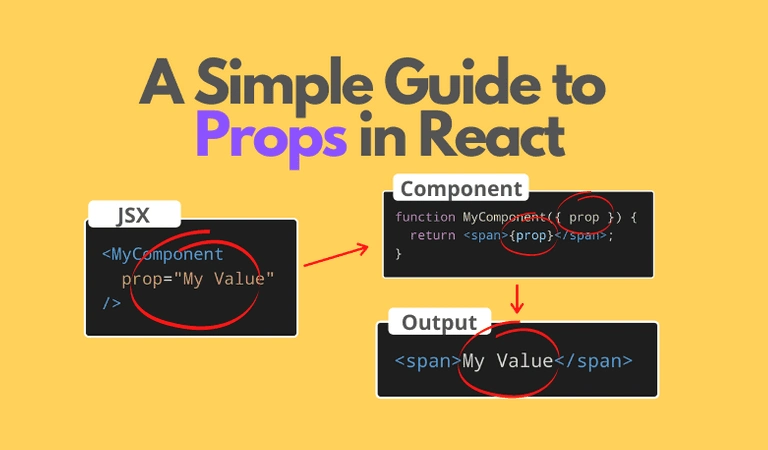
Props در ری اکت
در react از Propsها برای انتقال اطلاعات از یک کامپوننت به کامپوننت دیگر (برای مثال کامپوننت والد به کامپوننت فرزند) استفاده میشود. در واقع Props مخفف کلمه Properties یا ویژگیها است. معمولا هنگامی که کاربران میخواهند جریان دیتا در وباپلیکیشنهای آنها به صورت شناور باقی بماند از Props استفاده میکند.
در واقع Props به شما کمک میکنند بدون نیاز به کدنویسی پیچیده، اطلاعات را از یک کامپوننت به کامپوننت دیگر منتقل کنید. به زبان سادهتر با استفاده از Props میتوانید از منطق یک کامپوننت به صورت پویا استفاده کنید و دادههای موجود در یک کامپوننت ایستا نخواهند بود. به همین خاطر هر کامپوننتی که از این منطق استفاده میکند میتواند از منطق اختصاصی خودش بهره بگیرد.
حالتهای مختلف در ری اکت
State یا حالت یک عنصر پیشفرض در ری اکت است که مسئولیت نگهداری دادهها یا اطلاعات مختلف در مورد کامپوننتها را بر عهده دارد. حالت هر کامپوننتی ممکن است در طول زمان تغییر کنید و هر زمان که این حالت تغییر میکند، کامپوننت موردنظر دوباره رندر خواهد شد. تغییر حالت ممکن است در پاسخ درخواست کاربر یا رویدادهای سیستمی صورت بگیرد. این تغییرات رفتار کامپوننت و نحوه رندر آن را نیز تغییر خواهند داد.
پیشنیازهای ری اکت
قبل از اینکه برنامهنویسی توسط ریاکت را آغاز کنید باید HTML، CSS و جاوا اسکریپت را به صورت کامل یاد بگیرید. با اینکه ری اکت نیازی به HTML و CSS ندارد اما کدهای JSX براساس HTML نوشته میشوند و به همین خاطر باید دانش کاملی از HTML و نحوه کار آن داشته باشید.
در مورد جاوا اسکریپت هم همانطور که گفته شد ری اکت براساس جاوا اسکریپت ساخته شده است و به همین خاطر برای اینکه بتوانید با این فریمورک کار کنید، باید جاوا اسکریپت را نیز به صورت کامل یاد بگیرید.
بهتر است روی یادگیری جاوا اسکریپت ES6 یا نسخههای بعدی آن تمرکز کنید. به این ترتیب میتوانید به راحتی مهارتهای خودتان را گسترش دهید و در مدت زمان کوتاهی با ری اکت برنامه نویسی کنید.
مزیتهای ری اکت (React)
- سرعت بالا: با استفاده از react میتوانید قسمتهای مختلف برنامه خودتان را در سمت کلاینت یا سمت سرور بارگذاری کنید. این موضوع باعث میشود که سرعت پروسه برنامهنویسی شما به شکل چشمگیری افزایش داشته باشد. به بیانی دیگر هر برنامه نویس میتواند بخشی از نرمافزار را طراحی کند و این موضوع هیچ تاثیری روی منطق کلی برنامه شما نخواهد داشت.
- پشتیبانی از کامپوننتها: ریاکت ترکیبی از تگهای HTML و جاوا اسکریپت است. این موضوع باعث میشود که بتوانید با مجموعه کاملی از دادههای مختلف کار کنید. پشتیبانی از کامپوننتها نیز باعث میشود که قادر باشید هر بخش از برنامه را به صورت مستقل توسعه دهید و در نهایت تمامی بخشهای طراحی شده را با هم ترکیب کنید.
- یادگیری و استفاده راحت: یادگیری ری اکت در مقایسه با دیگر فریمورکهای فرانت مثل Angular و Vue سادهتر است. به دلیل همین موضوع، این فریمورک توانسته در مدت زمان کوتاهی، محبوبیت بسیار بالایی کسب نماید. همچنین از آنجایی که یادگیری آن راحتتر است، کسب و کارهای بیشتری میتوانند از آن استفاده کنند.
- Seo-Friendly: سئو برای همه کسب و کارها از اهمیت بالایی برخوردار است. براساس اطلاعات موجود، هر چقدر که سرعت لود یک سایت پایینتر باشد، رنک بهتری هم در موتورهای جستجو خواهد داشت. به لطف سرعت بالای رندر، ریاکت در مقایسه با دیگر فریمورکها Page Load پایینتری دارد و به همین خاطر اکثر کسب و کارهایی که سئو برای آنها مهم است از این فریم ورک استفاده میکنند.
- جریان اطلاعات یک طرفه: در ری اکت از جریان اطلاعات یک طرفه و Flux استفاده میشود. Flux یک افزونه طراحی نرمافزار است که جریان اطلاعات را از یک نقطه به نقطه دیگر مدیریت خواهد کرد. به همین خاطر توسعه دهنده میتواند تمامی تغییراتی که بر روی دادههای مختلف انجام میشود را ببیند و در صورت بروز خطا آن را برطرف نماید.
وبسایتهای تحت ReactJS
امروزه سایتهای زیادی وجود دارند که از فریمورک ReactJS استفاده میکنند. برخی از این سایتها به شرح زیر هستند:
- فیسبوک
- BBC
- نتفلیکس
- SalesForce
- Asana
- Dropbox
- یاهو میل
- و….
آینده React
براساس اطلاعات وبسایت Stack Overflow ری اکت فریم ورک انتخابی اکثر طراحان وب در سراسر دنیا است و طرفداران زیادی نسبت به jQuery یا Vue دارد. به همین خاطر میتوان گفت که این فریمورک در آینده نیز بخش زیادی از بازار را به خود اختصاص خواهد داد و کسب و کارهای بیشتری از این فریم ورک برای طراحی سایتهای خودشان استفاده میکنند.
آیا React ارزش یادگیری دارد؟
بدون شک ری اکت ارزش یادگیری دارد. این فریمورک یکی از محبوبترین فریمورکهای جاوا اسکریپت است که توسط خیلی از شرکتها و وبسایتهای شناخته شده مورد استفاده قرار میگیرد. با یادگیری ری اکت فرصتهای شغلی بیشتری با درآمد بالاتر در اختیار شما قرار میگیرد.
همچنین جامعه گستردهای از کاربران از آن حمایت میکنند که میتوانند در مسیر یادگیری به شما کمک نماید. این فریمورک از سال ۲۰۱۳ تاکنون به پلتفرم مورد علاقه خیلی از کاربران تبدیل شده است.
همین موضوع برای اثبات اینکه React ارزش یادگیری دارد کافی است. بدون شک React یکی از فریمورکهایی است که سالهای آینده نیز مورد استفاده قرار میگیرد و به همین خاطر مطمئنا ارزش یادگیری دارد.
مقایسه React.js با Vue.js
React.js و Vue.js دو مورد از پرطرفدارترین فریمورکهای جاوا اسکریپت هستند که هر کدام از آنها قابلیتهای بسیار مفیدی دارند. هر دو فریمورک کارایی فوقالعاده بالایی دارند و ویژگیهایی که دارند باعث میشود که توسعه دهنده وب بتواند به راحتی وب اپلیکیشنهای مختلف را با استفاده از آنها ایجاد نماید.
به همین خاطر مقایسه این دو کار خیلی سختی است و نمیتوان گفت که کدام یک از آنها بهتر است. با این وجود به دلیل استفاده از جریان اطلاعات دو طرفه، Vue.js برای اجرا از منابع بیشتری استفاده میکند.
همچنین یادگیری React.js نسبت به Vue.js سختتر است. با این وجود تصمیمگیری در مورد اینکه کدام مورد گزینه بهتری محسوب میشود به عهده خود شما است.
مقایسه React.js با Next.js
Next.js یکی از فریمورکهای React است که براساس کتابخانه React تولید شده است. این فریمورک میتواند برنامههایی سازگار با موتور جستجو را بدون نیاز به هیچگونه تنظیماتی ایجاد کند.
با استفاده از این نرمافزار یک اپلیکیشن سنتی React در سمت کلاینت ایجاد میشود و مرورگر پوستهای از HTML را نمایش میدهد. از طرفی دیگر React.js یک کتابخانه جاوا اسکریپت است و در حالی که Next.js روی سرور رندر میشود، React از رندر سمت سرور پشتیبانی نمیکند.
مقایسه React.js با Backbone.js
با استفاده از backbone.js میتوانید اپلیکیشنهای سمت سروری ایجاد کنید که روی مرورگر اجرا میشوند اما از React برای طراحی کامپوننتهای UI استفاده میشود. با استفاده از backbone.js میتوانید به راحتی نرمافزارهای تک صفحهای تحت وب تولید کنید.
نکتهای که وجود دارد این است که در زمان کار با Backbone شما به کتابخانهها و افزونههای مختلفی نیاز دارید و به همین خاطر ممکن است کار کردن با آن کمی سختتر از چیزی باشد که React.js ممکن است در اختیار شما قرار دهد.
سخن نهایی
React یک کتابخانه جاوا اسکریپت است که اولین بار در سال ۲۰۱۱ توسط فیسبوک طراحی و توسعه داده شد. این کتابخانه به صورت گسترده در سایتهای زیادی مورد استفاده قرار میگیرد و به همین خاطر فرصتهای شغلی زیادی را در اختیار کاربران خودش قرار میدهد.
در این مطلب از وبسایت وب رمز تلاش کردیم که شما را به صورت کامل با مزایا و قابلیتهای این کتابخانه جاوا اسکریپت آشنا کنیم. در صورتی که سوالی در این رابطه دارید میتوانید از طریق قسمت نظرات همین مطلب با ما در ارتباطات باشید. کارشناسان وب رمز در کوتاهترین زمان ممکن به تمامی سوالات شما پاسخ خواهند داد.














































































دیدگاهتان را بنویسید